Template: Javascript Tree Menu For C Net
Linux Javascript Tree View Menu
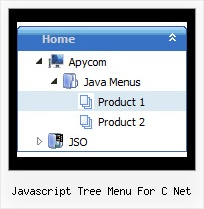
The template emulates Linux menu style. To open submenus click on menu items.
The appearence of this template is determined by the following parameters:
- Toggle-mode support.
- Items have icons
- Animation effect for subitems
- Menu has a static position and is placed within the table cell.
The template emulates Linux menu style. To open submenus click on menu items.
The appearence of this template is determined by the following parameters:
- Toggle-mode support.
- Items have icons
- Animation effect for subitems
- Menu has a static position and is placed within the table cell.
Key features:
- 3-state icons for each item
- Several menus on one page
- Unlimited number of sub levels
- Vertical orientation of the Tree Menu
- different speed for an animation for submenus
- Status string shows item labels
- Submenus expand/collapse on mouseover
- Filters and Transitional effects
- 3-state icons for each item
- Several menus on one page
- Unlimited number of sub levels
- Vertical orientation of the Tree Menu
- different speed for an animation for submenus
- Status string shows item labels
- Submenus expand/collapse on mouseover
- Filters and Transitional effects