Bootstrap Radio Value
Introduction
In certain cases the tiny features happen to be definitely the super crucial due to the fact that the complete pic is in reality a whole featuring many mini details refined and compiled for you to display and observe like a well-oiled bright machine. Such bold words might actually look a little bit too much when it goes to create regulations but assuming that you just think about it for a bit there is simply only a single feature allowing the website visitor to grab one out of a several provided possibilities. Therefore if you are actually possessing several forms having this type of possibilities controls over your different websites does this mean they are going to all look identical? And most essentially-- would you agree to that?
Luckily for us the latest version of the absolute most well-known mobile friendly system - Bootstrap 4 comes totally packed having a bright new treatment to the responsive activity of the Bootstrap Radio Toggle commands and just what is bright new for this version-- the so called custom form controls-- a combination of predefined appeals you can certainly simply involve and utilize just to put in the so wanted at presents assortment in the functional presentations of nearly boring form details. So let's look how the radio switches are suggested to be defined and designated in Bootstrap 4. ( useful content)
How you can apply the Bootstrap radio button:
If you want to design a radio tab we primarily need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is likewise the place to determine assuming that you desire the radio control to first load as checked when the web page gets loaded. Assuming that this is what you are actually after-- instead of
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Inline situations
The checked state for these buttons is only updated via click event on the button.
Keep in mind that pre-checked buttons require you to manually add the
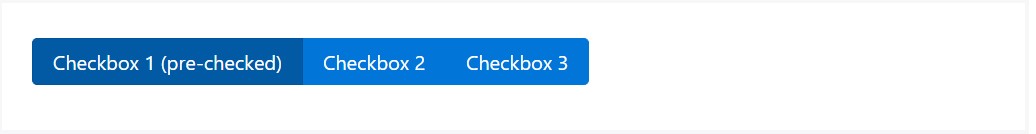
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
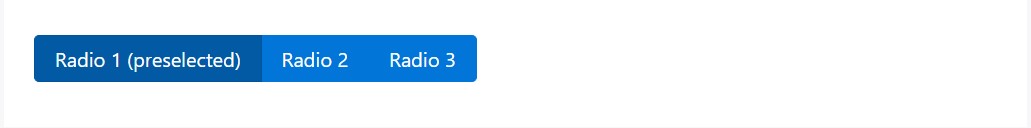
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button option
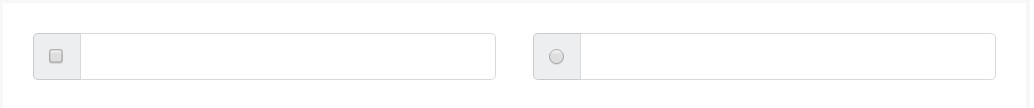
When we would like the site visitor to pick only one of a series of selections, we can easily employ input components of the radio form. ( more tips here)
Anytime there is over a single component of this particular style together with the identical value within the name attribute, only one have the ability to be picked.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Essentially this is the approach the default radio tabs get specified and carry on throughout within Bootstrap 4-- right now all you require are some opportunities for the site visitors to pick from.
Check out a number of video clip guide relating to Bootstrap Radio Button:
Related topics:
Bootstrap buttons formal documents

Bootstrap Radio button - tutorial

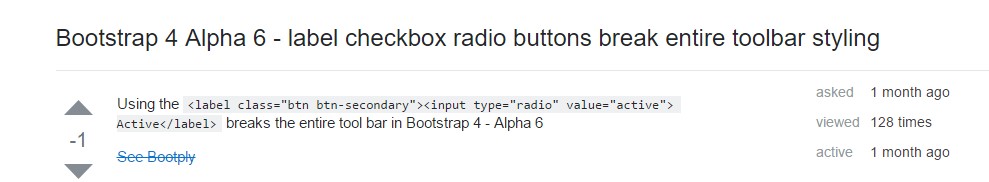
Checkbox radio buttons break entire toolbar styling