Bootstrap Popover Container
Intro
The versions
Bootstrap is one of the best practical and cost-free open-source systems to develop internet sites. Newest version of the Bootstrap system is named the Bootstrap 4. The program is already in its alpha-testing stage but is accessible to internet designers around the world. You are able to even create and propose improvements to the Bootstrap 4 previously its final version is launched.
Advantage of the Bootstrap 4
By using Bootstrap 4 you will be able to establish your site now faster than ever. Also, it is quite very easier to utilize Bootstrap to build your web site than other platforms. With the integration of HTML, CSS, and JS framework it is among the most popular platforms for web site growth.
Some capabilities and techniques in Bootstrap 4
A number of the finest components of the Bootstrap 4 incorporate:
• An improved grid structure which makes it easy for the user to get mobile device friendly websites along with a fair level of comfort.
• Several utility direction sets have been provided in the Bootstrap 4 to provide simple learning for beginners in the business of online development.
Facts to take note
Step 2: Rewrite your article by highlighting words and phrases.
Together with the introduction of the new Bootstrap 4, the connections to the older variation, Bootstrap 3 have not been absolutely renounced. The developers have made sure that the Bootstrap 3 does get regular improve and problem repair as well as enhancements. It will be done even after the end release of the Bootstrap 4. Bootstrap 3 have not been absolutely cut off. The developers have provided that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Differences between Bootstrap 4 and Bootstrap 3
• The support for different web browsers as well as operating systems has been provided in the Bootstrap 4
• The general size of the font is boosted for relaxed reading and web site generation practical experience
• The renaming of several components has been accomplished to guarantee a much faster and much more trusted website development method
• By using brand-new customizations, it is attainable to establish a extra active web site with low efforts
Bootstrap Popover Template
And right now let us arrive at the primary theme.
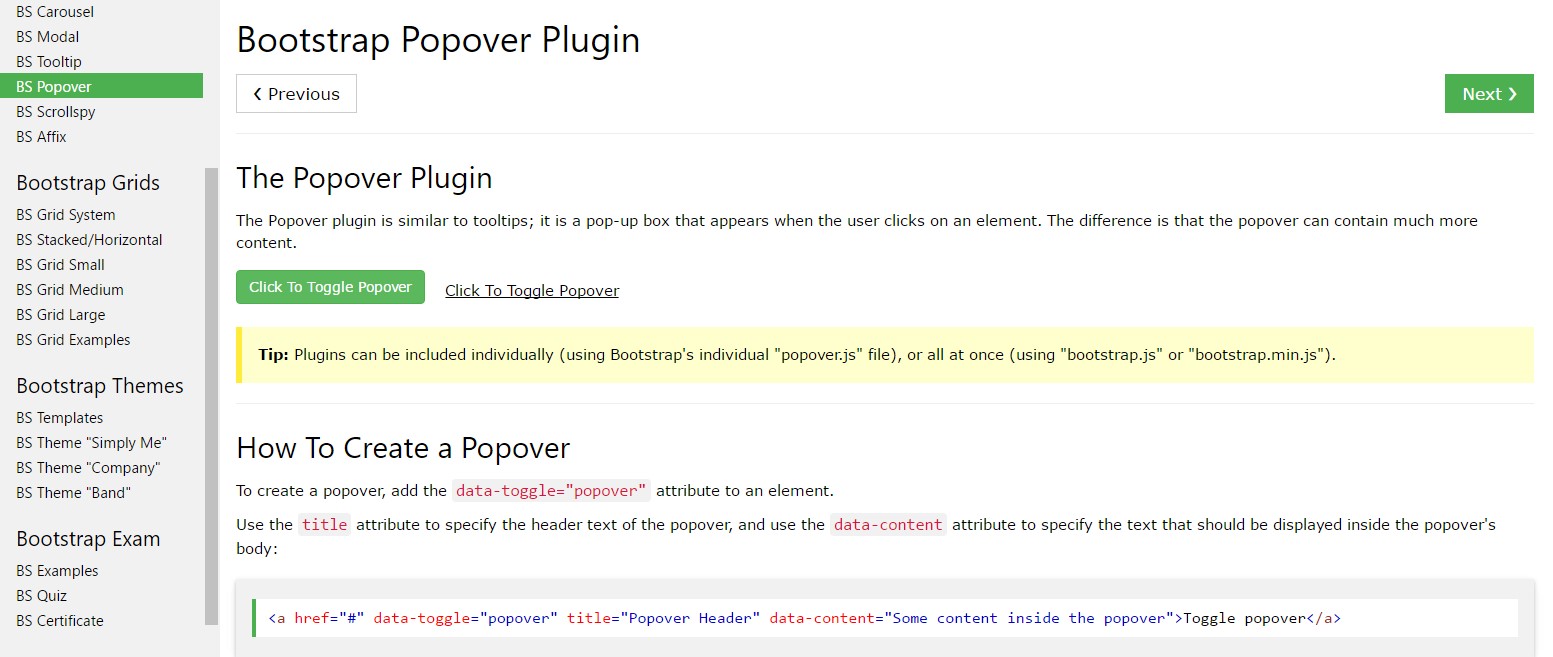
In case you wish to add in special supporting details on your web site you have the ability to utilize popovers - just incorporate small-sized overlay content.
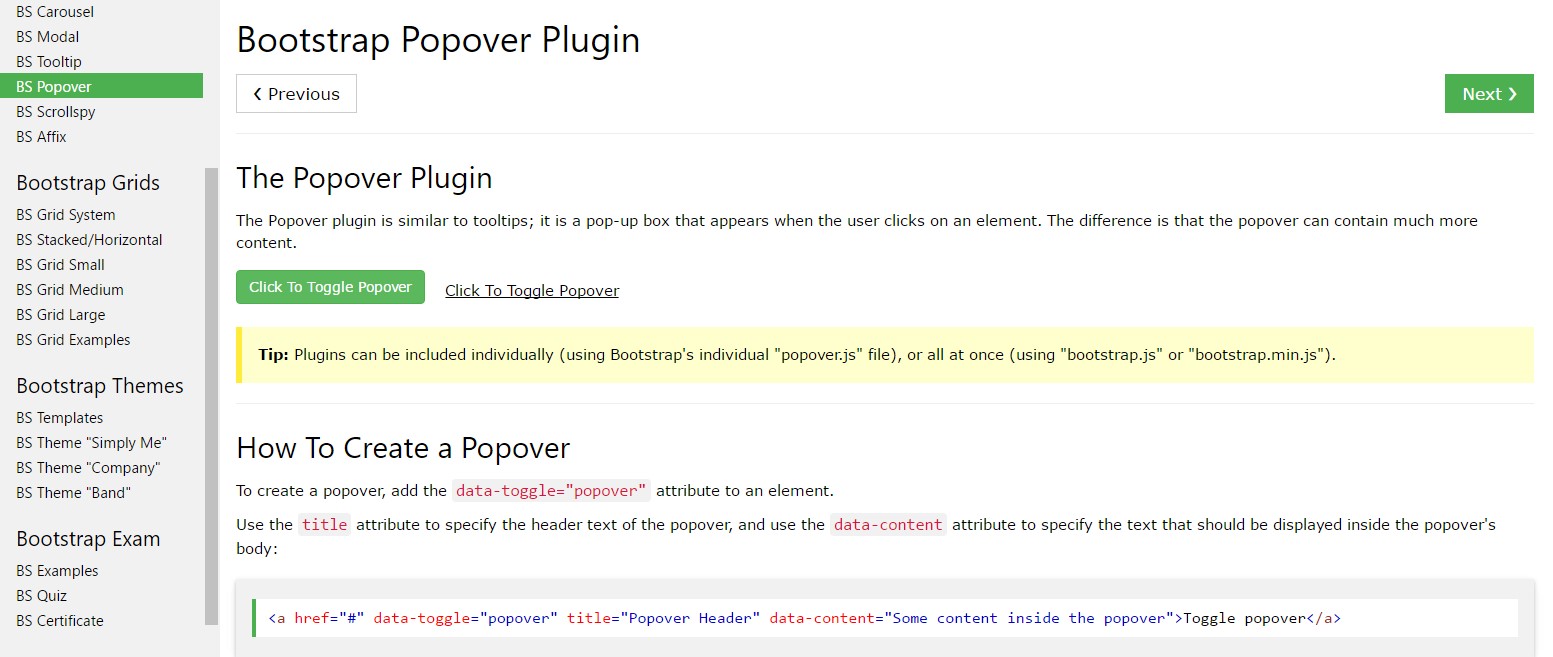
How to put into action the popover plugin:
- Bootstrap Popover HTML lean upon the Third side library Tether for positioning. You have to provide tether.min.js just before bootstrap.js straight for popovers to function!
- Popovers require the tooltip plugin being a dependence .
- Popovers are opt-in for functioning reasons, and so you must activate them yourself.
- Zero-length
titlecontent- Specify
container:'body'- Producing popovers on hidden elements will just not work.
- If caused directly from website links that span several lines, popovers will definitely be centralized. Work with
white-space: nowrap;<a>Did you found out? Great, why don't we see exactly how they operate with some scenarios. ( additional hints)
You need to provide tether.min.js before bootstrap.js needed for popovers to function!
As an example: Set up popovers everywhere
One method to initialize whole popovers in a webpage would definitely be to choose all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Good example: Making use of the container option
Whenever you obtain some looks on a parent element that conflict with a popover, you'll wish to specify a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
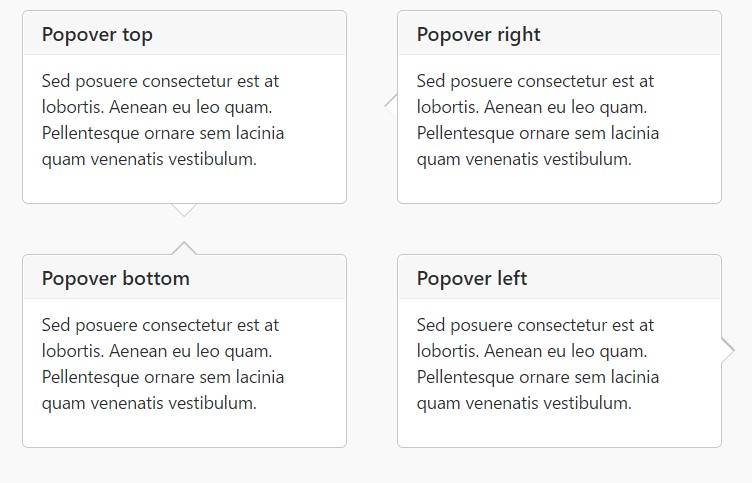
)Static popover
Four possibilities are offered: top, right, bottom, and left straightened.
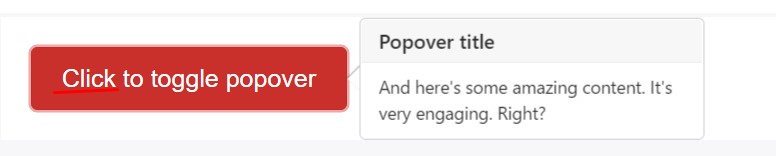
Live demonstration

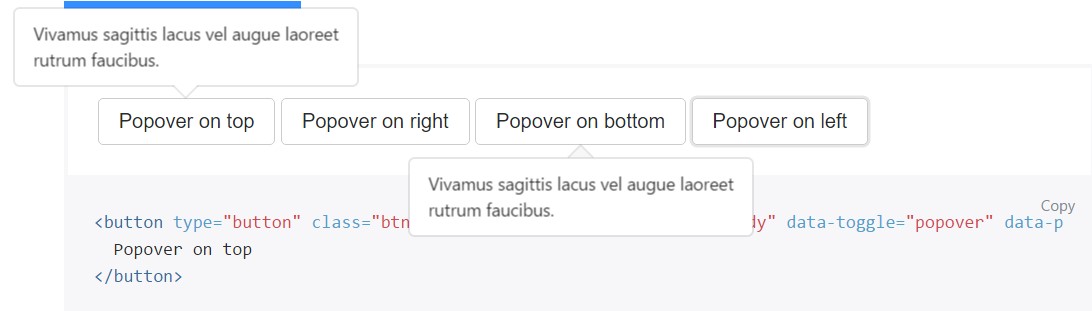
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four courses

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
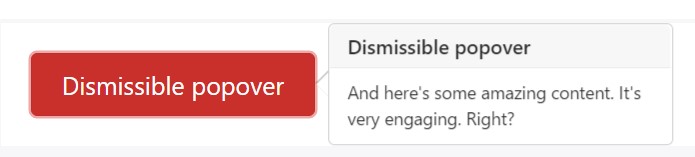
</button>Dismiss on following click
Employ the
focusSpecific markup needed for dismiss-on-next-click
For correct cross-browser and also cross-platform actions, you need to operate the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Usage
Implement popovers via JavaScript
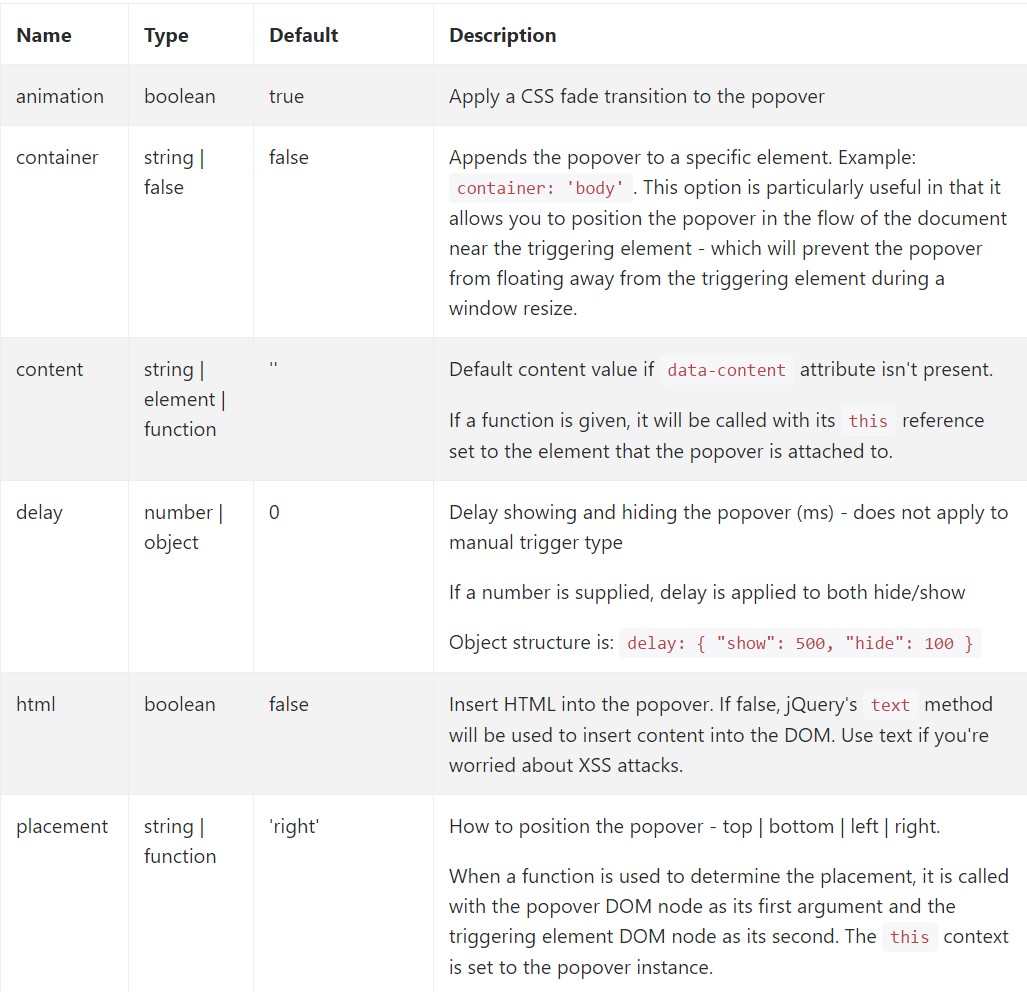
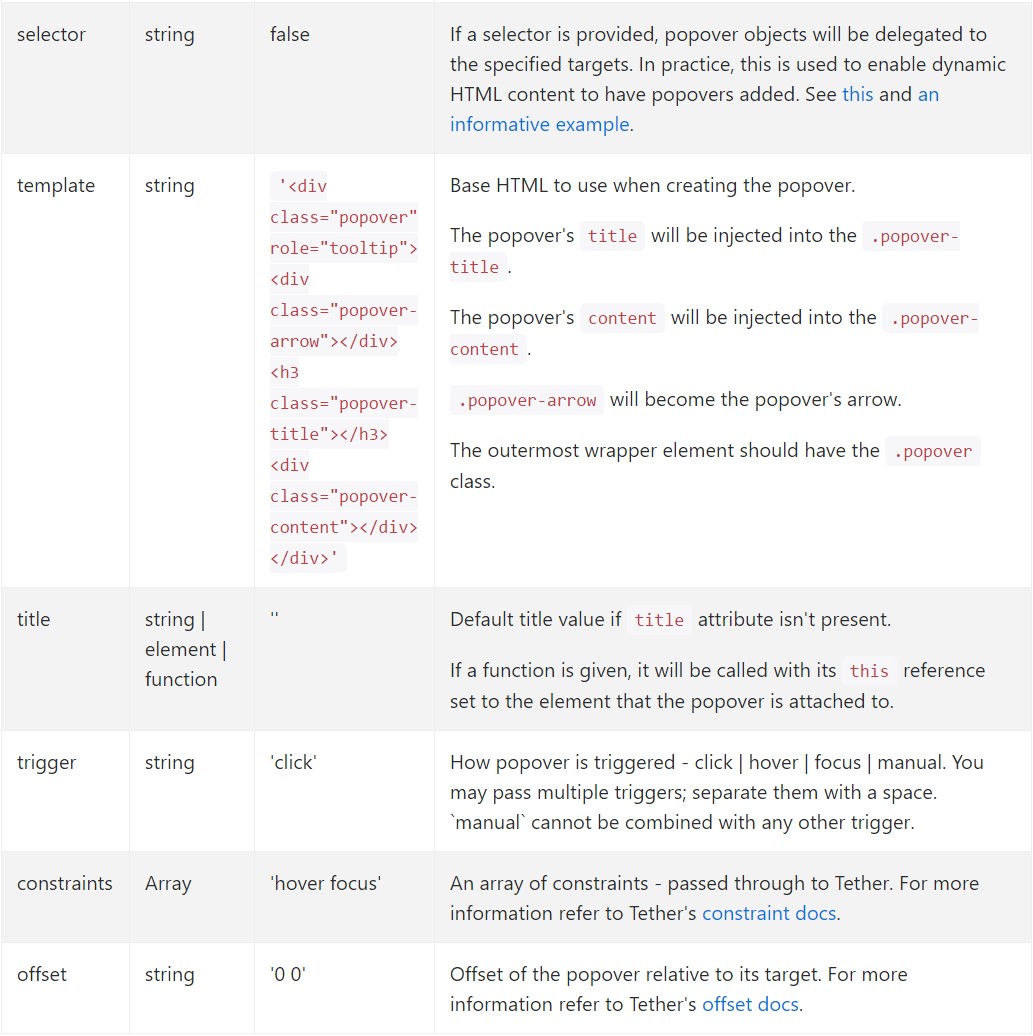
$('#example').popover(options)Solutions
Options can possibly be completed using data attributes or JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for specific popovers
Selections for particular popovers have the ability to alternatively be specified via the application of data attributes, being explained above.
Strategies
$().popover(options)
Initializes popovers to the feature variety.
.popover('show')
Uncovers an element's popover. Come back to the user prior to the popover has certainly been presented (i.e. prior to the shown.bs.popover
event happens). This is considered a "manual" triggering of the popover. Popovers whose both title and web content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Returns to the user right before the popover has really been disguised (i.e. just before the hidden.bs.popover
event happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Goes back to the user prior to the popover has really been shown or concealed (i.e. prior to the shown.bs.popover
or hidden.bs.popover
event takes place). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and wipes out an element's popover. Popovers which employ delegation ( that are developed making use of the selector feature) can not be individually wiped out on descendant trigger elements.
$('#element').popover('dispose')
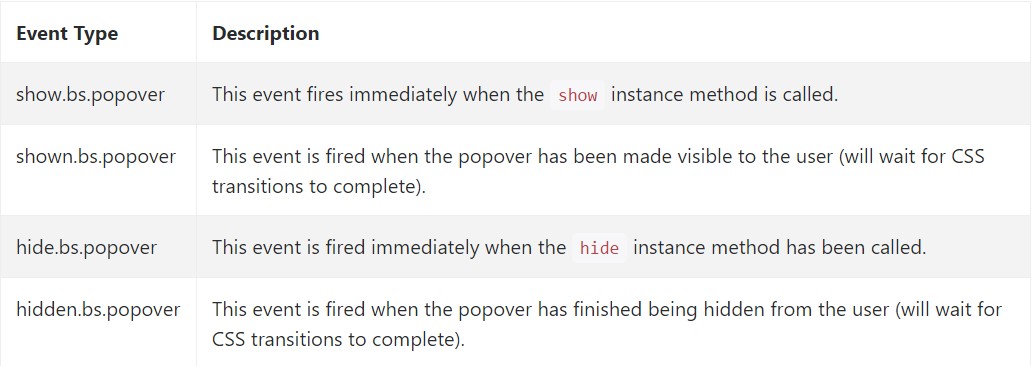
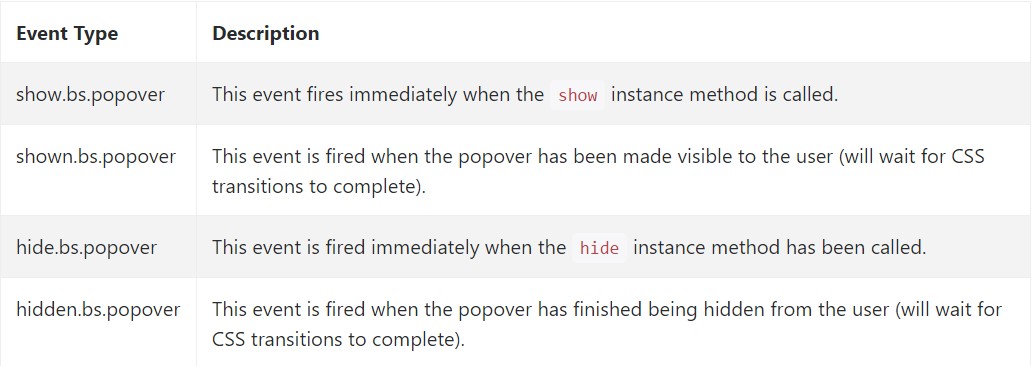
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check several online video information relating to Bootstrap popovers
Connected topics:
Bootstrap popovers formal documentation

Bootstrap popovers training

Bootstrap Popover problem

$().popover(options)
Initializes popovers to the feature variety.
$().popover(options).popover('show')
Uncovers an element's popover. Come back to the user prior to the popover has certainly been presented (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Returns to the user right before the popover has really been disguised (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Goes back to the user prior to the popover has really been shown or concealed (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and wipes out an element's popover. Popovers which employ delegation ( that are developed making use of the selector feature) can not be individually wiped out on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check several online video information relating to Bootstrap popovers
Connected topics:
Bootstrap popovers formal documentation

Bootstrap popovers training

Bootstrap Popover problem