Bootstrap Clearfix Usage
Introduction
Power in our look implies and greater flexibleness-- that's what's never sufficient anytime we're designing the very future layout for our new project since there regularly is a stunning appearance concept or even two of them we leave behind to make an effort executing next time. However the sense something isn't quite finished still keeps as far as we search for a way actually implementing this brilliant thought we had although the project was currently being designed on a notepad.That is simply ways in which a number of clever workarounds like the Bootstrap Clearfix Form get to life so as to deliver maybe not the most effective in all times however still functioning approaches and really help us put into effect the things we at first were thought about. ( discover more here)
Efficient ways to work with the Bootstrap Clearfix Style:
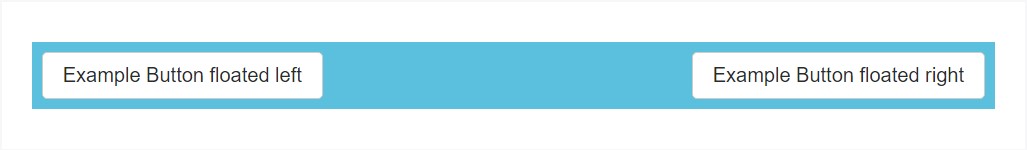
Basically what Clearfix does is resisting the zero height container issue the moment it goes to containing floated features-- for instance-- supposing that you have just two components within a container one floated left and the other one - right and you would like to format the component containing them with a certain background color without having the assistance of the clearfix plugin the whole workaround will end up with a thin line in the required background color taking place over the floated components nevertheless the background colored element is in fact the parent of the two floated ones.
To take care of this the Bootstrap framework has the clearfix plugin offered so to accomplish the desired end result from the earlier sample all you require is simply putting the class
.clearfixAs an examples
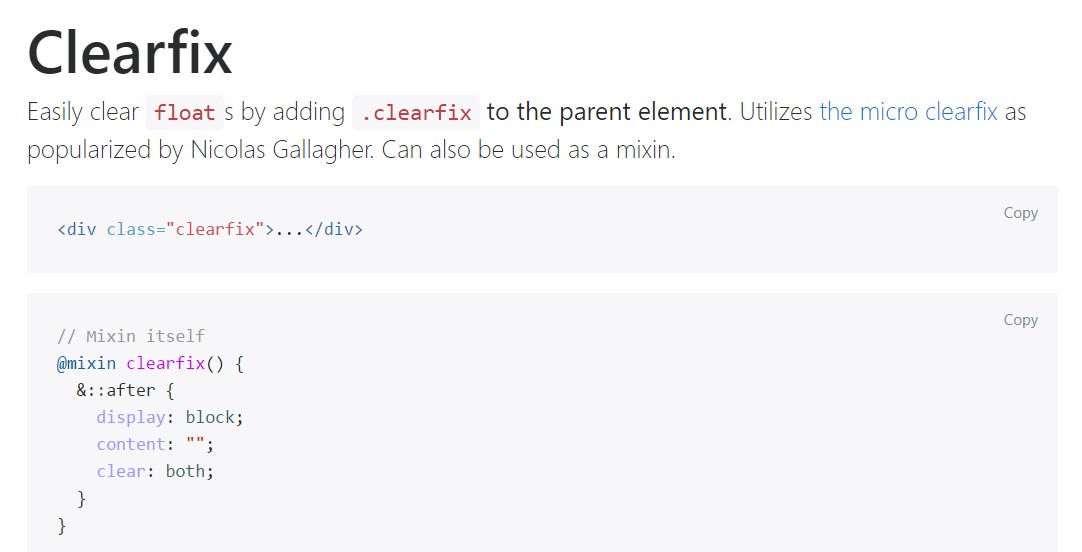
Effectively clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following situation demonstrates the way the clearfix can be employed. Without having the clearfix the wrapping div would not actually span around the buttons which would trigger a broken design.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Opportunities
In the most updated version of the most well-known responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully assisted however eventually will most likely obtain less and much less employed and very likely -- even left considering that the dev team has made a decision embracing the flexbox format for a number of the basic webpage components-- it is certainly a a lot more highly effective and current approach for sizing, installing and distributing a certain element's children free from the need of floats and therefore-- the
.clearfixThis technique is bright new for newest alpha 6 of Bootstrap 4 and might just be viewed rather a strong action given that it likewise suggests going down the IE9 service for and finest visual appeal of the webpages developed on modern browsers only but as the technology progression proceeds this doesn't look like a probable issue at all. Certainly there still be a few situations when we will definitely also need the good classic float techniques so if we handle that-- we in addition have the
.clearfixFinal thoughts
So now you find out things that the # in Bootstrap 4 represent-- do have it in your thoughts every time you run across unexpected appearance of several wrappers containing floated elements but the best thing to accomplish is in fact paying com time taking a look at the way the new star in town-- flexbox creates the things handled given that it delivers a variety of very easy and pretty neat style sollutions to get our pages to the very next level.
Inspect some on-line video guide regarding Bootstrap Clearfix
Related topics:
Bootstrap clearfix formal documentation

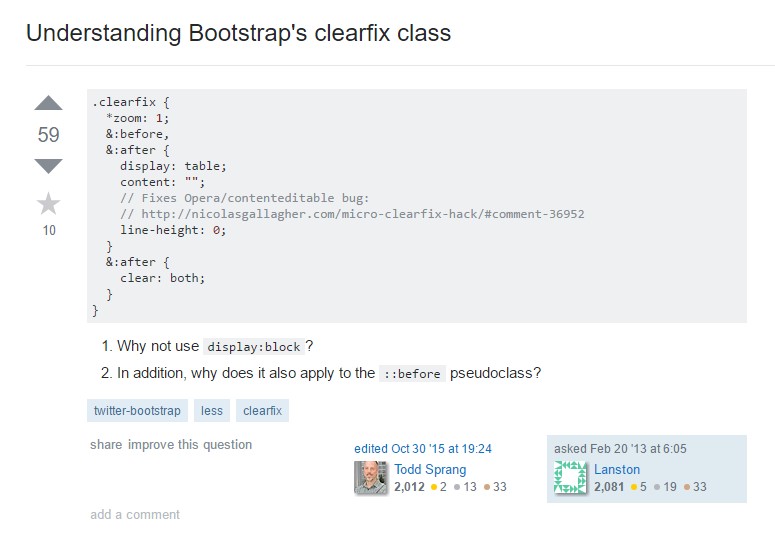
Understanding Bootstrap's clearfix class

Bootstrap v4 - Incorporate responsive clearfix utility classes