Bootstrap Button groups active
Intro
Throughout the web pages we develop we often possess a several feasible possibilities to expose as well as a couple of actions which in turn may possibly be ultimately gotten regarding a certain item or a topic so it would undoubtedly be quite valuable in the event that they had an handy and easy solution styling the controls tasked with the visitor having one path or a different in a small group with wide-spread look and styling.
To handle this sort of cases the most recent version of the Bootstrap framework-- Bootstrap 4 has entire support to the so called Bootstrap Button groups active which in turn generally are precisely what the title explain-- sets of buttons wrapped just as a particular feature along with all of the features within seeming nearly the exact same and so it is definitely simple for the site visitor to choose the right one and it's a lot less bothering for the eye because there is definitely no free area among the certain elements in the group-- it looks like a particular button bar using many different possibilities.
Effective ways to put into action the Bootstrap Button groups toogle:
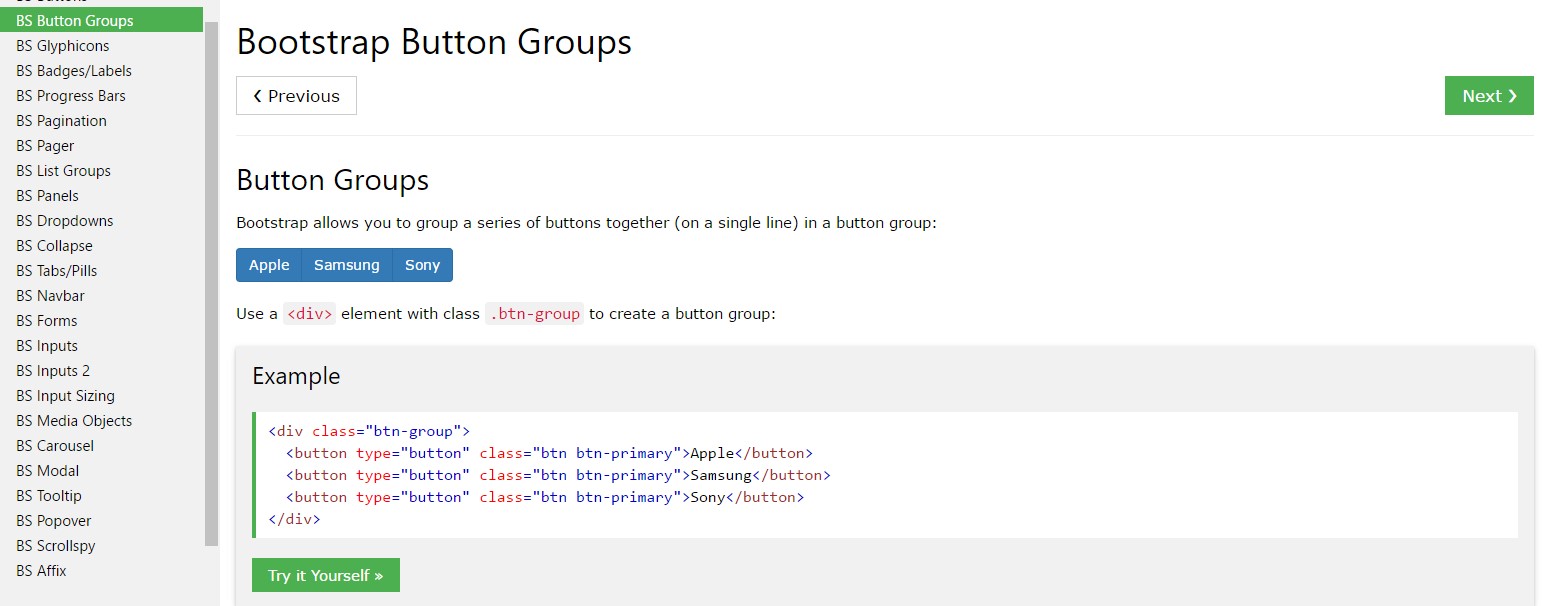
Creating a button group is certainly really easy-- everything you really need is simply an element having the class
.btn-group.btn-group-verticalThe overal size of the buttons within a group can be widely handled so utilizing selecting a single class to all group you can surely obtain both small or large buttons in it-- simply incorporate
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarGeneral illustration
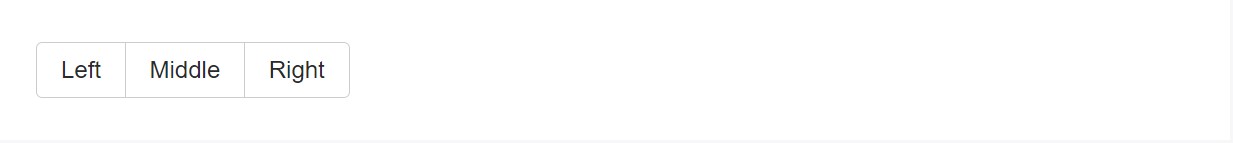
Cover a series of buttons utilizing
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
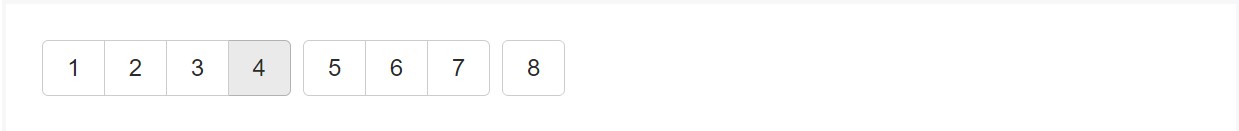
Integrate bunches of Bootstrap Button groups toogle in to button toolbars for additional system components. Apply utility classes like demanded to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
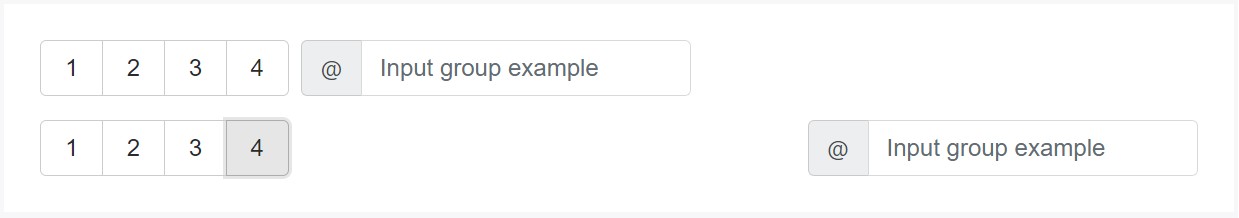
</div>Do not hesitate to merge input groups along with button groups in your toolbars. Much like the example just above, you'll probably demand several utilities though to space stuffs appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
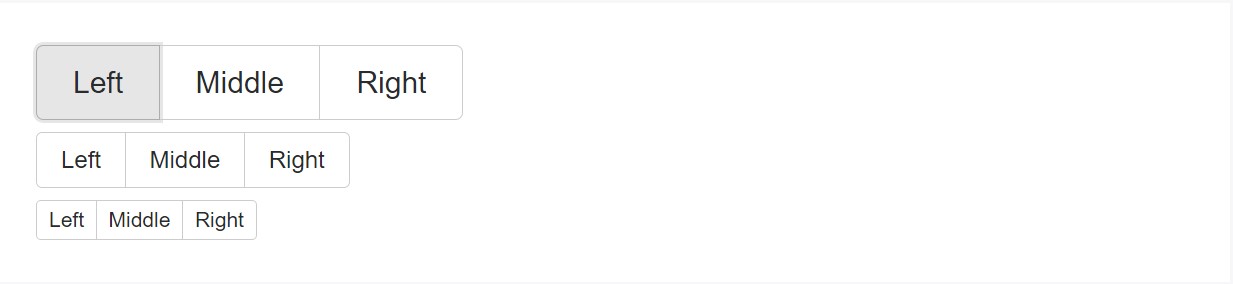
</div>Measurement
Instead of applying button sizing classes to every single button in a group, just put in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
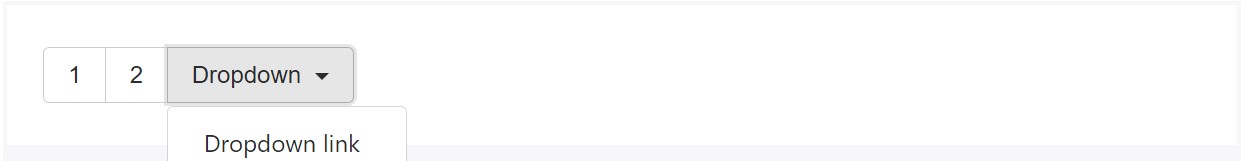
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Place a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
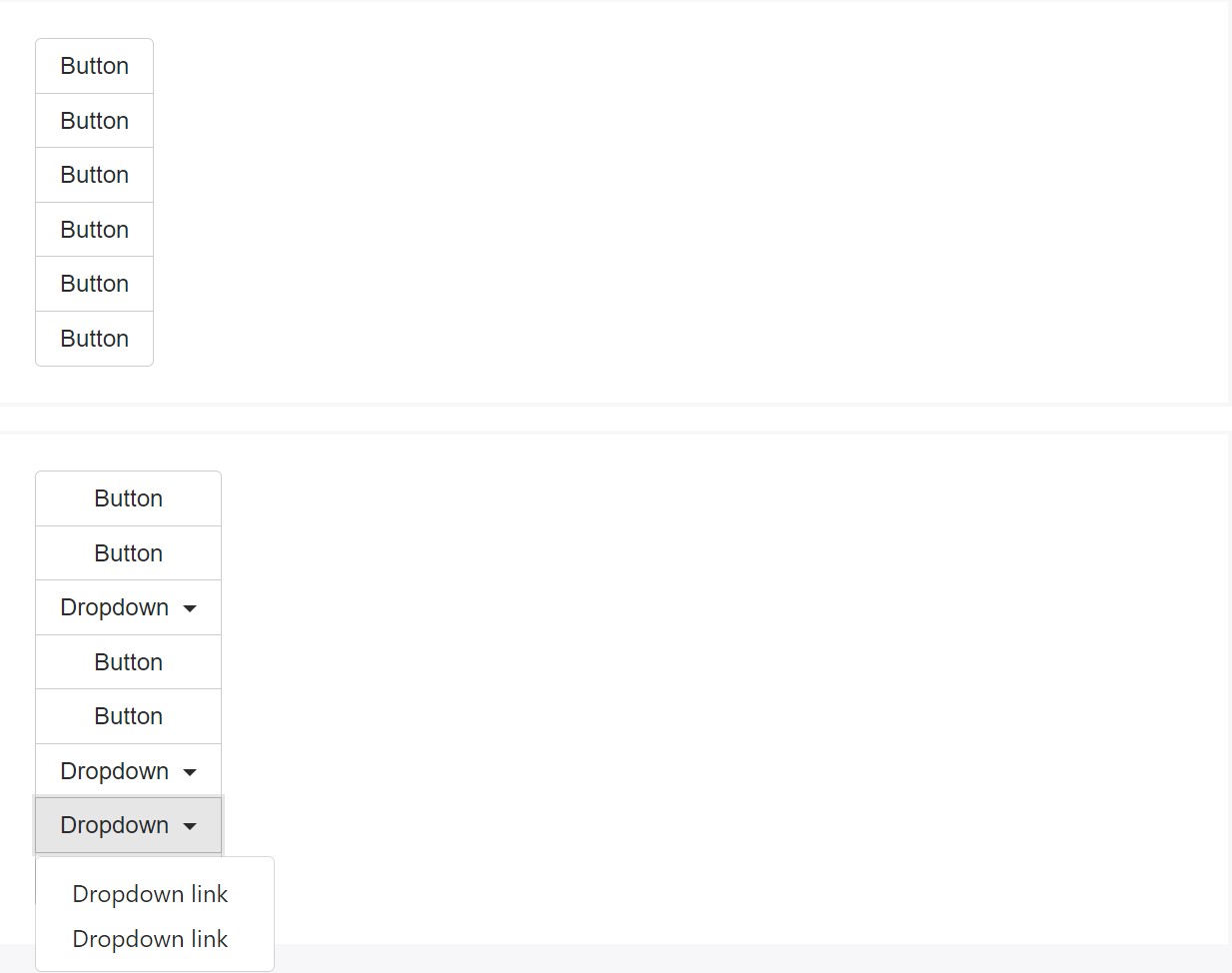
</div>Upright type
Make a set of buttons appear upright loaded as opposed to horizontally. Split button dropdowns are not really upheld here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Due to the particular setup ( and also some other elements), a piece of specific casing is required for tooltips and also popovers throughout button groups. You'll need to indicate the option
container: 'body'Another issue to take note of
To get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Generally that is simply the manner in which the buttons groups become developed through probably the most popular mobile friendly framework in its most current version-- Bootstrap 4. These can be fairly helpful not just display a couple of possible options or a courses to take but also as a secondary navigation items happening at certain places of your webpage having constant appearance and easing up the navigating and total user appeal.
Check some video clip training relating to Bootstrap button groups:
Linked topics:
Bootstrap button group approved documentation

Bootstrap button group training

Support buttons by using Bootstrap v4