Bootstrap Jumbotron Header
Overview
In certain cases we desire showcasing a statement clear and loud from the very beginning of the webpage-- like a marketing information, upcoming party notice or just about anything. To make this specific statement understandable and loud it is actually also probably a smart idea positioning them even above the navbar like sort of a general explanation and description.
Incorporating these sorts of features in an attractive and more important-- responsive approach has been discovered in Bootstrap 4. What the most updated edition of the absolute most prominent responsive system in its own latest fourth edition has to deal with the necessity of stating something together with no doubt fight across the web page is the Bootstrap Jumbotron Css element. It gets designated with huge text message and several heavy paddings to receive pleasing and well-kept appearance. ( discover more here)
Efficient ways to apply the Bootstrap Jumbotron Class:
To include such element in your pages generate a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have certainly set up your Jumbotron element-- still empty yet. By default it gets designated by having a little rounded corners for friendlier appearance and a light-toned grey background color - now all you have to do is simply covering several material like an appealing
<h1><p>Situations
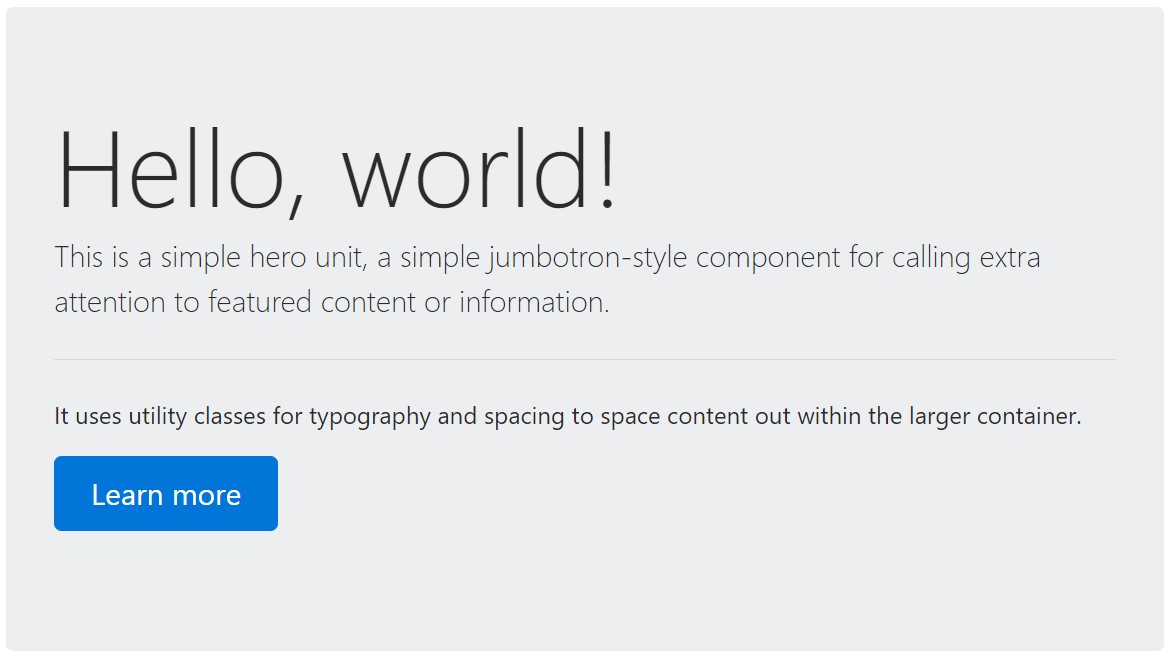
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To produce the jumbotron full width, and without having rounded corners , bring in the
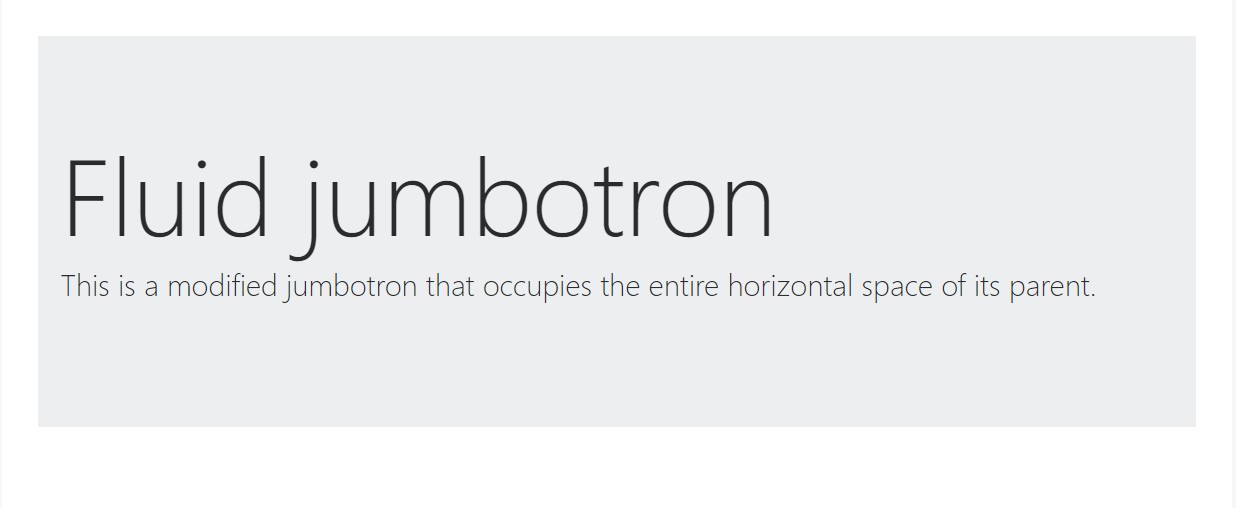
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another issue to bear in mind
This is definitely the simplest way sending out your visitor a certain and deafening information making use of Bootstrap 4's Jumbotron component. It must be thoroughly taken once more taking into account each of the feasible widths the webpage might actually show up on and particularly-- the smallest ones. Here is exactly why-- like we discussed above typically some
<h1><p>This combined with the a bit bigger paddings and a few more lined of message content might trigger the features filling in a mobile phone's whole entire screen highness and eve stretch below it which in turn might at some point confuse or maybe annoy the visitor-- specifically in a rush one. So once more we get returned to the unwritten requirement - the Jumbotron information need to be clear and short so they get the site visitors instead of pushing them away by being really too shouting and aggressive.
Final thoughts
And so currently you know just how to build a Jumbotron with Bootstrap 4 and all the possible ways it can certainly disturb your viewers -- currently all that's left for you is thoroughly planning its material.
Look at a couple of video clip short training relating to Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron formal documentation

Bootstrap Jumbotron guide

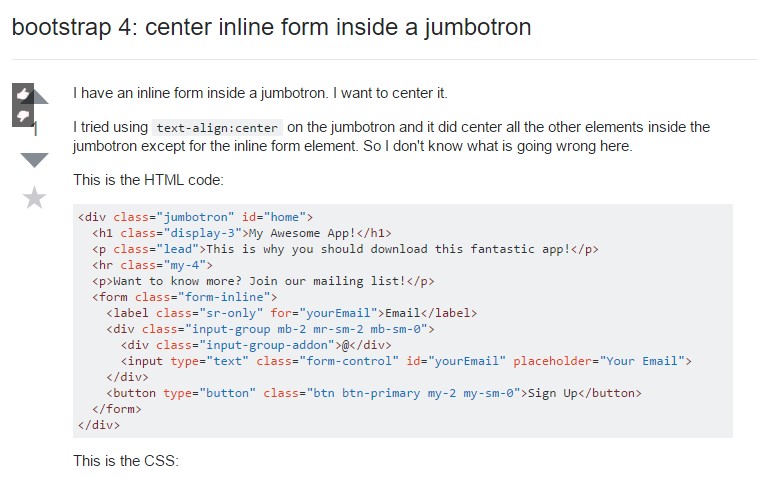
Bootstrap 4: focus inline form within a jumbotron