Bootstrap Grid System
Overview
Bootstrap involves a great mobile-first flexbox grid technique for designing designs of all forms and scales . It is actually formed on a 12 column configuration and possesses a number of tiers, one for every media query variation. You are able to apply it using Sass mixins or of the predefined classes.
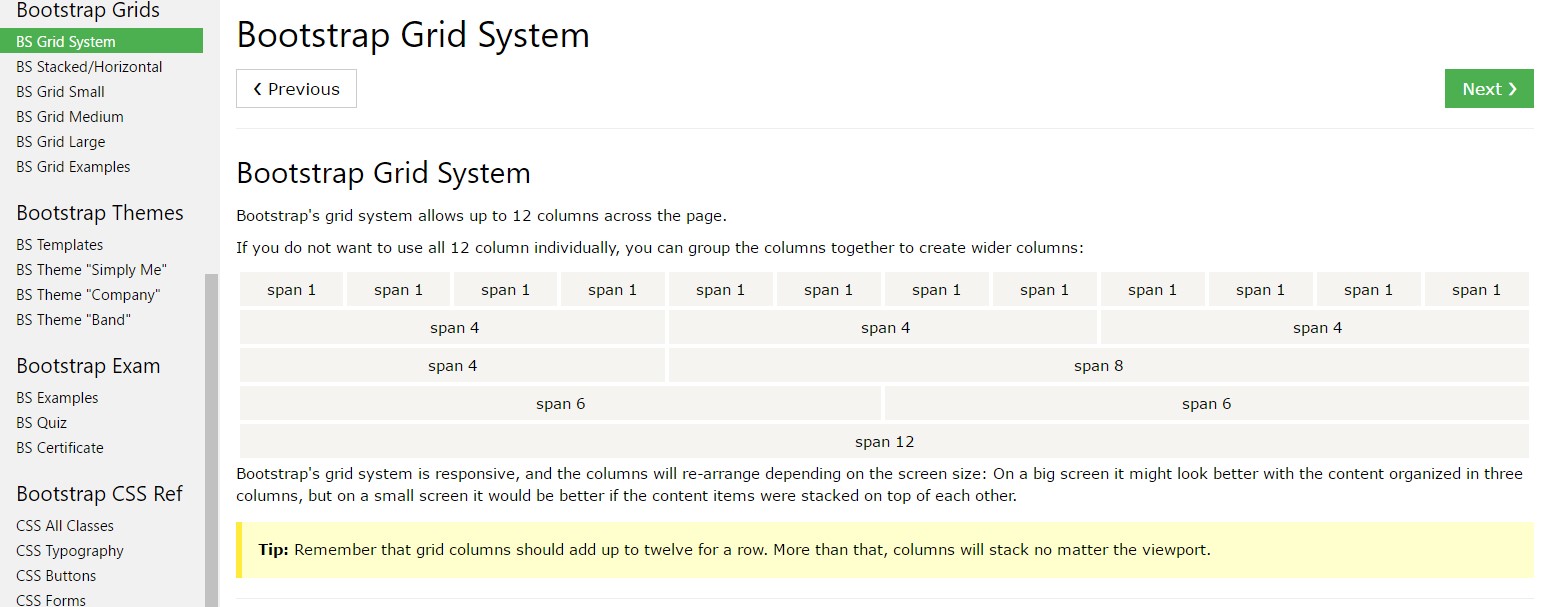
Among the most crucial part of the Bootstrap system empowering us to establish responsive web pages interactively changing in order to regularly fit the size of the display they become displayed on continue to looking beautifully is the so called grid structure. Things that it generally does is presenting us the feature of making complicated designs combining row and also a special number of column features kept within it. Imagine that the visible size of the display screen is split up in twelve same parts vertically.
Ways to put into action the Bootstrap grid:
Bootstrap Grid CSS employs a number of containers, rows, and columns to layout plus straighten web content. It's set up through flexbox and is totally responsive. Listed here is an example and an in-depth examine ways the grid comes together.
The above example creates three equal-width columns on small, standard, big, and also extra sizable gadgets using our predefined grid classes. All those columns are centralized in the webpage with the parent
.containerHere is actually a way it operates:
- Containers provide a method to center your web site's components. Apply
.container.container-fluid- Rows are horizontal bunches of columns which make certain your columns are lined up appropriately. We utilize the negative margin method on
.row- Material has to be placed inside of columns, also only columns may be immediate children of rows.
- Due to flexbox, grid columns without any a established width will by default layout using identical widths. As an example, four instances of
.col-sm- Column classes indicate the amount of columns you wish to utilize removed from the potential 12 per row. { In this way, in the case that you would like three equal-width columns, you are able to apply
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), small-sized, normal, big, and extra large.
- Grid tiers are founded on minimum widths, signifying they put on that tier and all those above it (e.g.,
.col-sm-4- You have the ability to use predefined grid classes as well as Sass mixins for extra semantic markup.
Be aware of the limits together with problems around flexbox, such as the incapability to use several HTML components as flex containers.
Seems very good? Wonderful, why don't we move on to observing everything with an instance. ( learn more)
Bootstrap Grid Example capabilities
Typically the column classes are actually something like that
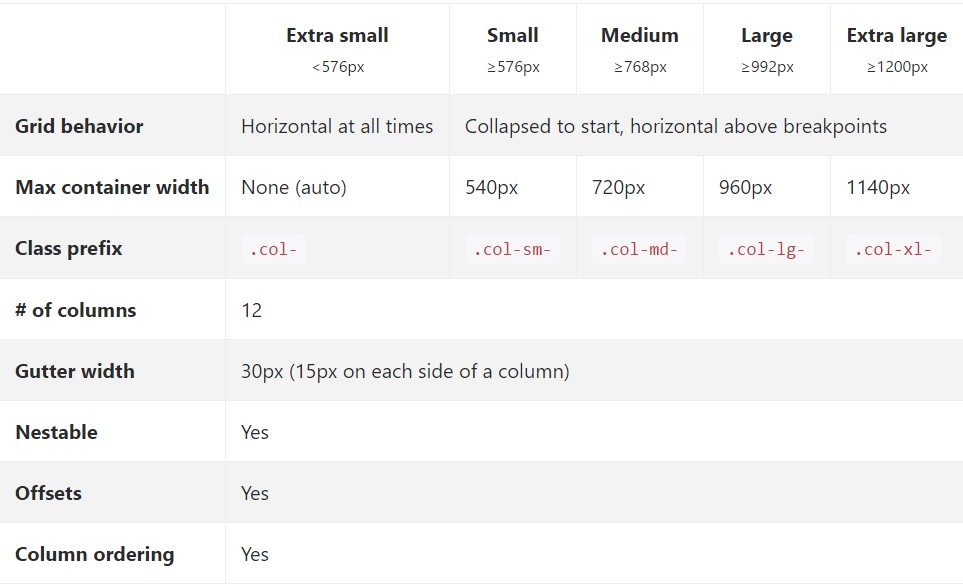
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-When it comes to the Bootstrap Grid Example sizes-- all of the attainable widths of the viewport ( or else the visual location on the display screen) have been parted in five selections as comes after:
Extra small-- widths under 544px or 34em (which comes to be the default measuring system for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything greater than it
.col-xl-*While Bootstrap uses
emrempxDiscover the way in which parts of the Bootstrap grid system perform around several gadgets having a useful table.

The brand-new and several from Bootstrap 3 here is one additional width range-- 34em-- 48em being assigned to the
xsAll of the elements styled having a certain viewport width and columns care for its overall size in width for this viewport and all above it. Once the width of the display goes below the represented viewport size the components stack above each other packing all width of the view .
You are able to as well assign an offset to an aspect via a defined variety of columns in a specified display size and in excess of this is made out the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A handful of factors to consider anytime creating the markup-- the grids featuring columns and rows have to be inserted in a
.container.container.container-fluidPrimary descendants of the containers are the
.rowAuto format columns
Employ breakpoint-specific column classes for equal-width columns. Add any range of unit-less classes for each and every breakpoint you need and each column will be the exact same width.
Identical size
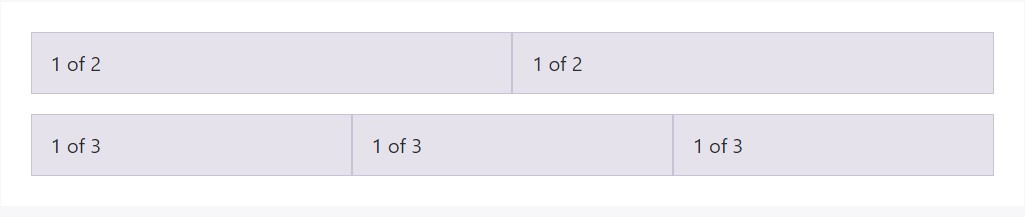
For instance, below are two grid formats that apply to every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
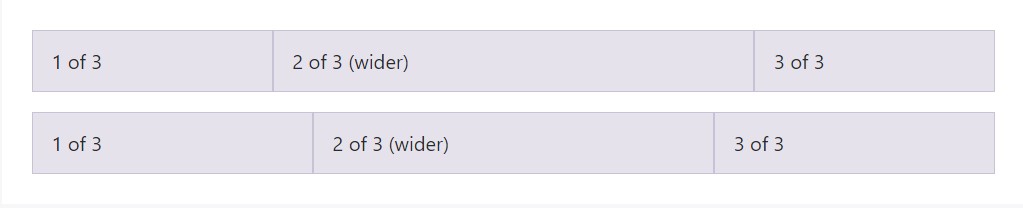
</div>Placing one column size
Auto-layout for the flexbox grid columns also means you have the ability to set up the width of one column and the others will automatically resize all around it. You may choose predefined grid classes ( while revealed below), grid mixins, or else inline widths. Note that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
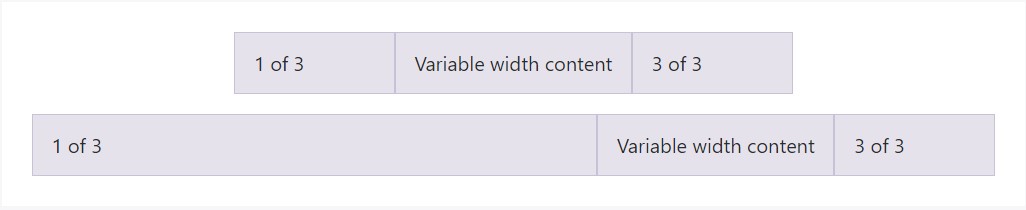
</div>Variable width web content
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
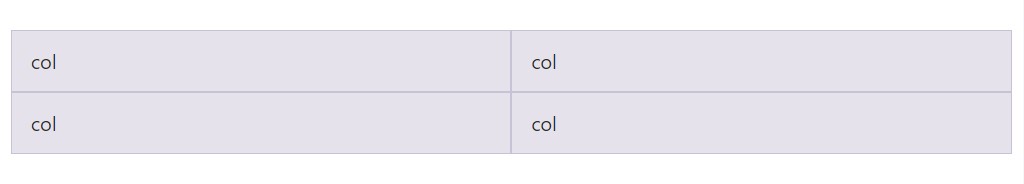
</div>Equivalent width multi-row
Set up equal-width columns which go across multiple rows via including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid consists of five tiers of predefined classes in order to get building complex responsive layouts. Customize the size of your columns upon extra small, small, medium, large, or else extra large gadgets however you see fit.
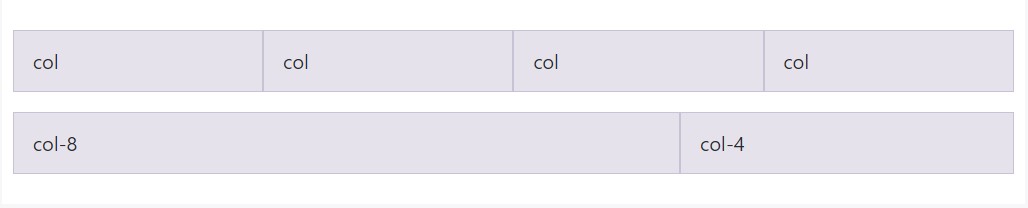
All breakpoints
When it comes to grids that are the exact same from the smallest of gadgets to the greatest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
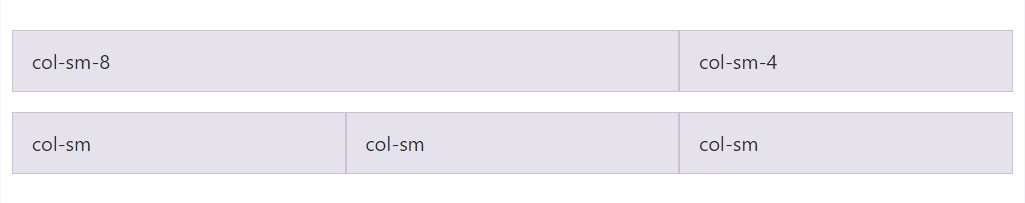
</div>Loaded to horizontal
Applying a individual package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
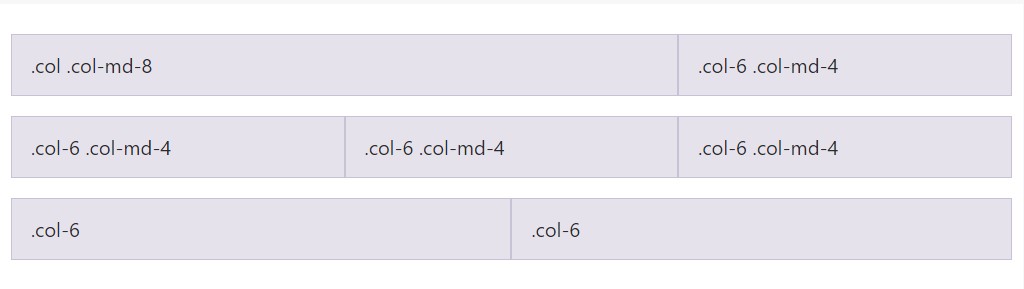
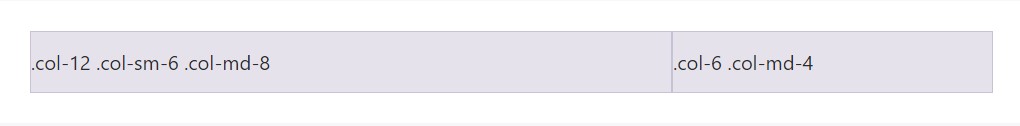
</div>Mix and match
Really don't wish your columns to just simply stack in some grid tiers? Take a combination of separate classes for every tier as needed. Discover the illustration listed here for a better idea of the way all of it functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Work with flexbox positioning utilities to vertically and horizontally straighten columns. ( see post)
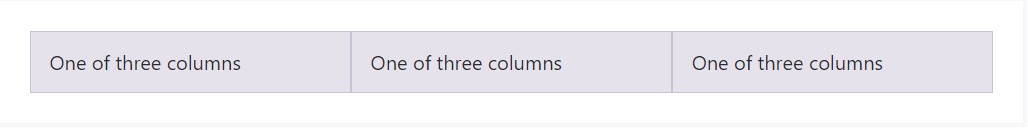
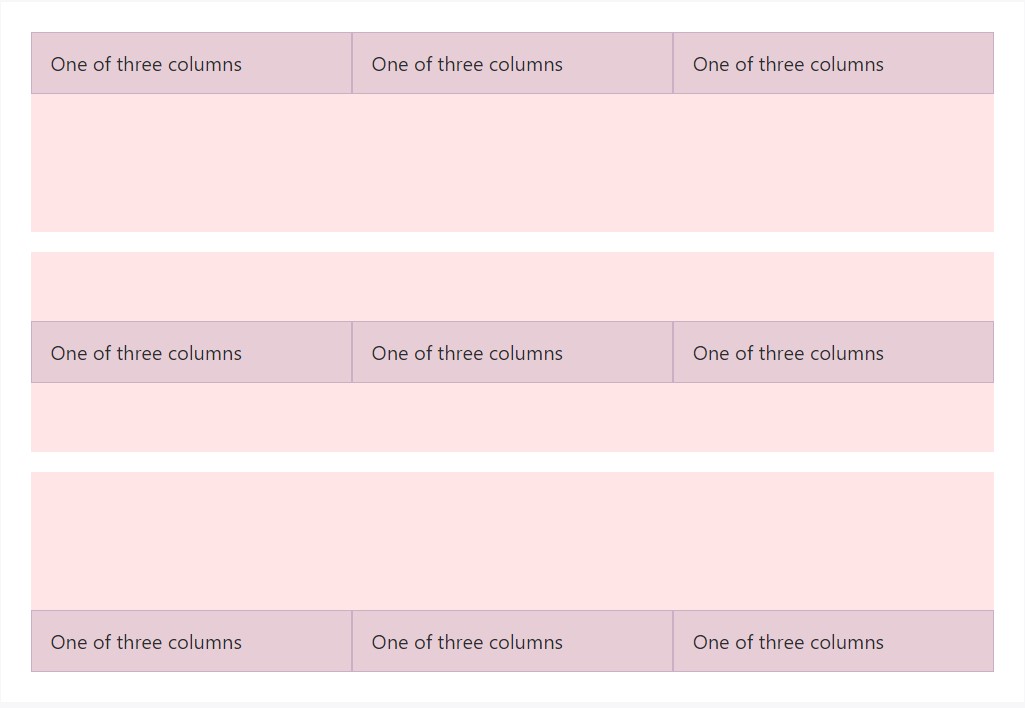
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
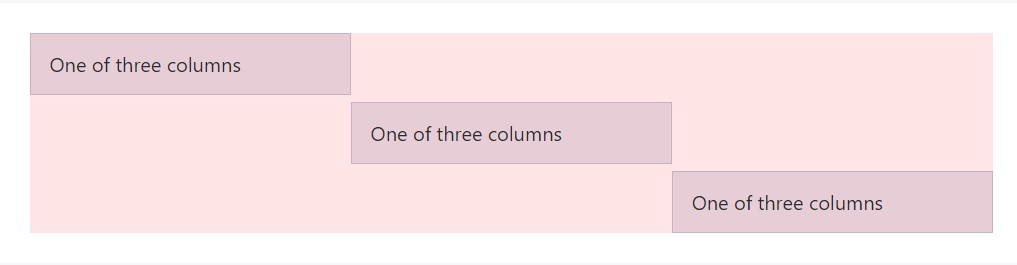
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
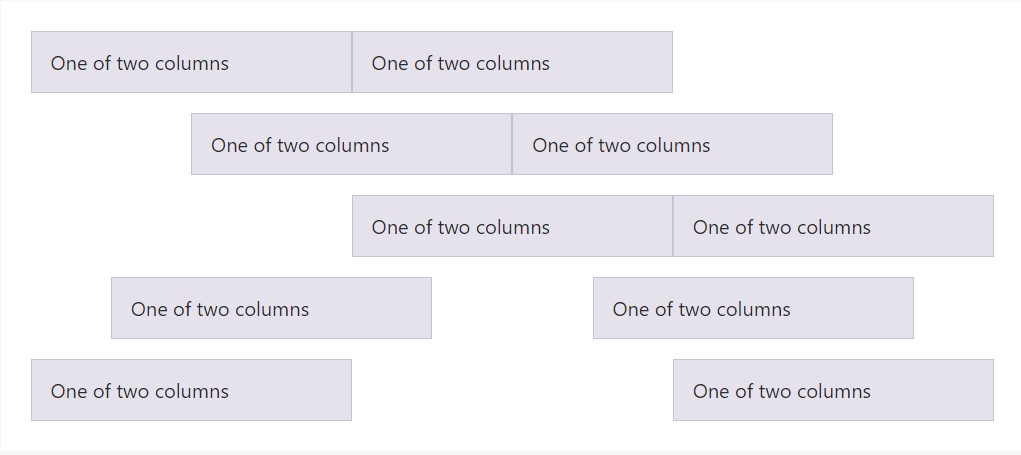
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters between columns inside our predefined grid classes can be taken out with
.no-guttersmargin.rowpaddingHere is simply the source code for creating such designs. Bear in mind that column overrides are scoped to simply the first children columns and are actually focused by means of attribute selector. Although this develops a more specific selector, column padding have the ability to still be extra customized together with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it looks like. Note you have the ability to continue to work with this with all additional predefined grid classes ( incorporating column sizes, responsive tiers, reorders, and a lot more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
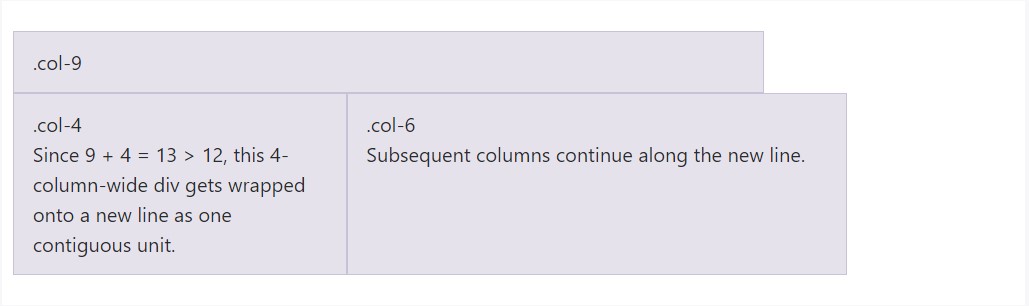
</div>Column wrap
In case that greater than 12 columns are set within a single row, each set of added columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
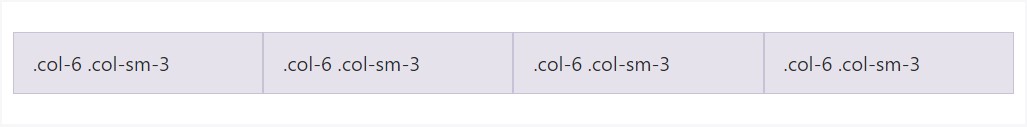
</div>Reseting of the columns
With the selection of grid tiers readily available, you are certainly expecteded to encounter concerns where, at particular breakpoints, your columns really don't clear quite suitable being one is taller than the another. To resolve that, utilize a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
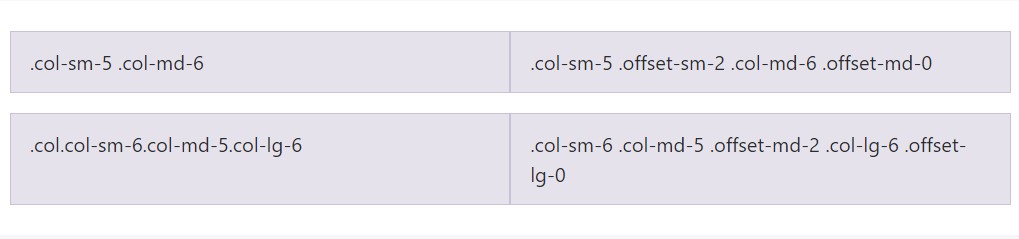
</div>Aside from column clearing at responsive breakpoints, you may need to reset offsets, pushes, or else pulls. See this at work in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
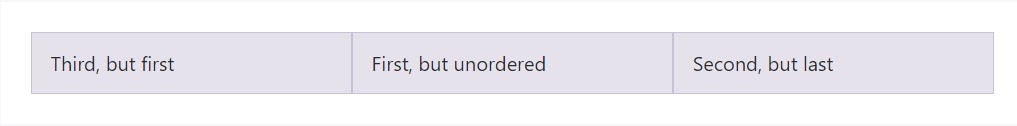
Flex order
Make use of flexbox utilities for dealing with the vision setup of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
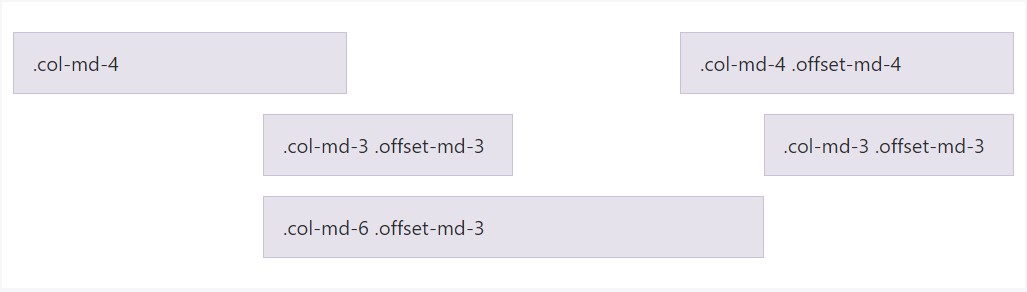
</div>Countering columns
Transport columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
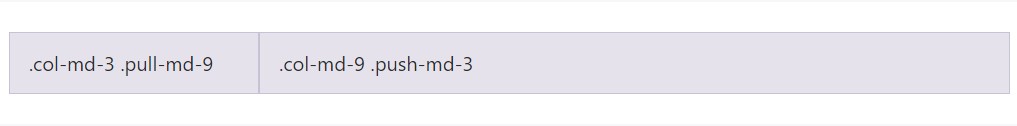
</div>Pushing and pulling
Easily change the ordination of our incorporated grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
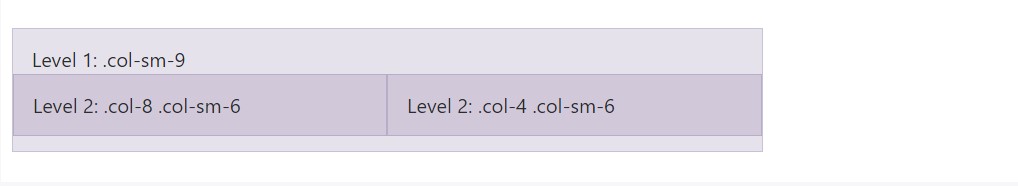
</div>Material placing
To home your material along with the default grid, incorporate a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Working with Bootstrap's source Sass information
Once utilizing Bootstrap's origin Sass data, you have the alternative of applying Sass mixins and variables to generate custom, semantic, and responsive page layouts. Our predefined grid classes apply these identical variables and mixins to supply a whole suite of ready-to-use classes for fast responsive styles .
Features
Maps and variables control the variety of columns, the gutter size, as well as the media query aspect. We use these to generate the predefined grid classes documented above, and also for the customized mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken together with the grid variables to develop semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example utilization
You can customize the variables to your very own custom-made values, or else simply use the mixins having their default values. Here is literally an illustration of utilizing the default configurations to generate a two-column design having a gap between.
See it at work in this delivered example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Applying our integrated grid Sass maps and variables , it is certainly attainable to entirely customise the predefined grid classes. Switch the amount of tiers, the media query dimensions, and also the container widths-- then recompile.
Gutters and columns
The quantity of grid columns and their horizontal padding (aka, gutters) can be customized via Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Possibilities of grids
Moving aside from the columns themselves, you may also modify the number of grid tiers. Supposing that you needed just three grid tiers, you would certainly up-date the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While making any type of changes to the Sass variables or maps , you'll have to save your changes and recompile. Accomplishing this will certainly out a brand new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to as well be upgraded to utilize the customized breakpoints.
Final thoughts
These are practically the simple column grids in the framework. Utilizing certain classes we can easily tell the special components to span a specified amount of columns baseding upon the definite width in pixels of the visible zone where the page becomes revealed. And since there are actually a several classes identifying the column width of the items instead of examining every one it's more suitable to try to learn the way they really become built-- it is actually truly simple to remember knowning just a handful of things in mind.
Check a couple of video clip tutorials about Bootstrap grid
Connected topics:
Bootstrap grid approved documentation

W3schools:Bootstrap grid training

Bootstrap Grid column