Bootstrap Modal Popup Position
Intro
Oftentimes, whenever we make our web pages there is such content we really don't like to take place on them up until it's really needed by the guests and as soon as that time comes they should have the opportunity to just take a straightforward and automatic activity and receive the needed data in a matter of moments-- fast, practical and on any kind of display screen dimension. Once this is the instance the HTML5 has simply just the perfect element-- the modal. (see page)
Necessary items to consider:
Just before starting having Bootstrap's modal component, ensure to review the following because Bootstrap menu options have currently improved.
- Modals are built with HTML, CSS, and JavaScript. They're positioned over everything else in the document and remove scroll from the
<body>- Clicking the modal "backdrop" will automatically finalize the modal.
- Bootstrap simply just supports just one modal window simultaneously. Embedded modals usually are not maintained while we believe them to be poor user experiences.
- Modals usage
position:fixeda.modal- One once again , because of
position: fixed- Lastly, the
autofocusKeep viewing for demos and application guides.
- Caused by how HTML5 defines its semantics, the autofocus HTML attribute features no effect in Bootstrap Modal Popup Header. To get the similar effect, employ certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The way to employ the Bootstrap Modal Popup Form:
Modals are completely maintained in recent 4th version of easily the most well-known responsive framework-- Bootstrap and has the ability to additionally be designated to reveal in several dimensions inning accordance with developer's demands and visual sense but we'll go to this in just a minute. Initially let us check out ways to set up one-- step by step.
Initially we need a container to easily wrap our hidden content-- to generate one develop a
<div>.modal.fadeYou desire to add in certain attributes additionally-- just like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we need a wrapper for the concrete modal web content having the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after regulating the header it is simply moment for developing a wrapper for the modal material -- it ought to happen alongside the header feature and carry the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been created it is really time for developing the element or elements that we are willing to employ to launch it up or else to puts it simply-- create the modal show up in front of the users as soon as they make the decision that they really need the info possessed within it. This typically gets accomplished having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Practices
.modal(options)
.modal(options)Triggers your web content as a modal. Takes an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the user before the modal has really been revealed or concealed (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Go back to the user just before the modal has really been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Come back to the caller just before the modal has really been concealed (i.e. just before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
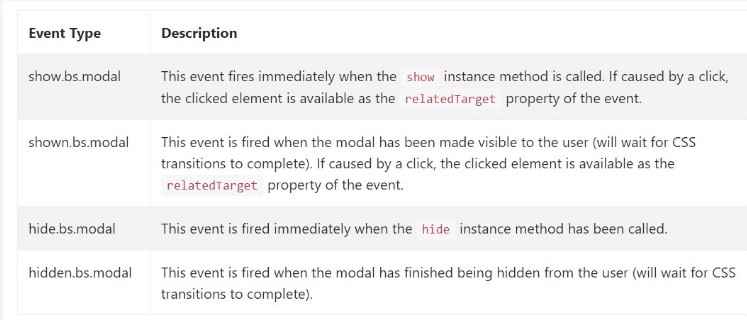
Bootstrap's modal class introduces a number of events for trapping into modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Actually that is actually all the essential points you have to take care about once building your pop-up modal component with current 4th version of the Bootstrap responsive framework-- now go search for some thing to cover inside it.
Take a look at a couple of online video information relating to Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: formal documents

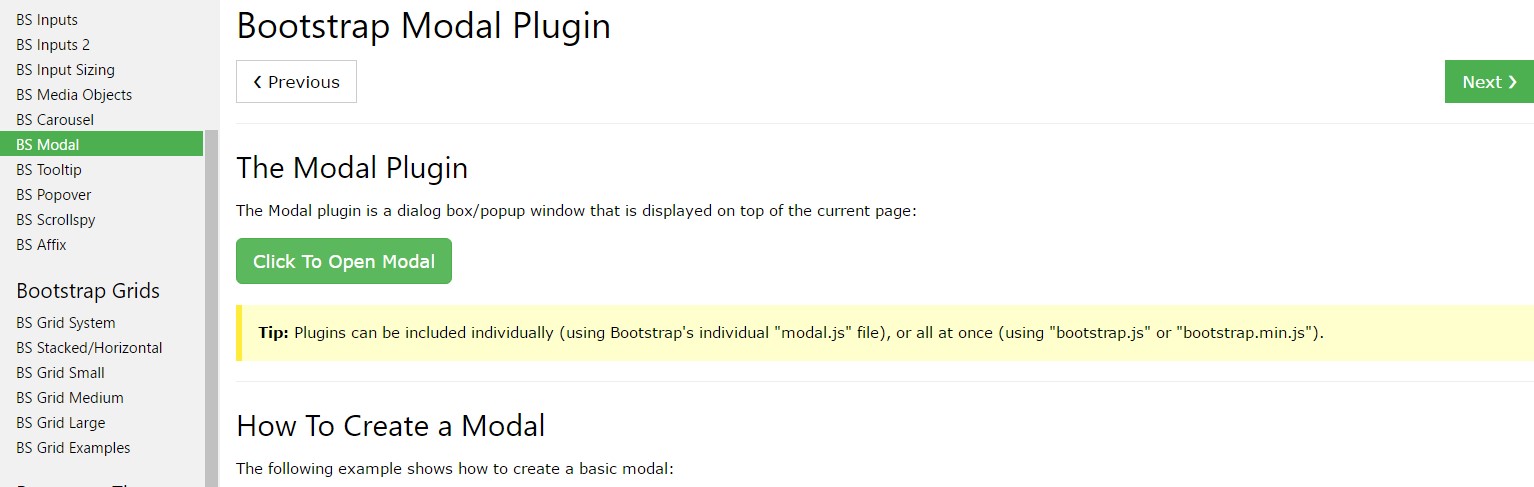
Bootstrap Modal Popup: guide training

One more valuable content concerning Bootstrap Modal Popup