Bootstrap Row Grid
Intro
What exactly do responsive frameworks complete-- they deliver us with a convenient and working grid environment to place out the material, making certain if we identify it appropriate and so it will do the job and show effectively on any sort of gadget despite the dimensions of its display screen. And like in the building each framework featuring some of the most favored one in its latest version-- the Bootstrap 4 framework-- contain just a handful of primary components which provided and mixed effectively have the ability to help you generate practically any pleasing appeal to fit in your style and sight.
In Bootstrap, typically, the grid setup gets constructed by three main components that you have probably currently seen around checking out the code of several pages-- these are the
.container.container-fluid.row.col-Assuming that you're fairly new to this entire thing and sometimes may think which was the proper manner these 3 should be positioned within your markup right here is a helpful secret-- everything you require to bear in mind is CRC-- this abbreviation comes regarding Container-- Row-- Column. And since you'll briefly adapt noticing the columns just as the innermost component it is certainly not change probable you would oversight what the primary and the last C represents. ( read this)
Number of words regarding the grid system in Bootstrap 4:
Bootstrap's grid method utilizes a set of columns, containers, and rows to layout and fix material. It's set up by having flexbox and is totally responsive. Listed here is an example and an in-depth examine ways in which the grid integrates.
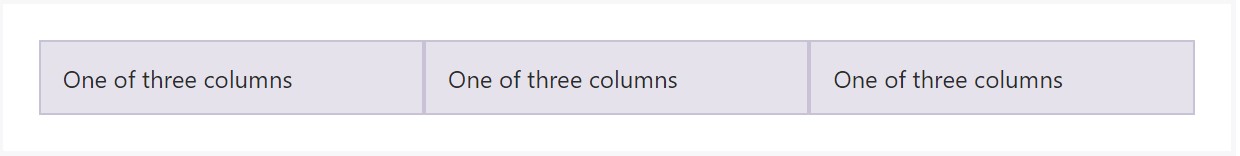
The aforementioned scenario creates three equal-width columns on small-sized, normal, large, and extra sizable gadgets working with our predefined grid classes. Those columns are focused in the page together with the parent
.containerHere is simply the particular way it performs:
- Containers deliver a methods to focus your site's elements. Use
.container.container-fluid- Rows are horizontal groups of columns which assure your columns are actually lined up appropriately. We work with the negative margin method on
.row- Web content needs to be set within columns, also just columns may possibly be immediate children of Bootstrap Row Panel.
- Thanks to flexbox, grid columns with no a specified width is going to instantly layout having equivalent widths. For example, four instances of
.col-sm- Column classes signify the variety of columns you need to employ outside of the potential 12 per row. { In this way, in the event that you really want three equal-width columns, you can surely use
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small-sized, standard, large, and extra big.
- Grid tiers are built upon minimum widths, signifying they relate to that tier plus all those above it (e.g.,
.col-sm-4- You can employ predefined grid classes or Sass mixins for extra semantic markup.
Bear in mind the limitations and also bugs around flexbox, like the incapability to apply some HTML features such as flex containers.
Though the Containers give us fixed in max width or spreading from edge to edge straight space on display with small handy paddings all around and the columns deliver the means to distributing the display screen space horizontally-- once again with certain paddings across the factual web content granting it a territory to breathe we are simply intending to aim our focus to the Bootstrap Row feature and all of the awesome approaches we are able to employ it for designating, fixing and delivering its contents utilizing the bright new to alpha 6 flexbox utilities that are in fact certain classes to put in to the
.row-sm--md-The best ways to use the Bootstrap Row Set:
Flexbox utilities may possibly be employed for establishing the disposition of the elements positioned inside a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is just how the grid tiers infixes get used-- as an example to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities related to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the upright placement which in Bootstrap 4 flexbox utilities has been actually managed just as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional options are coordinating the objects by their base lines being lined up the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities spoken of thus far maintain independent grid tiers infixes-- include them right before the last word of the equivalent classes-- such as
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is simply exactly how this crucial yet at very first look not so customizable element-- the
.rowLook at a couple of youtube video information regarding Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: formal documents

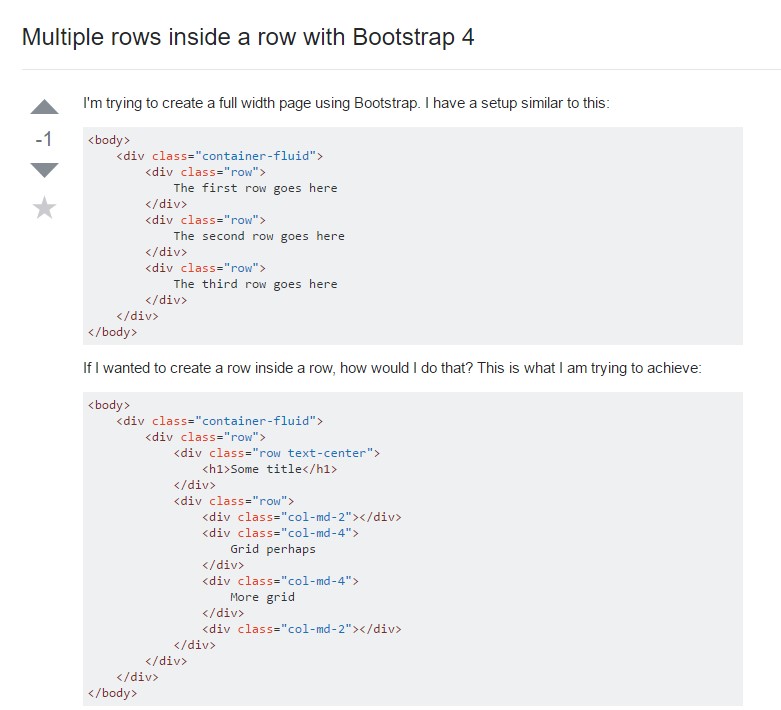
Multiple rows inside a row with Bootstrap 4

One more trouble: .row
causes horizontal overflow
.row