Bootstrap Layout Jquery
Overview
In the last handful of years the mobile gadgets transformed into such notable element of our daily lives that almost all of us can not actually think of just how we got to get around without them and this is definitely being stated not simply just for calling some people by talking like you remember was the primary mission of the mobiles but in fact getting in touch with the whole world by featuring it right in your arms. That is actually the key reason why it also became incredibly necessary for the most normal habitants of the Internet-- the web pages must showcase just as great on the small-sized mobile displays as on the ordinary desktop computers which on the other hand got even wider helping make the dimension difference also greater. It is supposed somewhere at the start of all this the responsive frameworks come down to appear supplying a convenient solution and a selection of smart tools for getting web pages behave regardless of the gadget viewing them.
But what's very likely essential and bears in the foundations of so called responsive web design is the strategy itself-- it is really completely unique from the one we used to have for the fixed width webpages from the very last years which in turn is much similar to the one in the world of print. In print we do have a canvas-- we prepared it up once first of the project to change it up perhaps a number of times as the work goes on however at the basic line we finish up utilizing a media of size A and also artwork with size B installed on it at the defined X, Y coordinates and that's it-- once the project is accomplished and the sizes have been corrected it all ends.
In responsive website design however there is no such thing as canvas size-- the possible viewport dimensions are as basically infinite so setting up a fixed value for an offset or a dimension can be great on one screen but quite irritating on another-- at the additional and of the specter. What the responsive frameworks and specifically one of the most prominent of them-- Bootstrap in its newest fourth version supply is certain creative ways the web site pages are being built so they automatically resize and reorder their specific elements adapting to the space the viewing display provides them and not moving away from its own width-- this way the visitor reaches scroll only up/down and gets the content in a practical scale for reading without having to pinch focus in or out in order to see this section or another. Let us observe ways in which this normally works out. ( helpful hints)
Exactly how to employ the Bootstrap Layout Grid:
Bootstrap provides several elements and possibilities for laying out your project, including wrapping containers, a powerful flexbox grid system, a flexible media object, and responsive utility classes.
Bootstrap 4 framework applies the CRc structure to take care of the web page's material. In the case that you are definitely just beginning this the abbreviation gets more convenient to bear in mind considering that you will most likely sometimes think at first which component includes what. This come for Container-- Row-- Columns and that is the system Bootstrap framework employs intended for making the pages responsive. Each responsive website page incorporates containers holding basically a single row with the needed amount of columns within it-- all of them together forming a useful content block on page-- similar to an article's heading or body , list of material's components and so on.
Why don't we have a look at a single material block-- like some elements of what ever being listed out on a page. First we require covering the entire thing in a
.container.container-fluidAfter that inside of our
.container.rowThese are utilized for handling the placement of the content components we put in. Considering that the current alpha 6 edition of the Bootstrap 4 system applies a styling approach called flexbox with the row element now all sort of placements structure, organization and sizing of the web content may possibly be accomplished with simply incorporating a simple class but this is a entire new story-- meanwhile do know this is actually the component it's performed with.
Finally-- into the row we should place some
.col-Standard layouts
Containers are definitely one of the most essential design element in Bootstrap and are called for if working with default grid system. Choose a responsive, fixed-width container (meaning its
max-width100%While containers may possibly be embedded, a large number of Bootstrap Layouts designs do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Use
.container-fluid
<div class="container-fluid">
...
</div>Take a look at certain responsive breakpoints
Due to the fact that Bootstrap is built to be really mobile first, we utilize a handful of media queries to design sensible breakpoints for layouts and user interfaces . These kinds of breakpoints are mainly founded on minimum viewport widths and allow us to scale up elements as the viewport changes .
Bootstrap basically utilizes the following media query ranges-- or breakpoints-- in Sass files for layout, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we compose source CSS within Sass, all Bootstrap media queries are simply accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically apply media queries which proceed in the additional way (the provided display size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are likewise attainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim at a specific part of display screen sizes using the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are at the same time readily available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may perhaps reach numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the identical screen dimension range would be:
@include media-breakpoint-between(md, xl) ...Z-index
A number of Bootstrap components utilize
z-indexWe really don't recommend modification of these kinds of values; you alter one, you very likely need to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- like the backdrops which make it possible for click-dismissing-- tend to reside on a lesser
z-indexz-indexOne more tip
Utilizing the Bootstrap 4 framework you can install to 5 different column visual appeals baseding on the predefined in the framework breakpoints but normally two to three are pretty enough for acquiring optimal appearance on all of the displays. ( visit this link)
Conclusions
So now hopefully you do have a simple concept just what responsive web site design and frameworks are and just how the most favored of them the Bootstrap 4 system handles the webpage material in order to make it display best in any screen-- that is certainly just a short peek but It's believed the awareness exactly how the things work is the best basis one should get on just before searching in to the details.
Check a couple of youtube video tutorials relating to Bootstrap layout:
Connected topics:
Bootstrap layout official documents

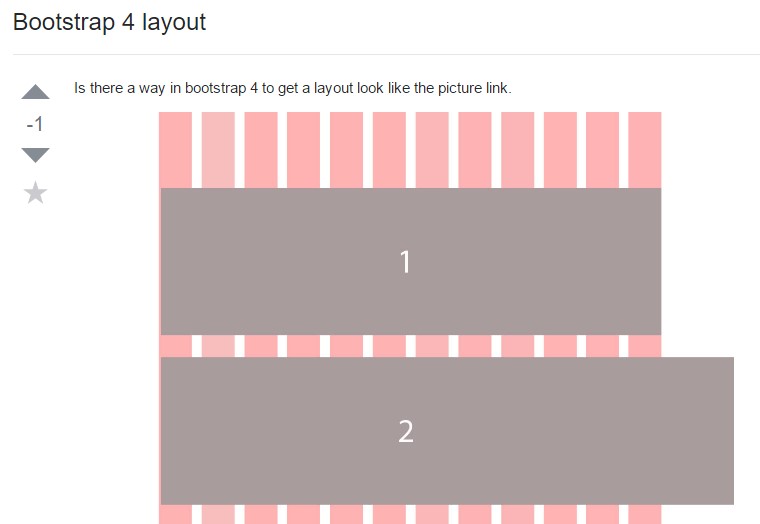
A way in Bootstrap 4 to set a intended format

Format illustrations in Bootstrap 4