Bootstrap Checkbox Design
Introduction
From time to time the most basic things might just become quite essential-- especially each time you come to need them. For example exactly how do your website visitors communicate with the web pages you set up specifying a basic Boolean act-- simply just yes or no relating to some of the questions you have to ask, just how they do consent to the conditions and terms or line up a handful of the practical options they might possess. We typically get past this without paying much of an recognition to the element chargeable for such actions however the Bootstrap Checkbox HTML is certainly a really serious element-- one our forms can not in fact complete without.
In the most updated fourth version of the Bootstrap framework we are provided with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe best ways to employ the Bootstrap checkbox:
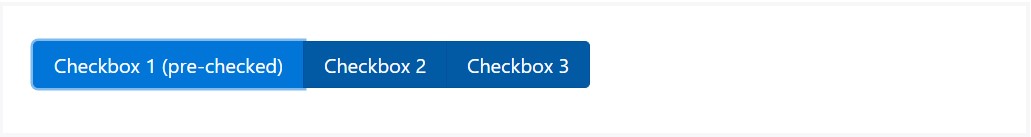
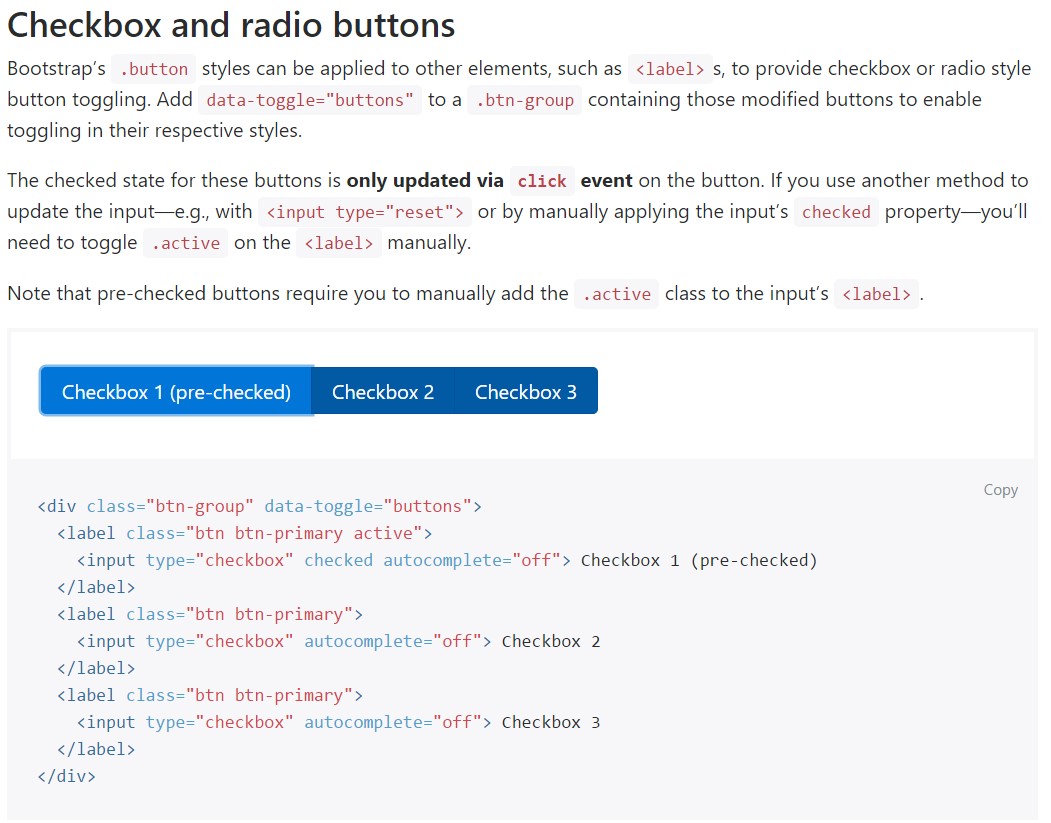
The examined state for these types of buttons is only improved with click event on the button. If you work with some other option to modify the input-- e.g., with
<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Once in a while we need the checkboxes to arrive in our forms without the user truly having the opportunity to bring any kind of practice selecting them-- that's where exactly the disabled option comes out.
To disable correctly a checkbox in Bootstrap 4 using the typical HTML attribute
disabledIn case that you find appealing the suggestion and in fact would like to handle this you really should assign the
.disabled.form-checkA different representation
Anytime working with checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxUse
.custom-control-input<input>In addition work with two
<span>.custom-control-indicator.custom-control-description
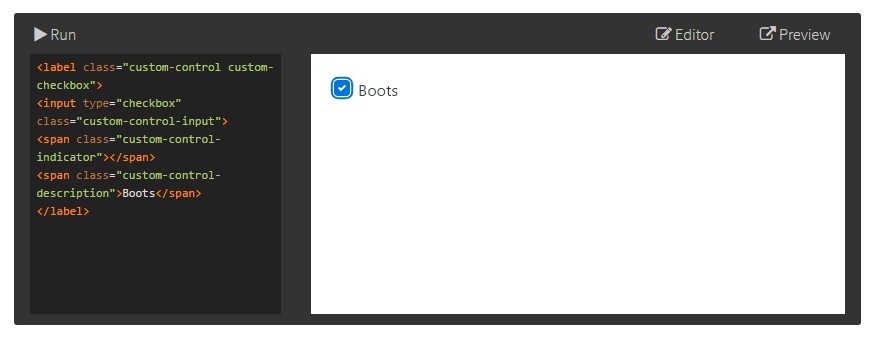
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox HTML forms
Default radios and checkboxes are raised upon with the help of
.form-checkDisabled checkboxes and radios are maintained, but to supply a
not-allowed<label>.disabled.form-checkA brand-new aspect for the Bootstrap edition 4 framework is the arrival of the so called customized form components. These are the very same components we are known in practicality but styled even more eye-catching and with the Bootstrap method. By having them you can put in fascinating excitement and personality to your material with simply selecting a few special classes to the commands you feature in your forms.
In order to operate custom-made checkboxes wrap them in a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's mostly all you should execute in order to insert a checkbox feature inside of your Bootstrap 4 powered web site and add in some custom flavor to it putting in it a fantastic appearances. And now everything you need to do is repeat the exercise until you've reviewed every one of the checkboxes desired are currently on the web page.
Inspect several video information about Bootstrap checkbox
Linked topics:
Bootstrap checkbox formal information

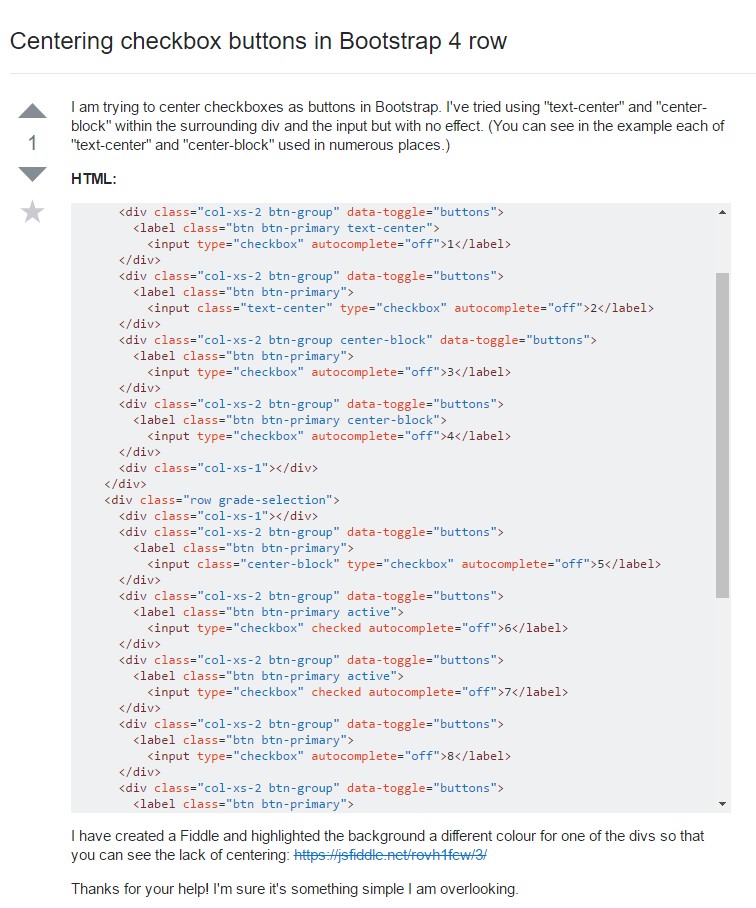
Centering checkbox buttons in Bootstrap 4 row

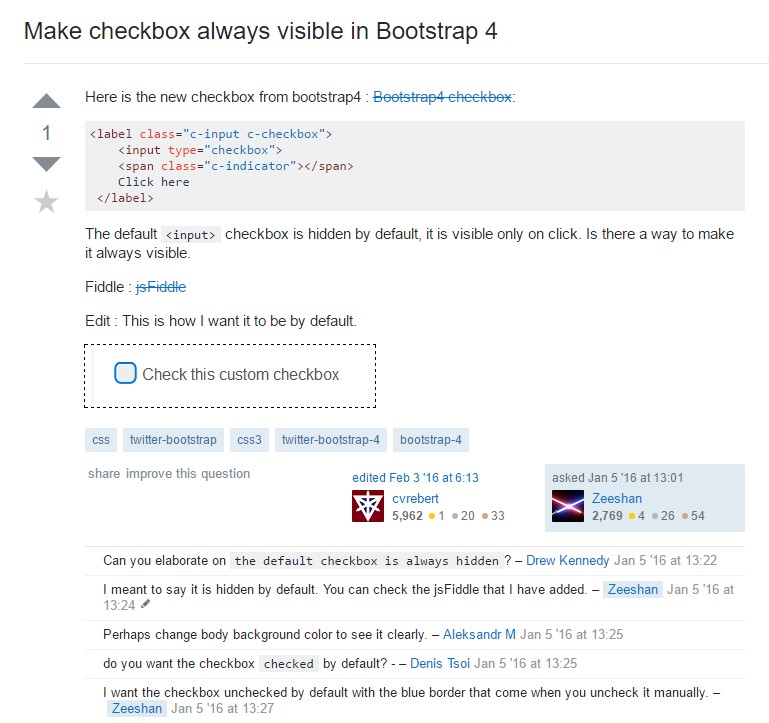
Make checkbox always visible in Bootstrap 4