Bootstrap Image Template
Intro
Take your pictures in responsive form (so they not under any condition end up being larger sized than their parent components) plus put in light-weight styles to them-- all by using classes.
Despite just how strong is the content display within our webpages undoubtedly we really need a number of as strong images to back it up making the web content truly glow. And given that we are truly within the mobile phones era we likewise want those pictures working out appropriately so as to exhibit finest on any kind of display screen scale due to the fact that no one likes pinching and panning around to be able to actually see just what a Bootstrap Image Template stands up to show.
The guys on the side of the Bootstrap framework are wonderfully conscious of that and directly from its start the absolute most popular responsive framework has been supplying very easy and effective devices for greatest look and responsive behavior of our image features. Listed below is the way it work out in current version. ( more tips here)
Differences and changes
Compared with its antecedent Bootstrap 3 the fourth version uses the class
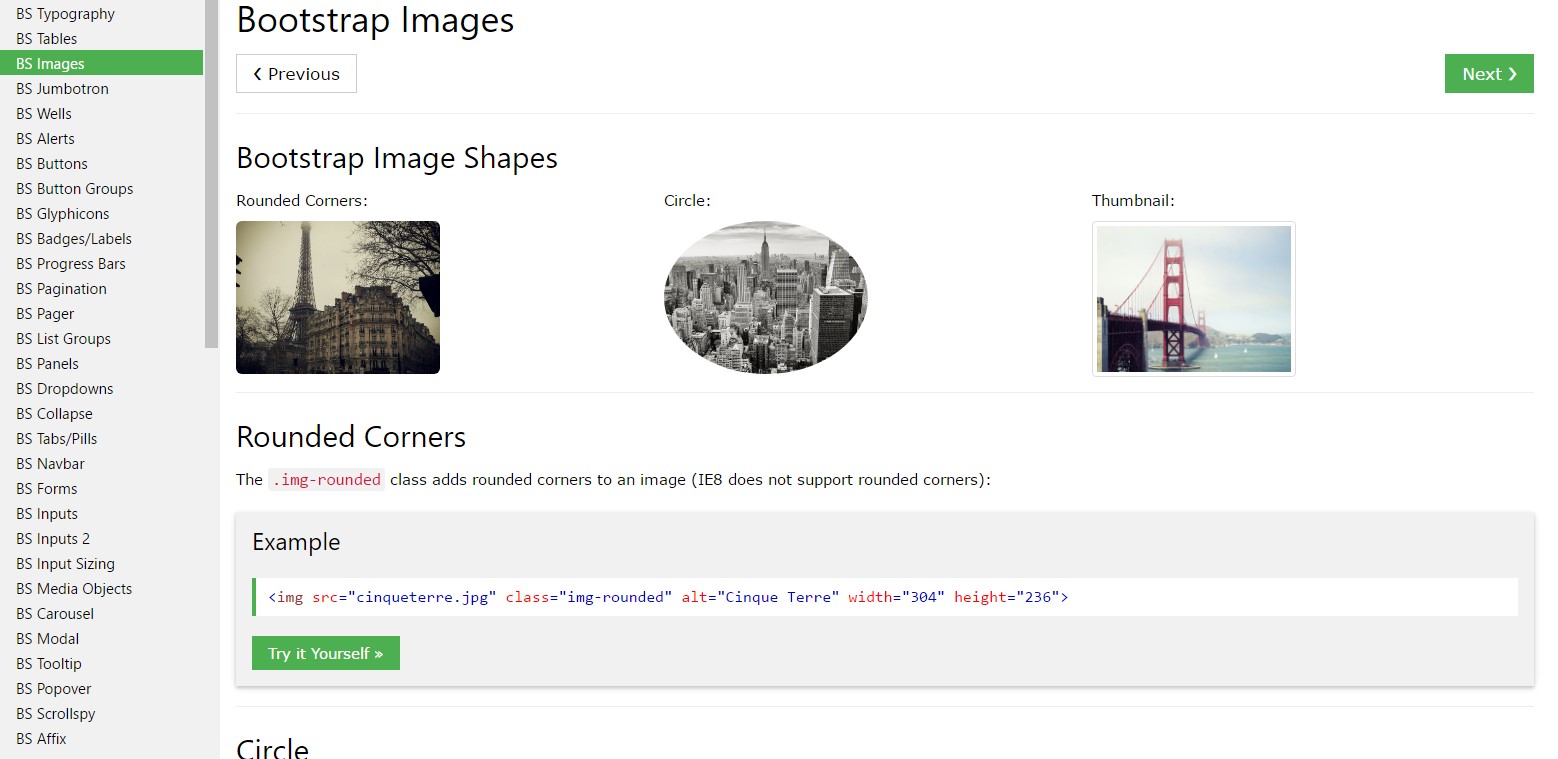
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to additionally make use of the predefined styling classes making a special picture oval utilizing the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Illustrations in Bootstrap are created responsive using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG images utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
Besides our border-radius utilities , you can use
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
The moment it comes down to positioning you can certainly utilize a number of really strong techniques just like the responsive float assistants, text message arrangement utilities and the
.m-x. autoThe responsive float devices could be operated to put an responsive image floating left or right and also improve this position according to the dimensions of the existing viewport.
This specific classes have utilized a few transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the pics in Bootstrap 3 used to be applying the
.center-block.m-x. auto.d-blockAlign pictures by using the helper float classes or message placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the message position utilities could be employed applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Generally that's the method you can easily provide simply a number of easy classes to get from standard images a responsive ones with the most recent build of the most famous framework for setting up mobile friendly web pages. Now all that is actually left for you is picking the right ones.
Examine a number of online video information regarding Bootstrap Images:
Connected topics:
Bootstrap images official documents

W3schools:Bootstrap image tutorial

Bootstrap Image issue - no responsive.