Bootstrap Modal Event
Overview
In some cases we definitely have to make the focus on a certain details leaving anything rest obfuscated behind to get sure we have certainly grabbed the targeted visitor's thought or perhaps have lots of details required to be accessible directly from the webpage yet so extensive it absolutely might bore and dismiss the ones browsing the page.
For these types of occurrences the modal element is absolutely priceless. What exactly it does is representing a dialog box having a great field of the display diming out whatever other things.
The Bootstrap 4 framework has everything needed for creating this kind of feature using minimum initiatives and a practical intuitive construction.
Bootstrap Modal is streamlined, and yet flexible dialog assists powered by JavaScript. They support a number of help cases beginning at user notification ending with completely designer content and come with a variety of valuable subcomponents, sizes, and much more.
Ways Bootstrap Modal Event does the job
Before getting started by using Bootstrap's modal component, don't forget to review the following since Bootstrap menu decisions have already changed.
- Modals are designed with HTML, CSS, and JavaScript. They are actually positioned above anything else in the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to instantly close the modal.
- Bootstrap typically provides a single modal window simultaneously. Nested modals usually aren't supported given that we think them to be unsatisfactory user experiences.
- Modals usage
position:fixeda.modal- One again , because of
position: fixed- Lastly, the
autofocusContinue reading for demos and usage suggestions.
- As a result of how HTML5 specifies its semantics, the autofocus HTML attribute possesses no effect in Bootstrap modals. To get the identical result, employ some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we need a trigger-- an anchor or switch to be clicked on in turn the modal to become displayed. To execute so simply just assign
data-toggle=" modal"data-target="#myModal-ID"Instruction
And now why don't we produce the Bootstrap Modal itself-- in the first place we need to have a wrapping element including the whole thing-- delegate it
.modalA great idea would definitely be as well including the
.fadeYou would definitely as well really want to put in the identical ID which in turn you have actually represented in the modal trigger due to the fact that typically if those two do not match the trigger probably will not actually shoot the modal up.
Additionally you might need to add a close button in the header assigning it the class
.closedata-dismiss="modal"Essentially this id the structure the modal components have within the Bootstrap framework and it pretty much has stayed the equivalent in both Bootstrap version 3 and 4. The brand-new version comes along with a plenty of new solutions however it seems that the dev team assumed the modals work all right the manner they are so they directed their focus away from them so far.
Right now, lets check out at the other forms of modals and their code.
Modal elements
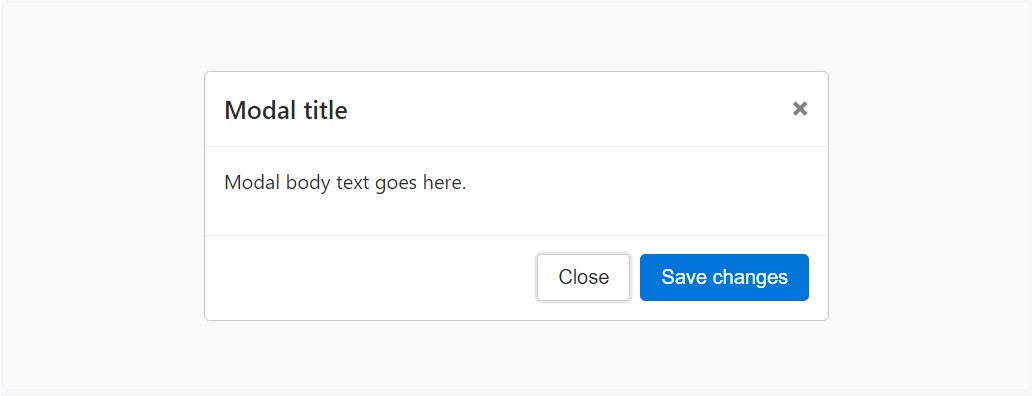
Listed below is a static modal example ( suggesting its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
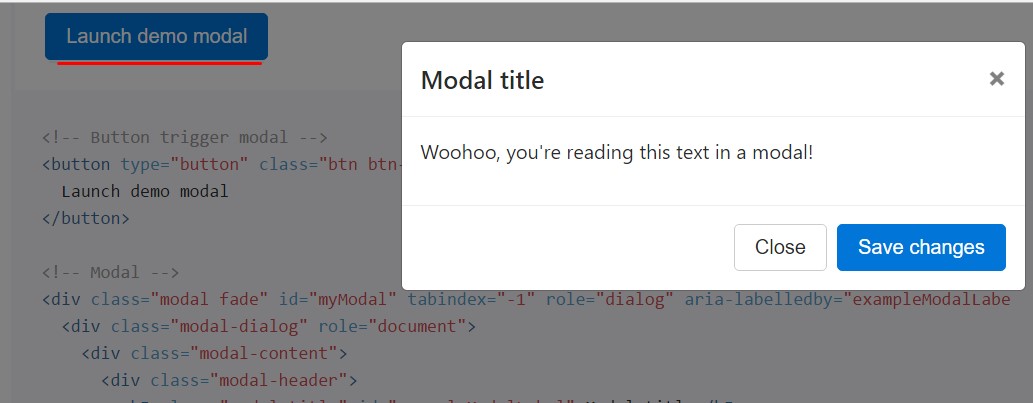
Whenever you are going to apply a code listed here - a functioning modal demo will be switched on as showned on the pic. It will slide down and fade in from the very top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
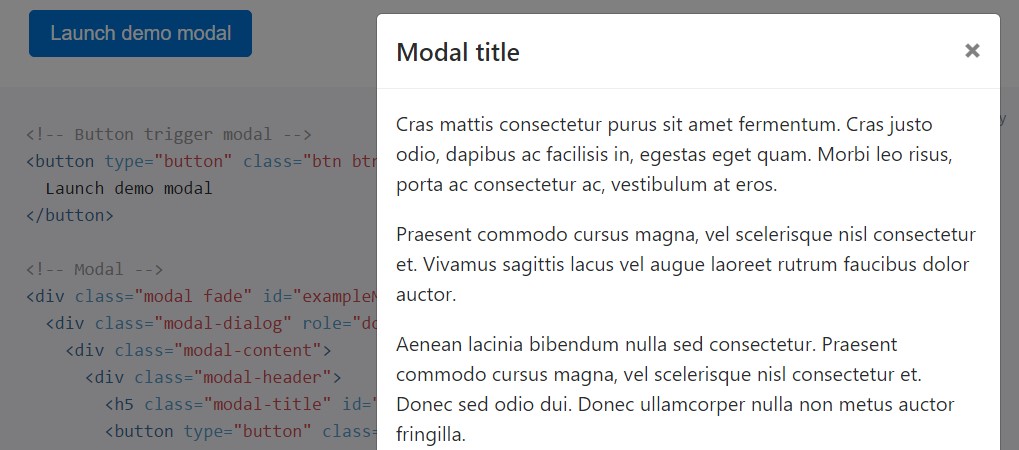
</div>Scrolling long material
They scroll independent of the page itself when modals become too long for the user's viewport or device. Try the demo shown below to find what exactly we point to ( get more info).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
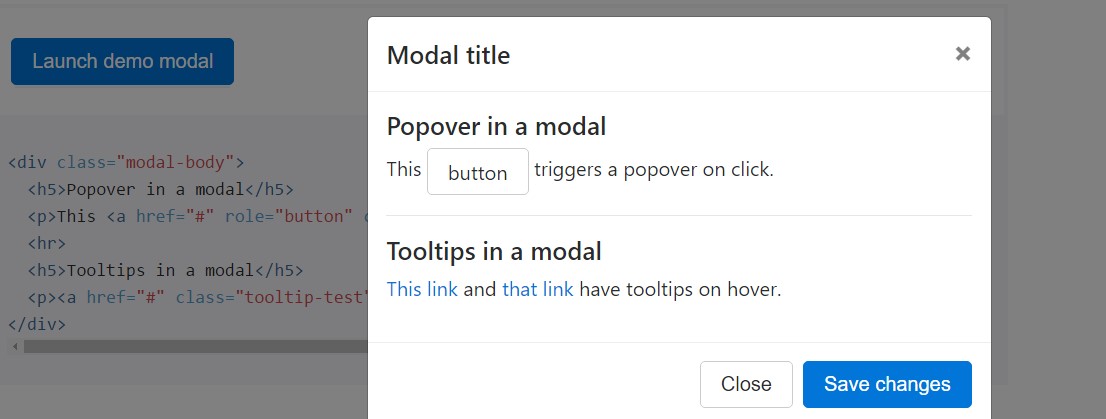
</div>Tooltips plus popovers
Tooltips along with popovers can be localised inside modals as needed. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
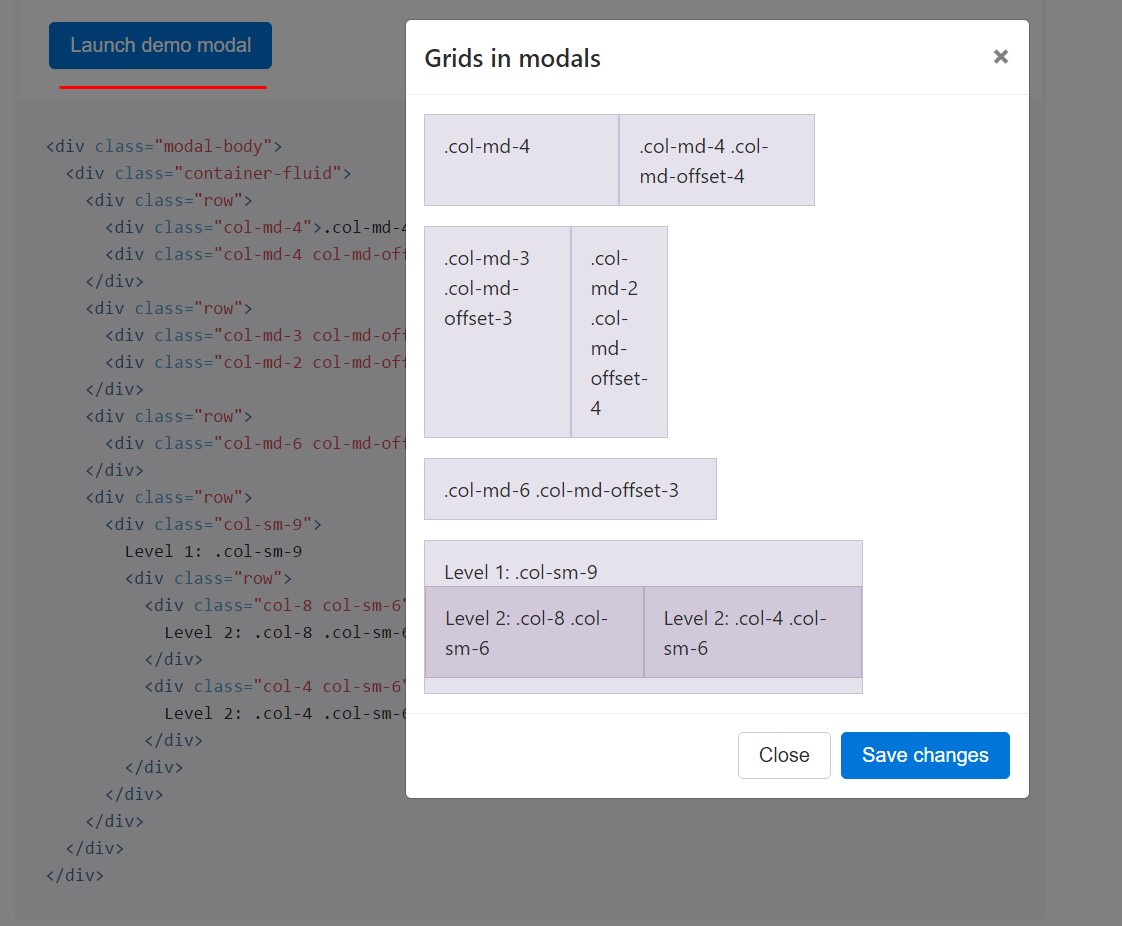
</div>Applying the grid
Implement the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
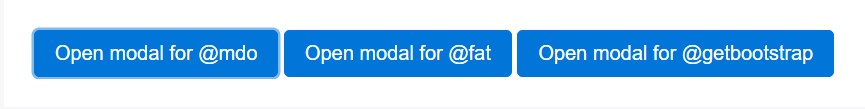
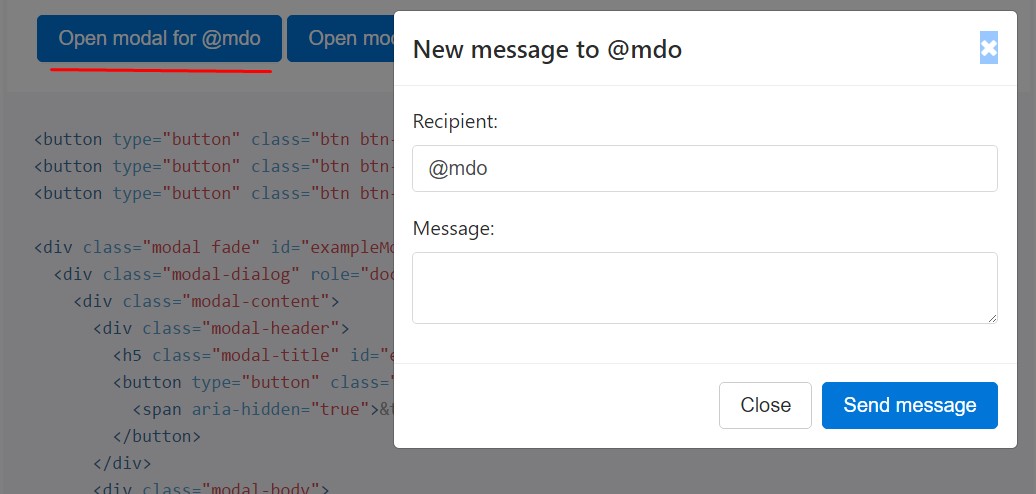
</div>Various modal material
Use a couple of tabs that all bring on the very same modal using just a bit diverse materials? Put to use
event.relatedTargetdata-*Listed below is a live test followed by example HTML and JavaScript. For additional information, check out the modal events files with regard to specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals which simply pop up instead of fade into view, take off the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
Assuming that the height of a modal switch though it is open up, you can employ
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Adding YouTube videos clips
Embedding YouTube video clips in modals calls for special JavaScript not within Bootstrap to immediately put an end to playback and even more.
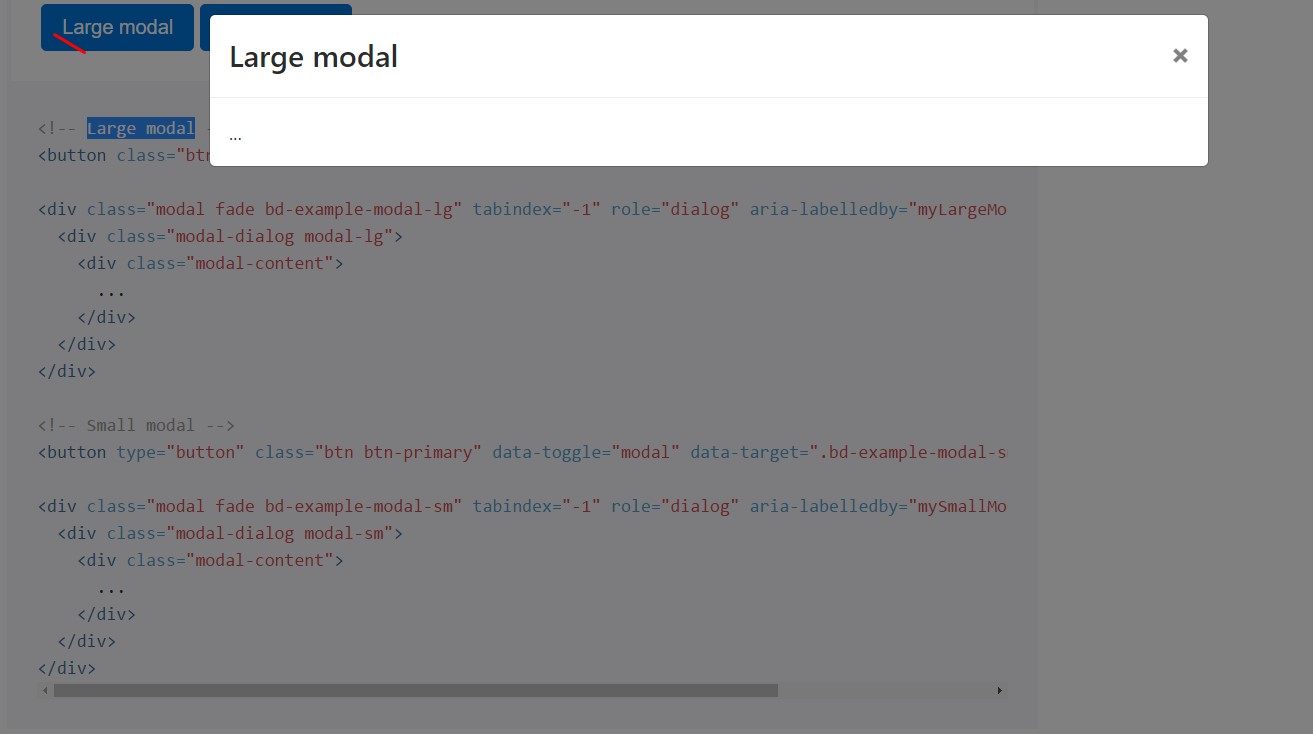
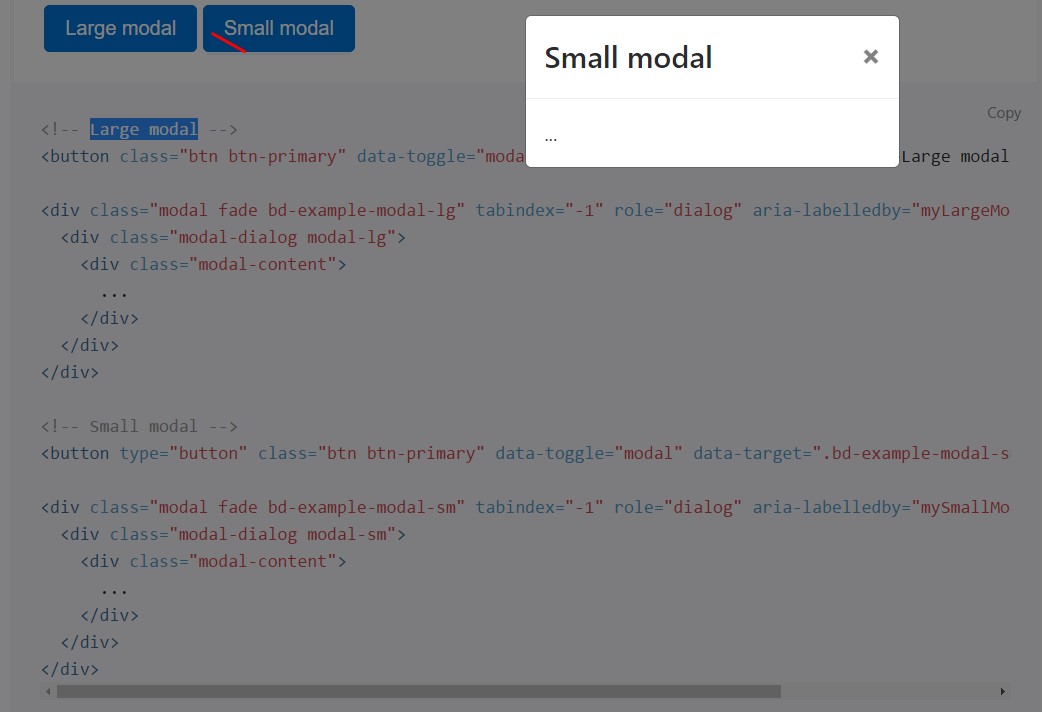
Optionally available sizings
Modals feature two optional proportions, readily available via modifier classes to get inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your hidden information as needed, using data attributes or JavaScript. It even includes
.modal-open<body>.modal-backdropVia information attributes
Activate a modal with no producing JavaScript. Set up
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
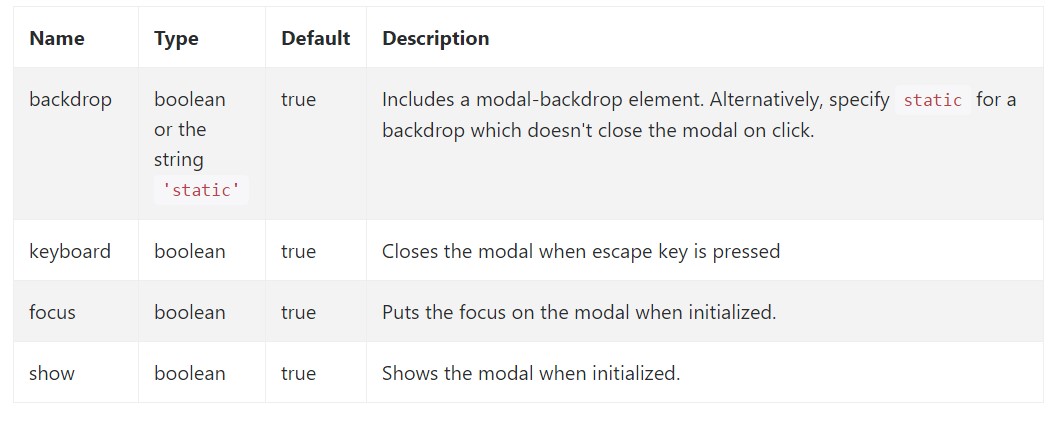
myModal$('#myModal'). modal( options).Options
Possibilities can be successfully pass via details attributes or JavaScript. For information attributes, fix the option name to
data-data-backdrop=""Take a look at also the image below:

Methods
.modal(options)
.modal(options)Activates your material as a modal. Admits an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Returns to the caller just before the modal has literally been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Come back to the user right before the modal has in fact been covered (i.e. just before the
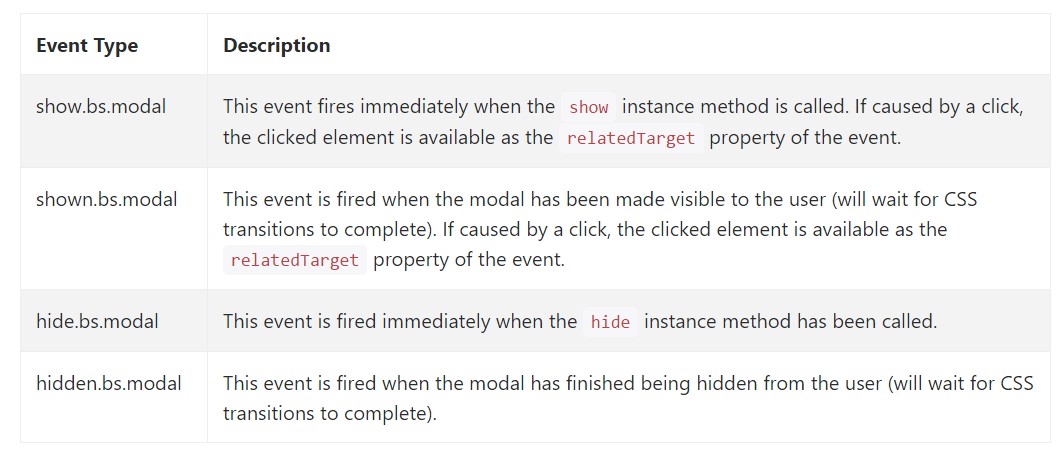
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a few events for netting into modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We found out the way the modal is developed yet what could possibly be in it?
The response is-- basically everything-- from a prolonged heads and conditions plain part with certain titles to the highly complicated form which along with the flexible design methods of the Bootstrap framework could really be a web page inside the page-- it is really possible and the possibility of implementing it falls to you.
Do have in your thoughts though if at a some point the information as being poured into the modal becomes far excessive maybe the preferable method would be placing the entire subject in a different page in order to gain practically better appearance plus utilization of the whole display screen width available-- modals a pointed to for smaller sized blocks of information urging for the viewer's interest .
Take a look at a couple of on-line video short training relating to Bootstrap modals:
Connected topics:
Bootstrap modals: official information

W3schools:Bootstrap modal information

Bootstrap 4 with remote modal