Bootstrap Header Styles
Overview
As in printed documentations the header is just one of the most critical elements of the webpages we receive and set up to employ every single day. It tightly possesses some of the most critical information relating to the identification of the establishment or person behind the webpage itself and the essence of the entire site-- its navigating structure which as well as the Bootstrap Header Form itself ought to be thought and create in such way that a website visitor rushing or definitely not actually understanding in which way to head to just take a quick look at as well as find the required information. This is the best instance-- in the real world making as near as feasible to this look and behavior likewise goes on since we just about each and every moment have some project special limitations to think of. On top of that in contrast to the written documentations all over the world of web we should really always remember the choice of possible gadgets on which our web pages could possibly get displayed-- we ought to confirm their responsive activity or else to puts it simply-- ensure that they will display best at any display screen size achievable.
In this way let's have a look and discover the way in which a navbar gets created in Bootstrap 4. ( discover more here)
Ways to utilize the Bootstrap Header Design:
First of all to produce a webpage header or since it gets pertained to within the framework-- a navbar-- we ought to wrap the whole thing within a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent element we must initiate by positioning a button component that shall certainly be applied to display the collapsed web content on a smaller display screen sizes-- to perform that develop a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is definitely bright fresh for current alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the essential part-- generating the collapsible container for the main internet site navigating-- to do it build an element by using the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemExample of menu headers
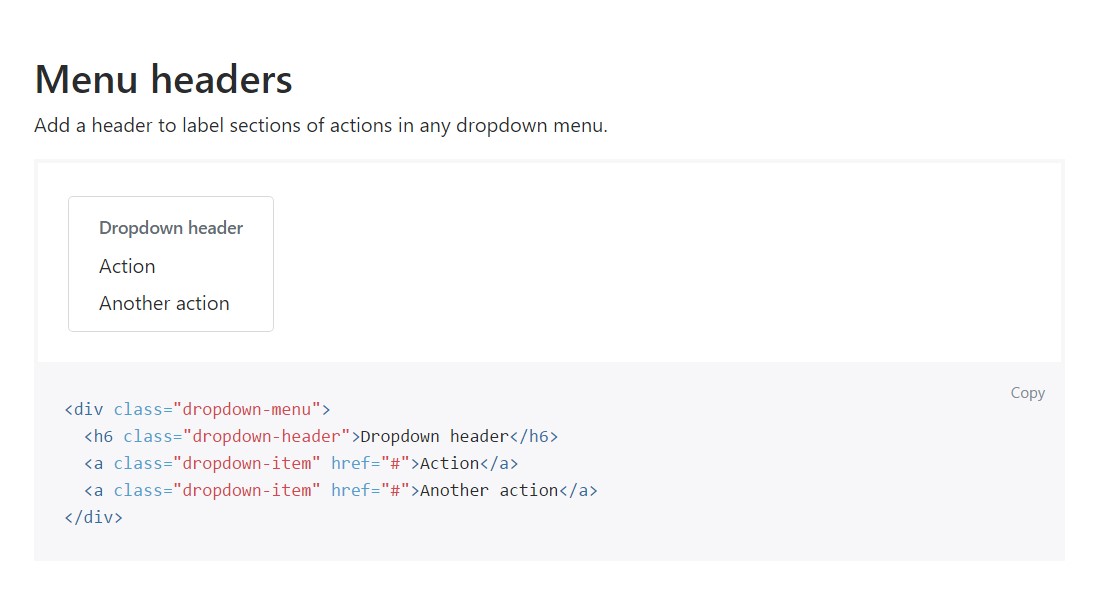
Provide a header to label sections of actions within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more possibilities
Another fresh feature for this particular edition is the opportunity to insert an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
The moment it goes to the header components in current Bootstrap 4 version this is being certainly looked after with the constructed in Collapse plugin and a number of navigation special information classes-- a number of them designed particularly for keeping your brand's identification and various other-- to make confident the real web page navigating structure will reveal best collapsing in a mobile design menu when a specificed viewport size is reached.
Check out a few video clip tutorials regarding Bootstrap Header
Connected topics:
Bootstrap Header: formal documentation

Bootstrap Header article

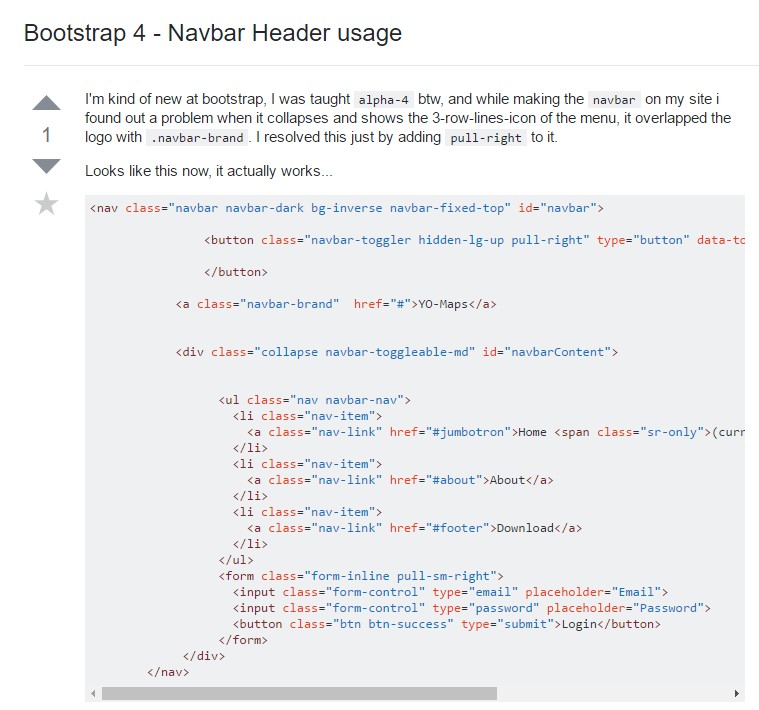
Bootstrap 4 - Navbar Header utilization