Bootstrap Columns Work
Introduction
In the past couple of years and certainly the coming ones to come the universe of world wide web spreading more and even more largely across each type of machines in this way these days practically half of the views of the websites out there are performed not really on desktop computer and notebook display screens however, directly from various mobile devices with each types of small display sizes. And so assuming that a page will not show correctly-- saying to resize and systematically get its greatest fit on the device employed its possibly will get looked away to get replaced by a mobile friendly page giving similar product and services.
On top of that-- the indexing engines like Google operate the so called mobile-friendly test and demonstrate far down your web pages in the search results. This pushing down is even farther in the event that the search is executed by a mobile phone-- the internet search engines feel this particular issue very seriously. In this way not featuring a mobile phone friendly webpage practically implies not having a page in any way.
The ways to utilize the Bootstrap Columns Working:
Although what certainly a page getting responsive implies-- commonly-- fitting all width of the display screen which gets presented on providing the components in convenient and legible approach at any size. To look after this the Bootstrap framework employs so called columns and breakpoints . In a couple of words the breakpoints are actually predefined display widths at which a change comes about and the Bootstrap Columns Work get transposed to simply fit in preferable. The previous edition utilized 4 breakpoints and the absolute most latest Bootstrap 4 framework introduces one extra so they become in fact five. Here they are together with the max value they extend to. The exact boundary number in itself refers to the next screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other techniques
The horizontal sector in Bootstrap 4 framework becomes divided in 12 fragments identical in size-- these are the so called columns-- they all come with the
.col-.col-12.col-xs-12Auto configuration columns
Use breakpoint-specific column classes for equal-width columns. Add in any quantity of unit-less classes for each and every breakpoint you need to have and each Bootstrap Columns Mobile will definitely be the exact same width.
Equal width
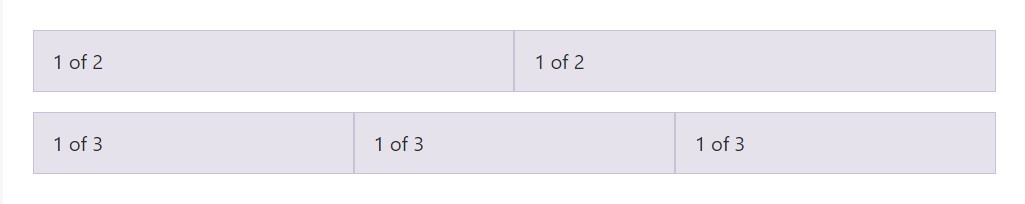
For instance, listed below are two grid designs that apply to every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
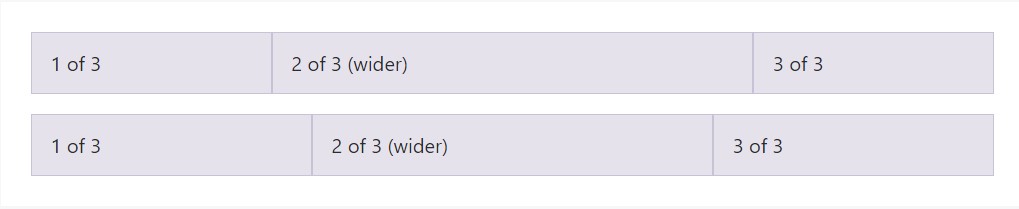
Auto-layout for flexbox grid columns as well means you can surely set the width of one column and the others are going to promptly resize around it. You may choose predefined grid classes (as indicated here), grid mixins, or inline widths. Take note that the other types of columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size material
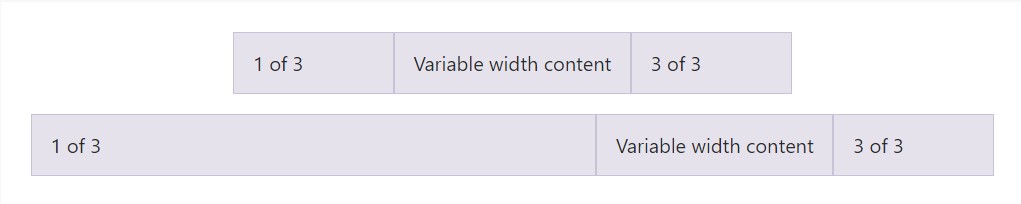
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equal width multi-row
Create equal-width columns which stretch over multiple rows by simply adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another brand new detail
Another new thing among the newest Alpha 6 build of Bootstrap 4 is supposing that you add in simply just a several
.col-~ some number here ~Final thoughts
So currently you understand just how the column items set up the structure and responsive activity of the Bootstrap framework and everything that's left for you is producing something truly awesome using them.
Inspect a number of youtube video short training relating to Bootstrap columns
Connected topics:
Bootstrap columns formal records

Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns