Bootstrap Offset Example
Overview
It's excellent when the web content of our webpages simply just fluently spreads over the whole width accessible and conveniently shifts dimension and disposition when the width of the display changes though in certain cases we need permitting the features some area around to breath without added features around them since the balance is the key of receiving friendly and light visual appeal quickly relaying our content to the ones checking the webpage. This free territory coupled with the responsive behavior of our webpages is definitely an essential element of the concept of our pages .
In the latest version of the most popular mobile friendly system-- Bootstrap 4 there is simply a special set of equipments applied to setting our features specifically where we need to have them and changing this location and visual appeal according to the width of the display screen page gets displayed.
These are the so called Bootstrap Offset System and
pushpull-sm--md-The best ways to make use of the Bootstrap Offset Center:
The fundamental syntax of these is pretty much basic-- you have the action you ought to be involved-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all detail built results
.offset-md-3.offsetFor example
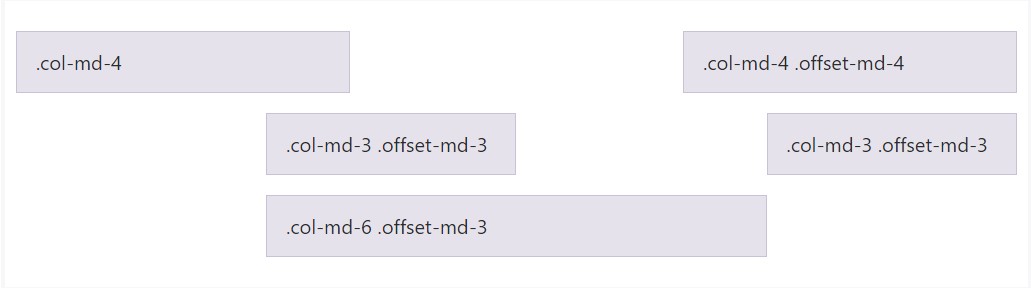
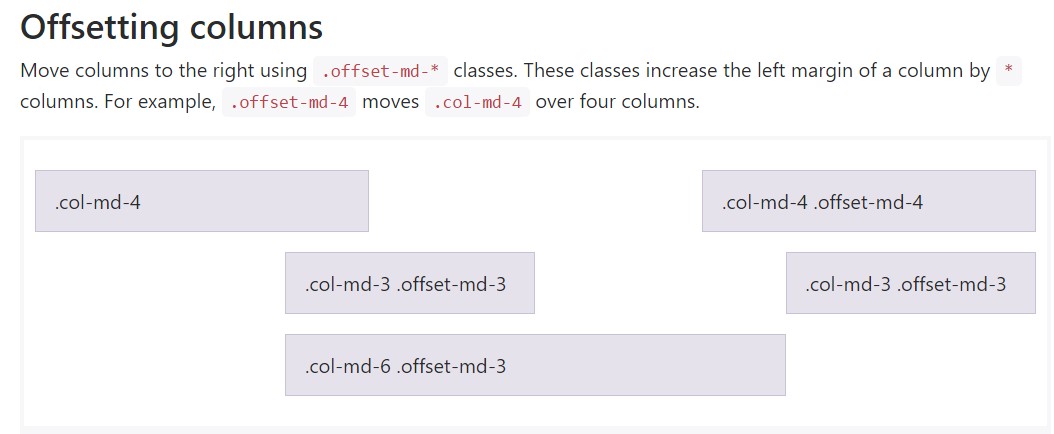
Position columns to the right applying
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Necessary detail
Important thing to keep in mind right here is up directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This treatment works in instance when you ought to format a specific element. If you however for some sort of cause intend to cut out en element baseding on the ones surrounding it you can certainly employ the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- considering that Bootstrap 4 alpha 6 introduces the flexbox utilities for installing web content you can also utilize these for reordering your material utilizing classes like
.flex-first.flex-lastFinal thoughts
So basically that's the method one of the most critical elements of the Bootstrap 4's grid system-- the columns get selected the wanted Bootstrap Offset HTML and ordered exactly like you want them despite the way they come about in code. Nevertheless the reordering utilities are very strong, what really should be revealed first have to likewise be determined first-- this will definitely also keep it a much easier for the guys reviewing your code to get around. However certainly everything depends upon the specific instance and the objectives you are actually focusing to reach.
Look at a couple of online video guide about Bootstrap Offset:
Related topics:
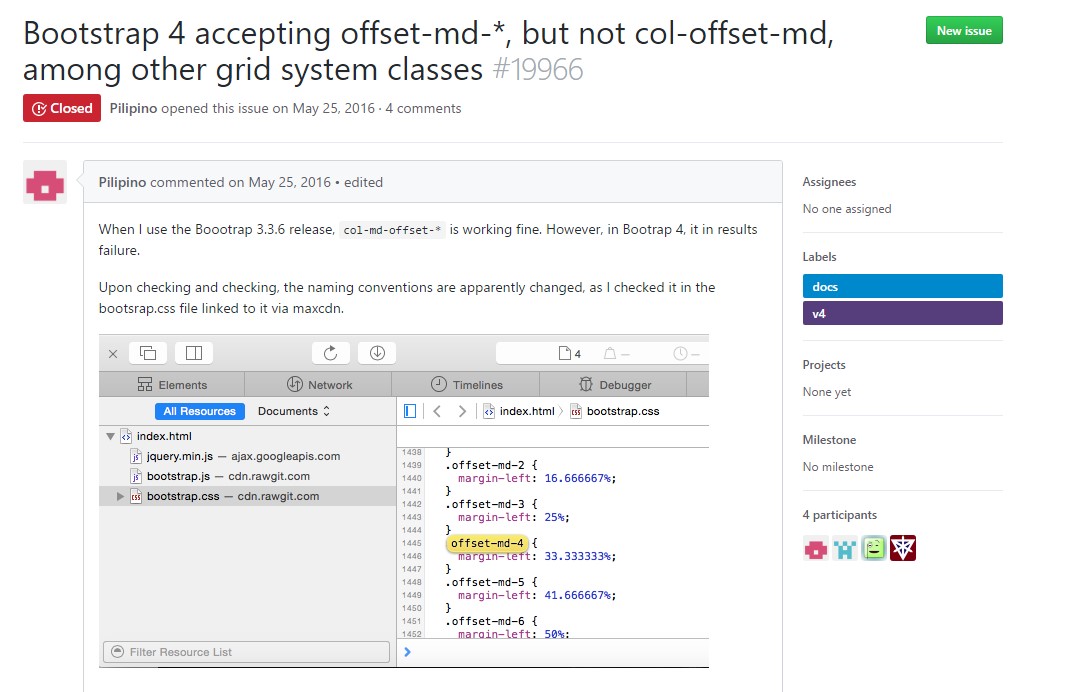
Bootstrap offset authoritative documents

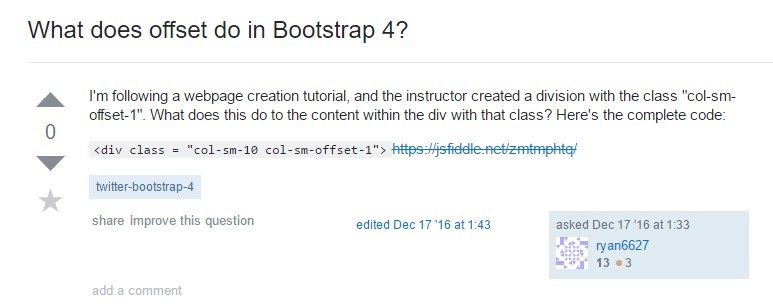
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub