Bootstrap Switch Working
Intro
Each and every day| Every day} we waste basically equivalent time utilizing the Internet on our computers and mobile phones. We became so used to them so actually certain basic concerns coming from the daily discussions get transported to the phone and gain their explanations as we go on speaking to a different real world person-- like it is going to rain today or maybe just what time the movie begins. So the mobile devices with the comfort of holding a bunch of information in your pocket without doubt got a part of our life and with this-- their structured for delivering easy touch navigating throughout the web and correcting different setups on the gadget in itself with much like the real world things graphic interface just like the hardware switches designated switch controls.
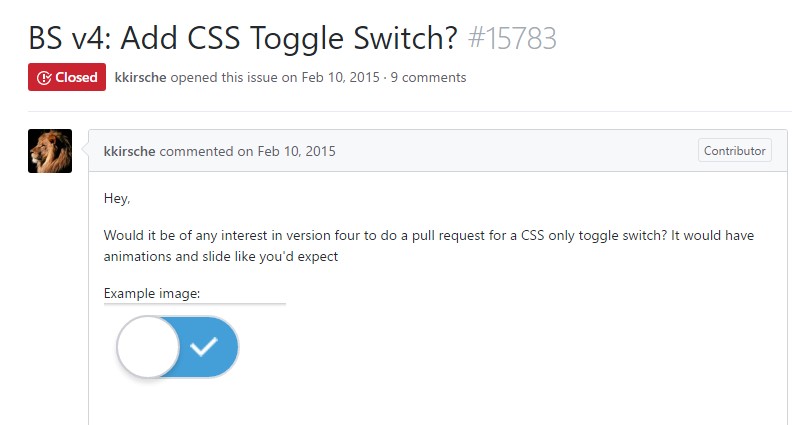
These particular are simply just traditional checkboxes under the hood and yet designating in a manner closer to a reality hardware keeps it far more user-friendly and pleasant to work with because there actually could perhaps possibly exist a person unknowning just what the thick in a box implies but there is certainly basically none which have certainly never changed the light turning up the Bootstrap Switch Work. ( more helpful hints)
The ways to use the Bootstrap Switch Toggle:
Because the moment anything gets verified to be operating in a sphere it oftentimes gets additionally shifted to a related one, it is simply form of natural from a while the necessity of applying such Bootstrap Switch Class visual appeal to the checkboxes in our standard HTML webpages additionally-- needless to say within essentially restricted cases whenever the overall design line comes along using this certain element.
Whenever it approaches one of the most prominent framework for producing mobile friendly home page-- its fourth version which is currently in alpha release will possibly include a few natural classes and scripts for doing this job but as far as knowned this is yet in the to do checklist. On the other hand there are simply some helpful 3rd party plugins that can assist you understand this visual aspect effortlessly. In addition many developers have offered their methods just as markup and designing scenarios around the web.
Over here we'll check out at a third party plugin involving straightforward style sheet as well as a script file which is quite customizable, user-friendly and highly significantly-- very well documented and its web page-- packed with certain good example snippets you can absolutely apply like a beginning spot for learning about the plugin more effectively and afterwards-- accomplishing specifically the things you thought for styling your form controls at the start. Yet like always-- it's a give and take game-- similar to the Bootstrap 4 framework in itself you'll have to waste time understanding the thing, exploring its possibilities right before you lastly decide of it is certainly the one for you and how exactly to apply exactly what you really need with its help.
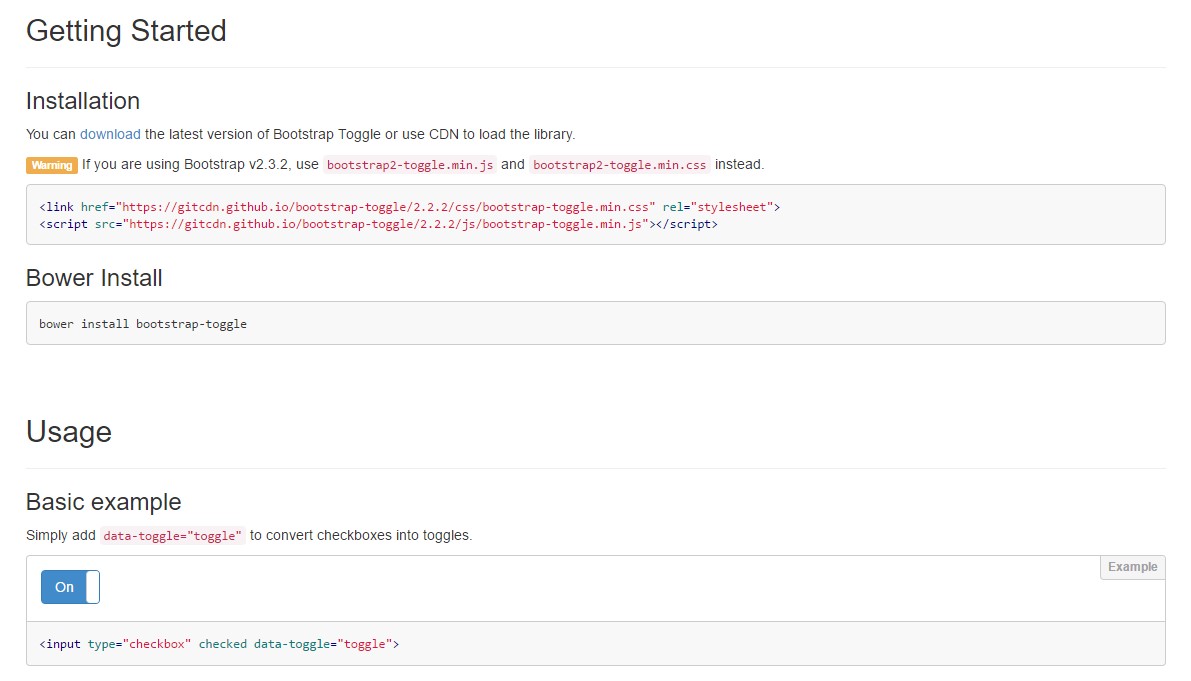
The plugin is named Bootstrap Toggle and dates back form the very first versions of the Bootstrap system developing together with them so in the primary web page http://www.bootstraptoggle.com you are going to additionally discover several prehistory Bootstrap versions guidelines in addition to a download url to the styles heet and the script file desired for involving the plugin in your projects. These files are as well presented on GitHub's CDN so if you choose you can absolutely additionally apply the CDN links that are actually likewise presented. ( visit this link)
Toggle states presented from Bootstrap switches
Include
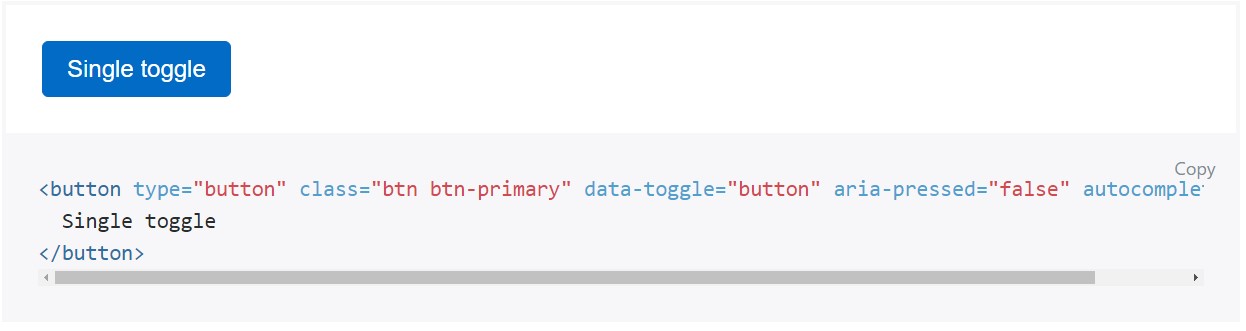
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Normally it is simply a smart idea utilizing the style sheet link in your webpages # tag and the # - at the end of web page's # to make them load just while the complete webpage has been read and displayed.
Look at a number of youtube video short training relating to Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

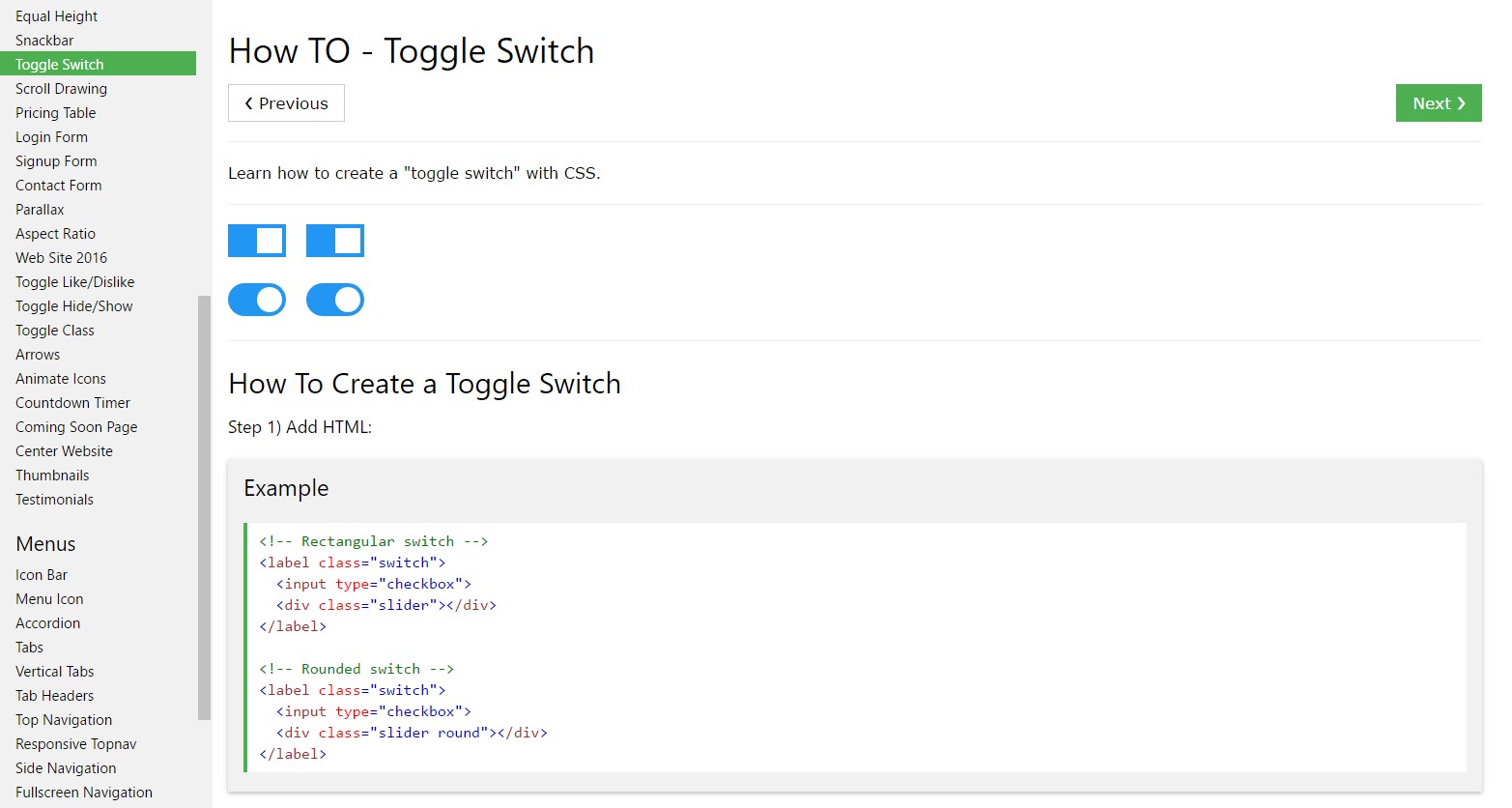
Exactly how to develop Toggle Switch

Adding CSS toggle switch within Bootstrap 4