Bootstrap Menu Using
Intro
Even the easiest, not mentioning the much more challenging web pages do require special kind of an index for the site visitors to easily get around and locate precisely what they are looking for in the early handful of seconds avter their coming over the web page. We should really usually have in head a user could be in a rush, exploring multiple web pages quickly scrolling over them searching for something or make a choice. In these particular cases the understandable and effectively stated navigational list could bring in the difference when comparing one latest customer and the page being simply clicked away. So the construction and behavior of the web page navigating are important undoubtedly. On top of that our websites get more and more viewed from mobiles so not possessing a web page and a navigating in specific behaving on smaller sized sreens nearly matches not possessing a web page anyway or even much worse.
Fortunately the brand new fourth edition of the Bootstrap system grants us with a strong tool to deal with the situation-- the so called navbar element or else the menu bar we got used seeing on the peak of most pages. It is certainly a quick still effective instrument for wrapping our brand's identity details, the webpages design as well as a search form or a several call to action buttons. Why don't we see precisely how this whole thing gets performed inside of Bootstrap 4.
How to work with the Bootstrap Menu HTML:
Initially we desire a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can also apply one of the contextual classes such as
.bg-primary.bg-warningAnother bright new element introduced in the alpha 6 of Bootstrap 4 framework is you must in addition assign the breakpoint at which the navbar should collapse to become shown once the selection button gets clicked. To work on this add a
.navbar-toggleable- ~the desired viewport size ~<nav>Following step
Next we require to develop the so called Menu button which in turn will show in the location of the collapsed Bootstrap Menu Mobile and the visitors will use to take it back on. To accomplish this create a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSupported information
Navbars arrived having built-in assistance for a variety of sub-components. Pick from the following as required :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an example of all the sub-components featured in a responsive light-themed navbar that automatically collapses at the
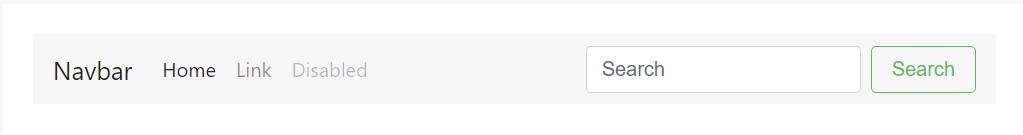
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
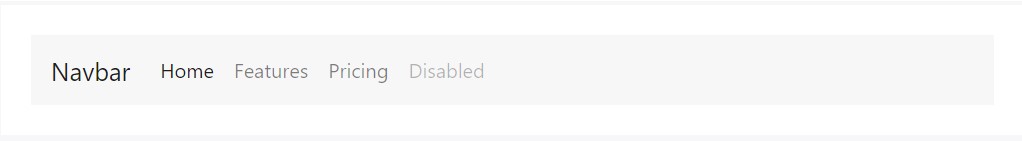
</nav>Nav
Navbar site navigation links based on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Place different form commands and components inside of a navbar by having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely provide bits of text with the help of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional element
Another bright new capability-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to create the container for our menu-- it will enlarge it in a bar with inline pieces over the determined breakpoint and collapse it in a mobile phone view below it. To accomplish this make an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerConcluding aspect
And finally it is definitely moment for the real site navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so generally speaking this is actually the system a navigating Bootstrap Menu Example in Bootstrap 4 have to possess -- it is really pretty simple and intuitive -- now everything that's left for you is planning the appropriate system and beautiful captions for your content.
Examine a couple of on-line video guide regarding Bootstrap Menu
Linked topics:
Bootstrap menu formal documentation

Mobirise Bootstrap menu

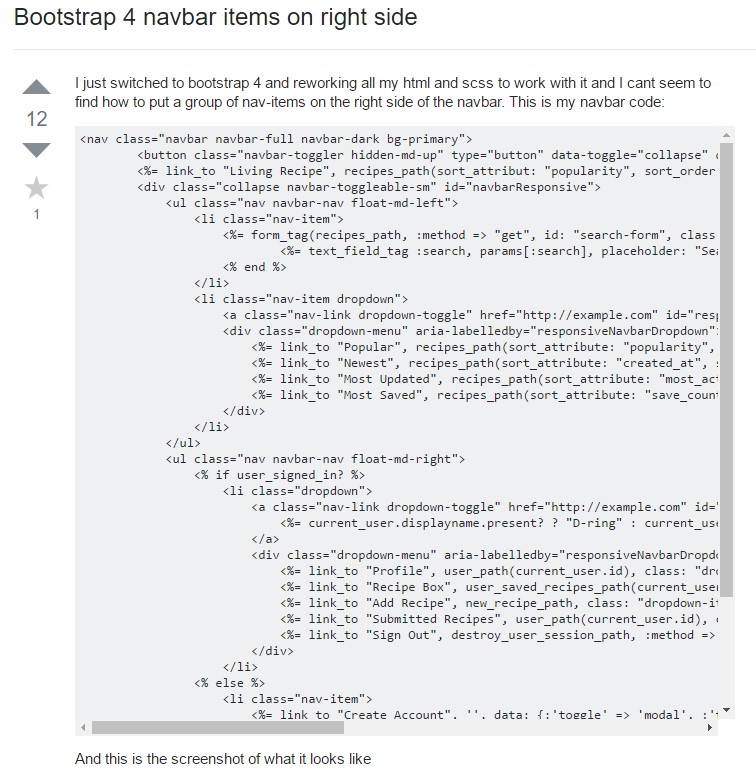
Bootstrap Menu on the right side