Bootstrap Textarea Table
Intro
In the webpages we build we employ the form features in order to collect some info coming from the site visitors and send it back to the web site owner serving numerous objectives. To do it properly-- suggesting getting the appropriate replies, the proper questions have to be questioned so we architect out forms structure properly, thinking about all the possible circumstances and kinds of relevant information really needed and actually presented.
Yet no matter just how correct we operate in this, generally there constantly are some instances when the relevant information we want from the user is instead blurred before it becomes in fact given and has to extend over a lot more than simply the regular a single or else a handful of words typically written in the input fields. That is certainly where the # element comes in-- it is certainly the irreplaceable and only element in which the website visitors can freely write back a few lines giving a reviews, sharing a reason for their activities or simply just a number of thoughts to ideally support us producing the product or service the webpage is about even better. ( more helpful hints)
How to use the Bootstrap textarea:
Inside of newest version of the absolute most favored responsive framework-- Bootstrap 4 the Bootstrap Textarea Line feature is completely sustained instantly correcting to the width of the display web page becomes presented on.
Producing it is quite direct - everything you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we require to build the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Given that this is a responsive element by default it spreads the entire size of its parent feature.
A bit more advices
On the other side-- there are definitely some cases you would certainly want to control the reviews presented within a
<textbox>maxlenght = " ~ some number here ~ "As an examples
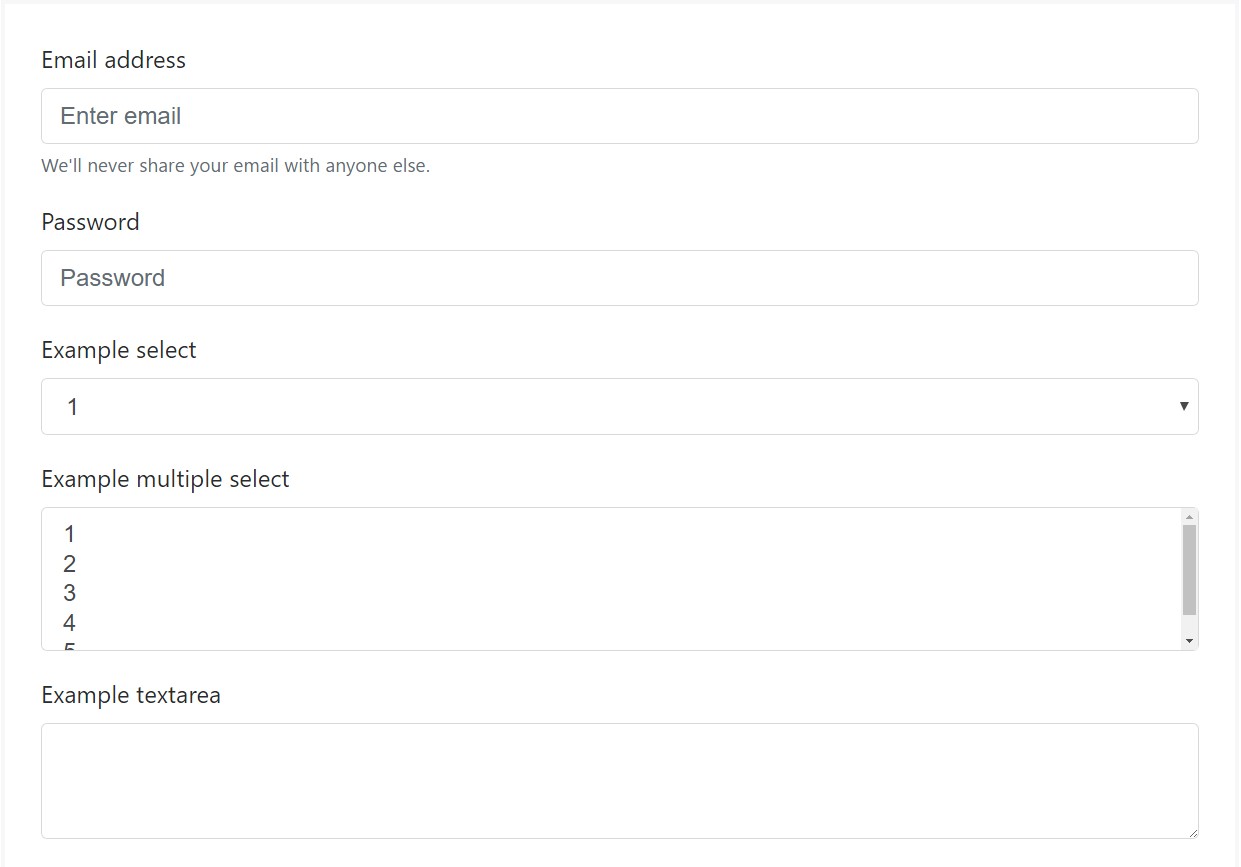
Bootstrap's form controls expand on Rebooted form styles with classes. Employ these classes to opt inside their customised displays for a even more consistent rendering across gadgets and web browsers . The example form below indicates common HTML form elements that receive up-dated styles from Bootstrap with added classes.
Bear in mind, due to the fact that Bootstrap implements the HTML5 doctype, all of the inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
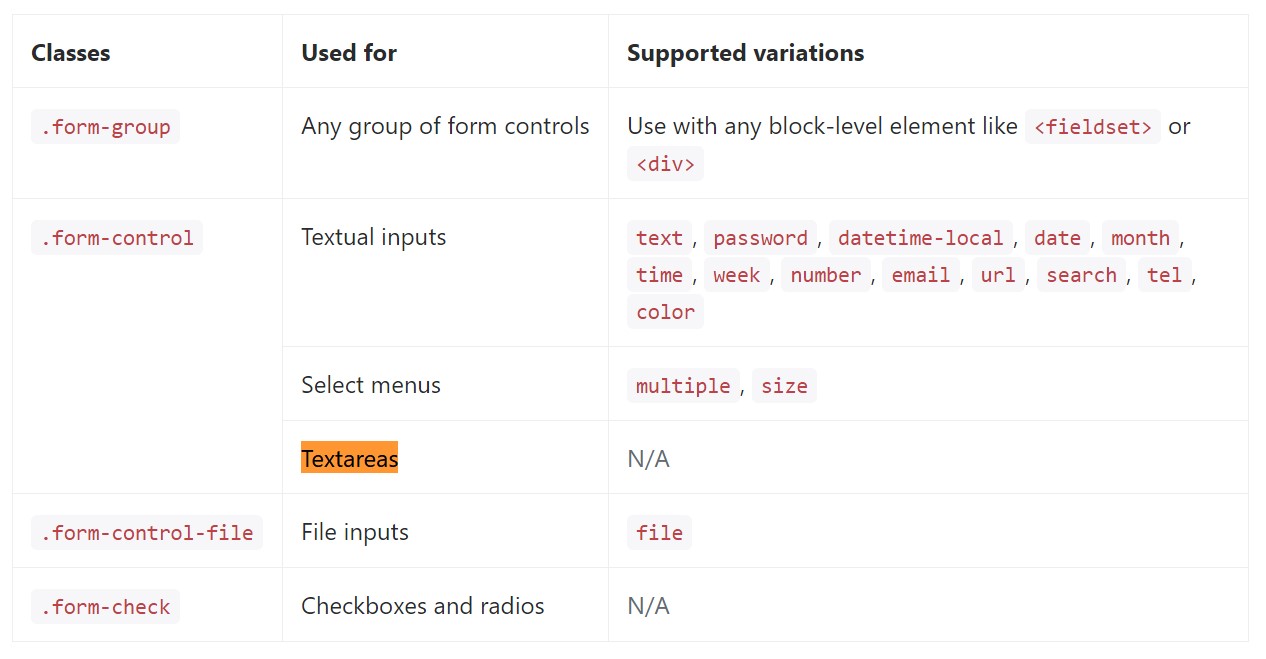
</form>Here is generally a complete listing of the specific form commands assisted via Bootstrap and the classes that modify them. Additional documentation is readily available for each group.

Final thoughts
And so currently you know the ways to put up a
<textarea>Inspect a few on-line video information regarding Bootstrap Textarea Placeholder:
Connected topics:
Fundamentals of the textarea

Bootstrap input-group Textarea button together with

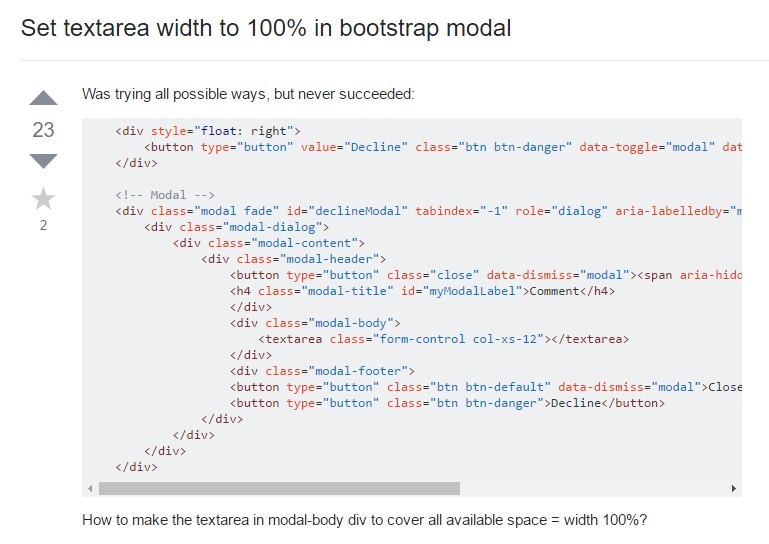
Create Textarea size to 100% in Bootstrap modal