Bootstrap Carousel Position
Overview
Exactly who doesn't like gliding pictures together with a number of awesome underlines and message detailing things that they speak of, far better relaying the information or else why not much more effective-- as well having a number of switches along asking the website visitor to have some action at the very beginning of the webpage ever since these are commonly positioned in the start. This stuff has been certainly handled in the Bootstrap framework with the integrated in carousel component that is perfectly supported and extremely simple to acquire as well as a clean and plain structure.
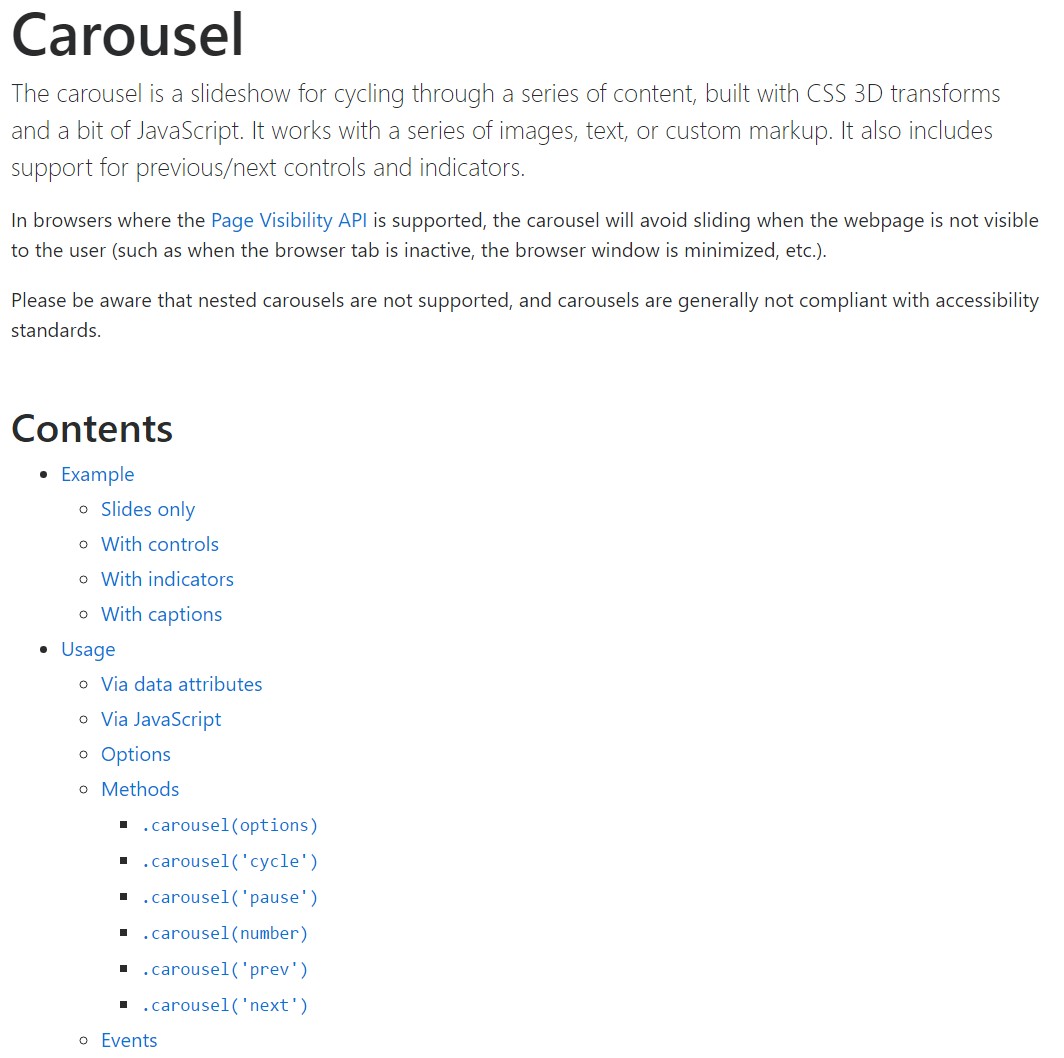
The Bootstrap Carousel Slide is a slide show for cycling within a set of web content, created with CSS 3D transforms and a little bit of JavaScript. It collaborates with a number of images, message, or else custom markup. It additionally includes help for previous/next directions and indications.
How you can make use of the Bootstrap Carousel Position:
All you require is a wrapper feature along with an ID to include the whole carousel element coming with the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerAn example
Slide carousels don't promptly change slide sizes. As such, you may likely need to work with added functions or custom-made designs to accurately shape web content. Although carousels support previous/next commands and signs, they are really not explicitly demanded. Add in and modify considering that you see fit.
Don't forget to set up a unique id on the
.carouselSingle slides
Here is a Bootstrap Carousel Position with slides solely . Bear in mind the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>In addition
You have the ability to additionally establish the time every slide becomes displayed on web page by adding a
data-interval=" ~ number in milliseconds ~". carouselSlide-show along with regulations
The navigation between the slides becomes done simply by defining two web links features having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to guarantee the directions will work properly but to additionally ensure that the visitor knows these are certainly there and understands precisely what they are doing. It also is a great idea to set a number of
<span>.icon-prev.icon-next.sr-onlyNow for the important aspect-- applying the concrete images that need to take place in the slider. Each image component must be wrapped in a
.carousel-item.item classAdding in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Employing signs
You can easily as well add the hints to the slide carousel, alongside the controls, too
In the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
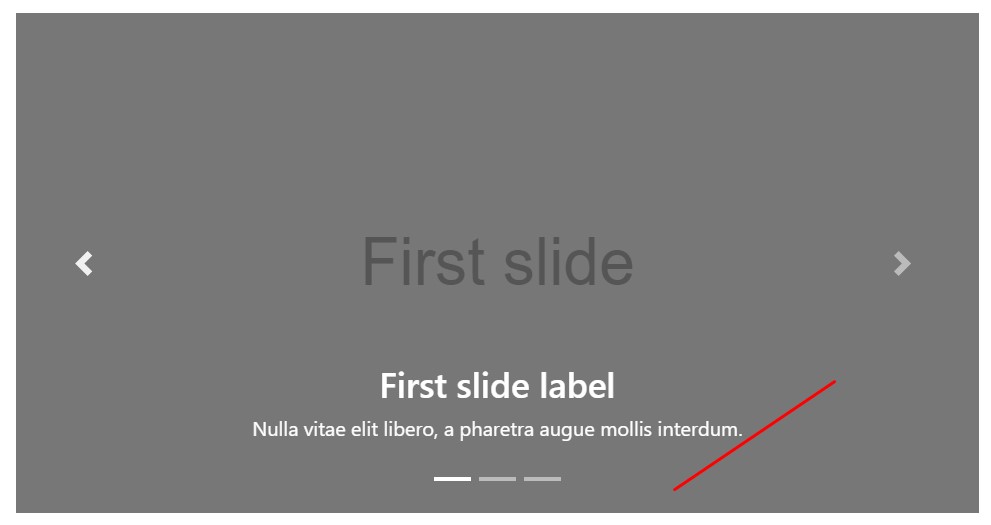
</div>Provide several captions as well.
Incorporate titles to your slides effectively through the .carousel-caption feature just within any .carousel-item.
To add in certain captions, representation plus tabs to the slide add an additional
.carousel-captionThey can be efficiently concealed on compact viewports, just as shown here, together with extra screen utilities. We conceal them initially through
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more tips
A cool method is if you want to have a url or else a switch on your webpage to take to the slide carousel and yet in addition a particular slide within it to be visible at the time. You are able to actually doing so with assigning
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Treatment
By using data attributes
Put into action data attributes to easily handle the placement of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Via JavaScript
Call slide carousel by hand using:
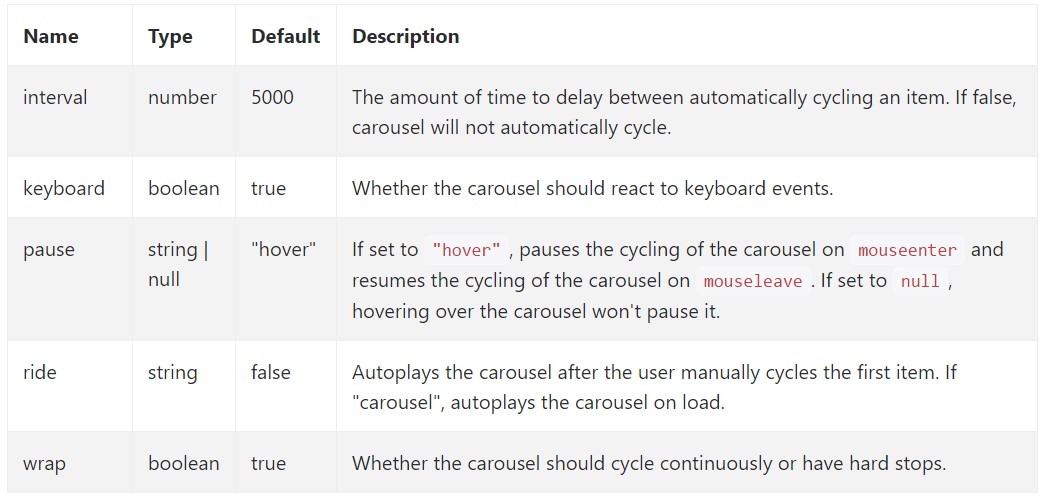
$('.carousel').carousel()Opportunities
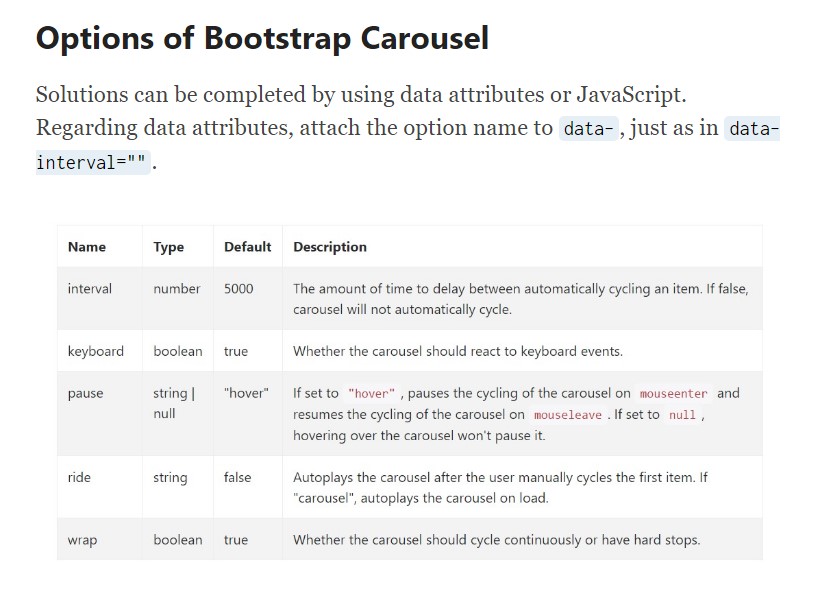
Alternatives can be passed by means of data attributes or JavaScript. Regarding data attributes, add the option name to
data-data-interval=""
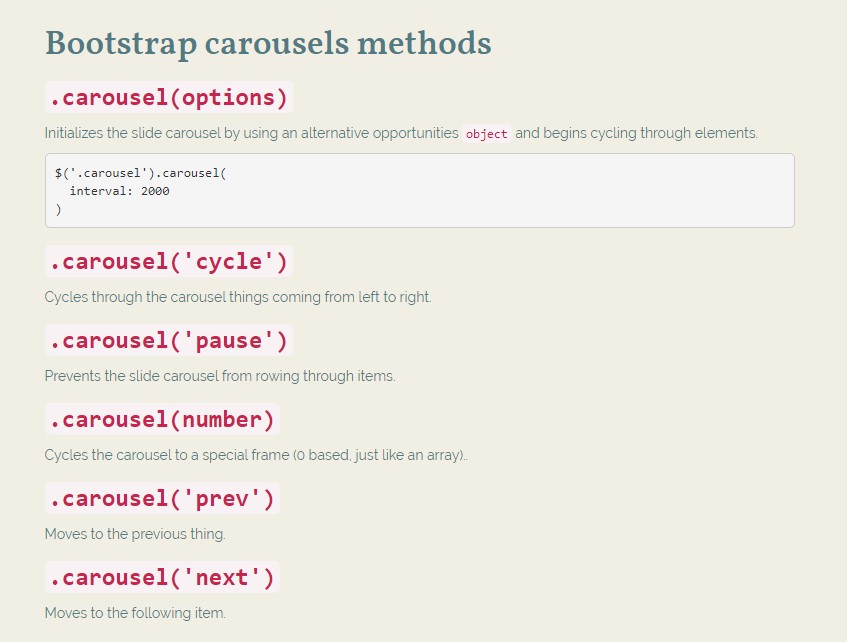
Tactics
.carousel(options)
.carousel(options)Initializes the carousel utilizing an alternative alternatives
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel items from left to right.
.carousel('pause')
.carousel('pause')Holds back the slide carousel from rowing through stuffs.
.carousel(number)
.carousel(number)Moves the slide carousel to a particular frame (0 based, much like an array)..
.carousel('prev')
.carousel('prev')Moves to the previous item.
.carousel('next')
.carousel('next')Cycles to the next thing.
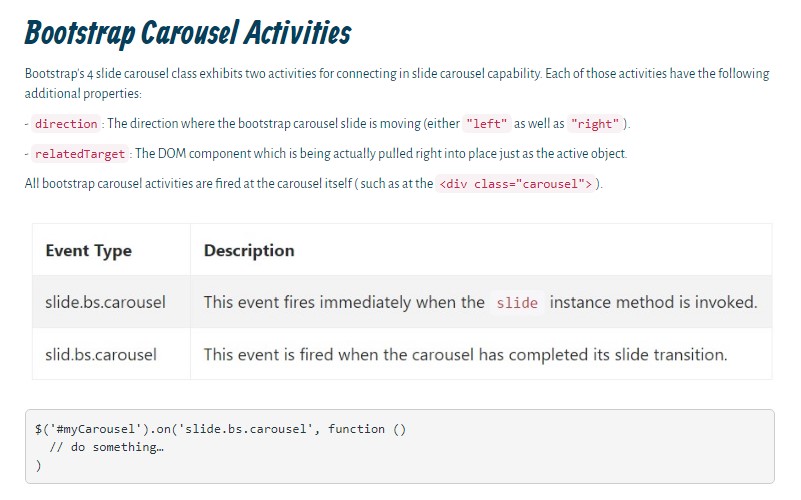
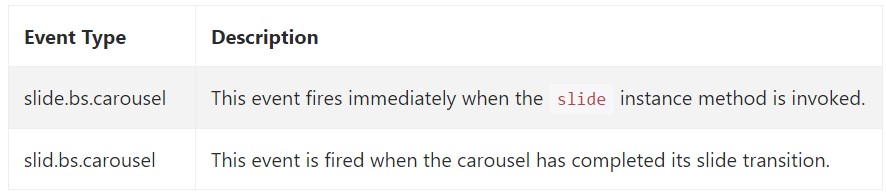
Occasions
Bootstrap's slide carousel class exhibits two occurrences for connecteding in to carousel useful functionality. Each of the events have the following additional properties:
direction"left""right"relatedTargetAll of the carousel occurrences are set off at the carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so generally this is the technique the carousel feature is structured in the Bootstrap 4 framework. It is definitely really simple and also straightforward . However it is very an handy and eye-catching solution of display a a lot of information in much less space the carousel component should however be employed carefully thinking of the legibility of { the text message and the site visitor's comfort.
A lot of illustrations could be missed out to get discovered by scrolling down the page and in the event that they move too fast it could end up being hard actually seeing them as well as review the texts which might sooner or later confuse or anger the site visitors or else an significant request to decision might be skipped out-- we definitely do not want this particular to take place.
Inspect a number of youtube video guide regarding Bootstrap Carousel:
Connected topics:
Bootstrap Carousel main records

Mobirise Bootstrap Carousel & Slider

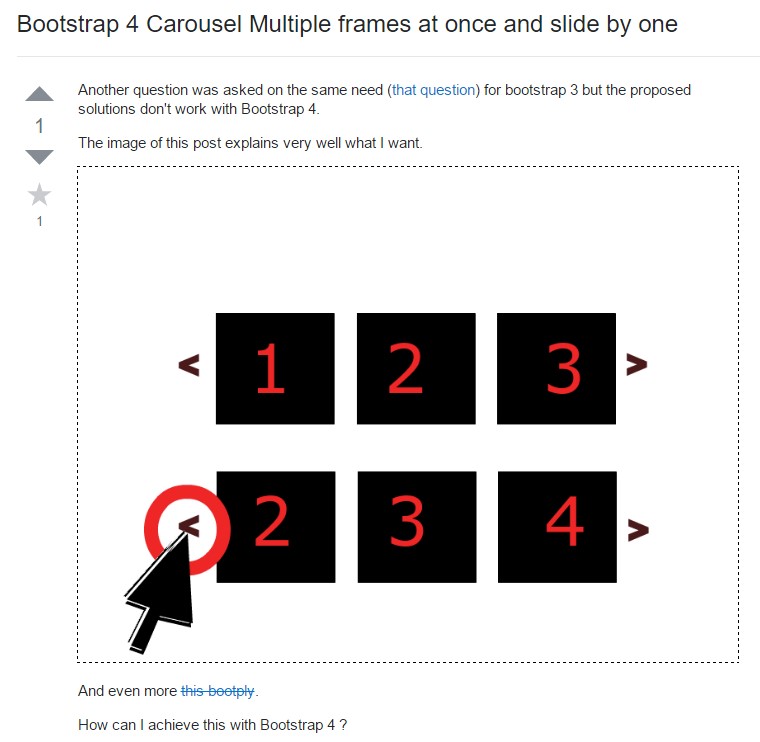
Bootstrap 4 Сarousel issue

HTML Bootstrap Image Carousel with Swipe
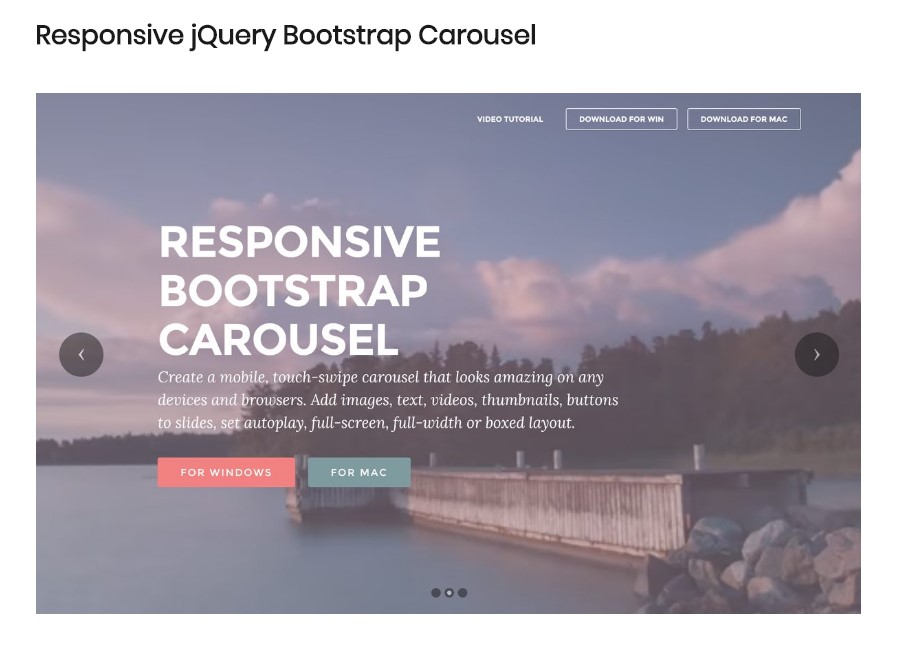
jQuery Bootstrap Carousel Template
CSS Bootstrap Carousel with Swipe
Responsive Bootstrap Carousel Example