Bootstrap Login forms Design
Introduction
In some cases we really need to protect our priceless web content in order to grant access to only certain people to it or else dynamically customize a part of our sites baseding on the specific customer that has been actually observing it. But how could we actually know each particular site visitor's personality due to the fact that there are so many of them-- we should look for an reliable and straightforward solution learning about who is who.
This is exactly where the visitor access control arrives initially interacting with the website visitor with the so familiar login form feature. Within the current 4th version of probably the most well-known mobile friendly web site page development framework-- the Bootstrap 4 we have a lots of components for producing such forms and so what we are actually heading to do here is having a look at a specific example how can a simple login form be designed employing the handy instruments the most recent edition comes along with. ( additional resources)
Efficient ways to employ the Bootstrap Login forms Css:
For beginners we need to have a
<form>Inside of it several
.form-groupNormally it's easier to employ visitor's mail in place of making them discover a username to authorize to you due to the fact that normally any individual knows his e-mail and you can easily always question your visitors later to especially deliver you the solution they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we want a
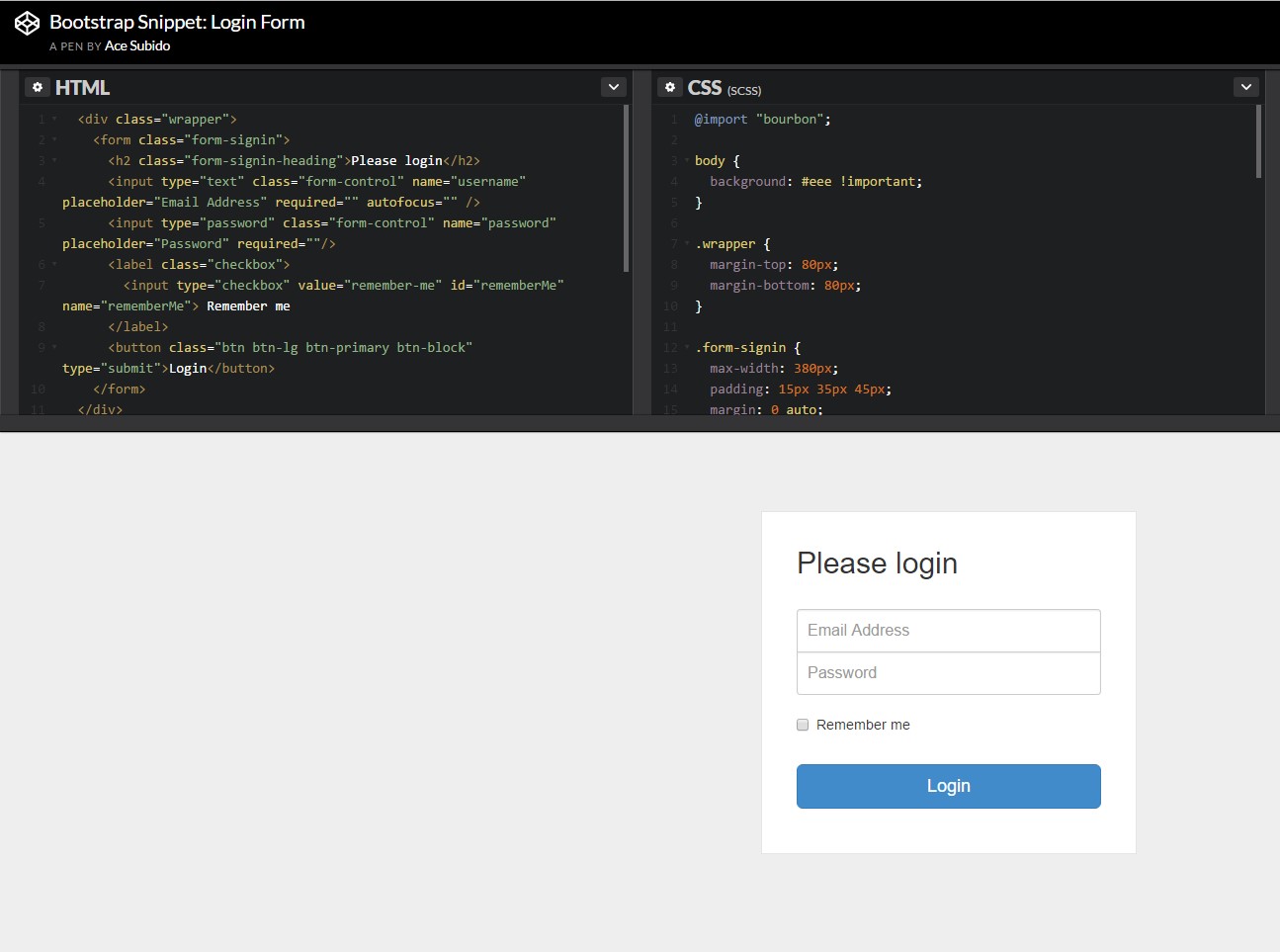
<button>type="submit"Example of login form
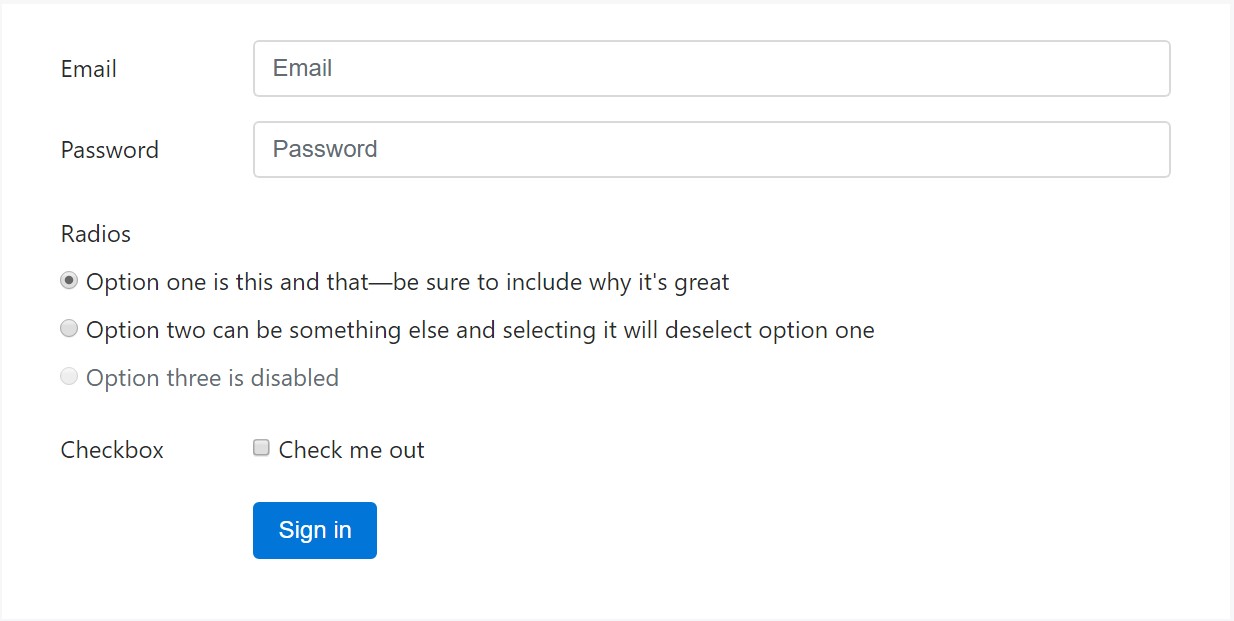
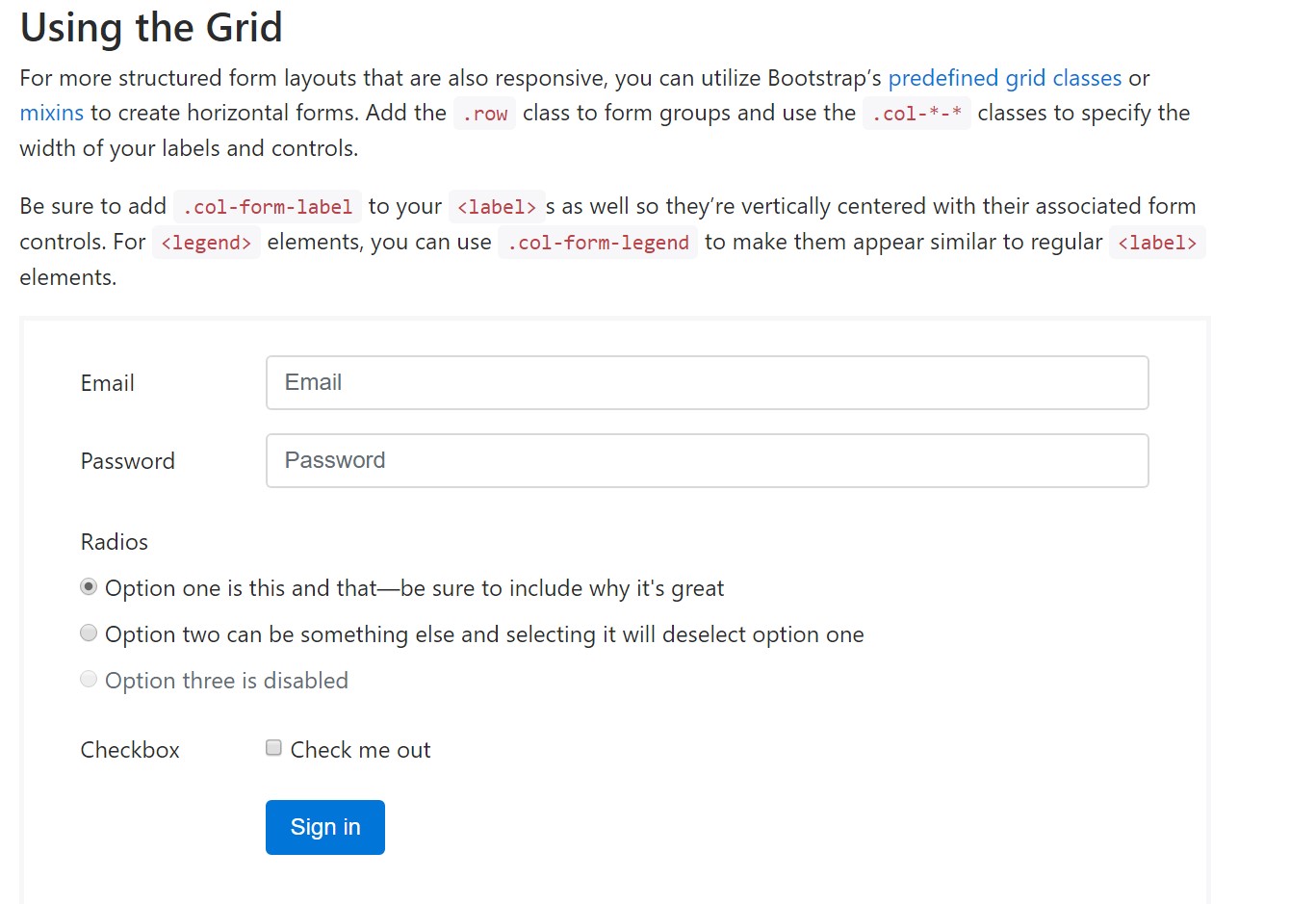
For extra designed form layouts which are additionally responsive, you can incorporate Bootstrap's predefined grid classes or mixins to generate horizontal forms. Provide the
. row.col-*-*Be sure to add in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Primarily these are the primary elements you'll want to create a standard Bootstrap Login forms Layout through the Bootstrap 4 system. If you angle for some extra complicated visual appeals you are actually free to take a full advantage of the framework's grid system arranging the elements pretty much any way you would think they must occur.
Examine a couple of video training about Bootstrap Login forms Popup:
Connected topics:
Bootstrap Login Form formal records

Article:How To Create a Bootstrap Login Form

One more example of Bootstrap Login Form