Bootstrap Progress bar Usage
Introduction
We realize pretty well this clear horizontal component being definitely shown clear in the beginning and getting loaded with a vivid color little by little while an procedure, a download of a information or else commonly any kind of action is being actually executed bit by bit-- we notice it every day on our computers therefore the notification it sends grew into quite intuitive to acquire-- something gets done and by now it's finished at this particular number of percent or supposing that you like looking at the empty side of the glass-- there is this much left before finishing . An additional good point is that the information it sends doesn't meet any sort of language barrier since it pure visuals so the moment comes time for display the level of our numerous talents, or the progress or different parts of a project or normally anything having a entire and not a lot parts it is simply fantastic we have the ability to have such visual feature placed right in our webpages in a easy and fast way.
( learn more)
What is actually added?
Within recent fourth edition of one of the most popular mobile friendly system this acquires even speedier and easier with simply a single tag element and also there are really lots of customizations obtainable that are completed with just appointing the necessary classes. What is certainly brand new here is since the Bootstrap 4 gives up the IE9 support we can absolutely right now get complete benefit of the powers of HTML5 and instead of creating the outer so called empty container along with a
<div><div><progress>Basic functions
To set up simply generate a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo currently since we understand ways in which it functions let us see the best ways to get it look much better appointing a number of colors and effects . First off-- we can easily work with the contextual classes mixed together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And lastly in the case that you have to attain earlier web browser compatibility you can certainly apply a pair of
<div>.progressstyle = " width:23%; "Recommendations and case studies
Tips on how to apply the Bootstrap Progress bar Example:
Bootstrap Progress bar Modal items are set up with two HTML elements, certain CSS to establish the size, as well as a few attributes.
We employ the
.progressWe use the internal
.progress-barThe
.progress-barThe
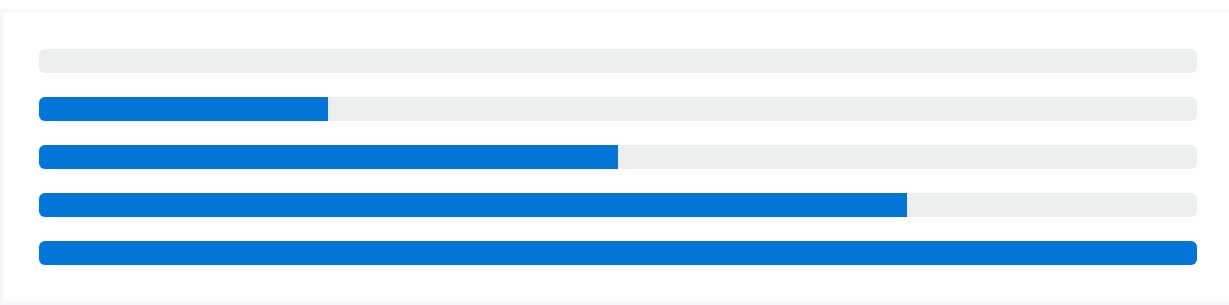
.progress-barroleariaPut that all with each other, and you possess the following cases.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap provides a handful of utilities for specifying width. Depending on your goals, these may support with instantly setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Custom the visual appeal of your progress bars with customized CSS, background utilities, stripes, and even more.
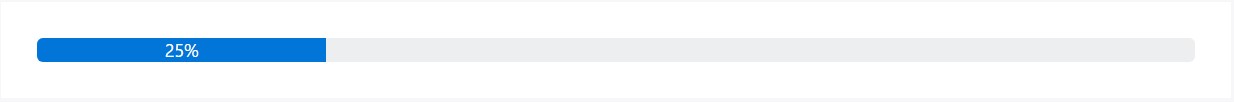
Labels
Add in labels to your progress bars via setting text message with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Utilize background utility classes to alter the appeal of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
Provide numerous progress bars inside a progress component when you need.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Put in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
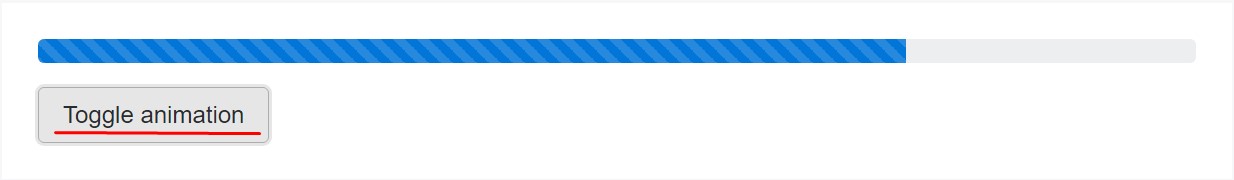
</div>Animated stripes
The striped gradient is able to likewise be animated. Add in
.progress-bar-animated.progress-barAnimated progress bars do not function in Opera 12-- as they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that is simply the method you are able to display your growth in nearly instant and exciting progress bar elements with Bootstrap 4-- right now all you need is certain works in progress to get them display.
Review a couple of video clip short training relating to Bootstrap progress bar:
Related topics:
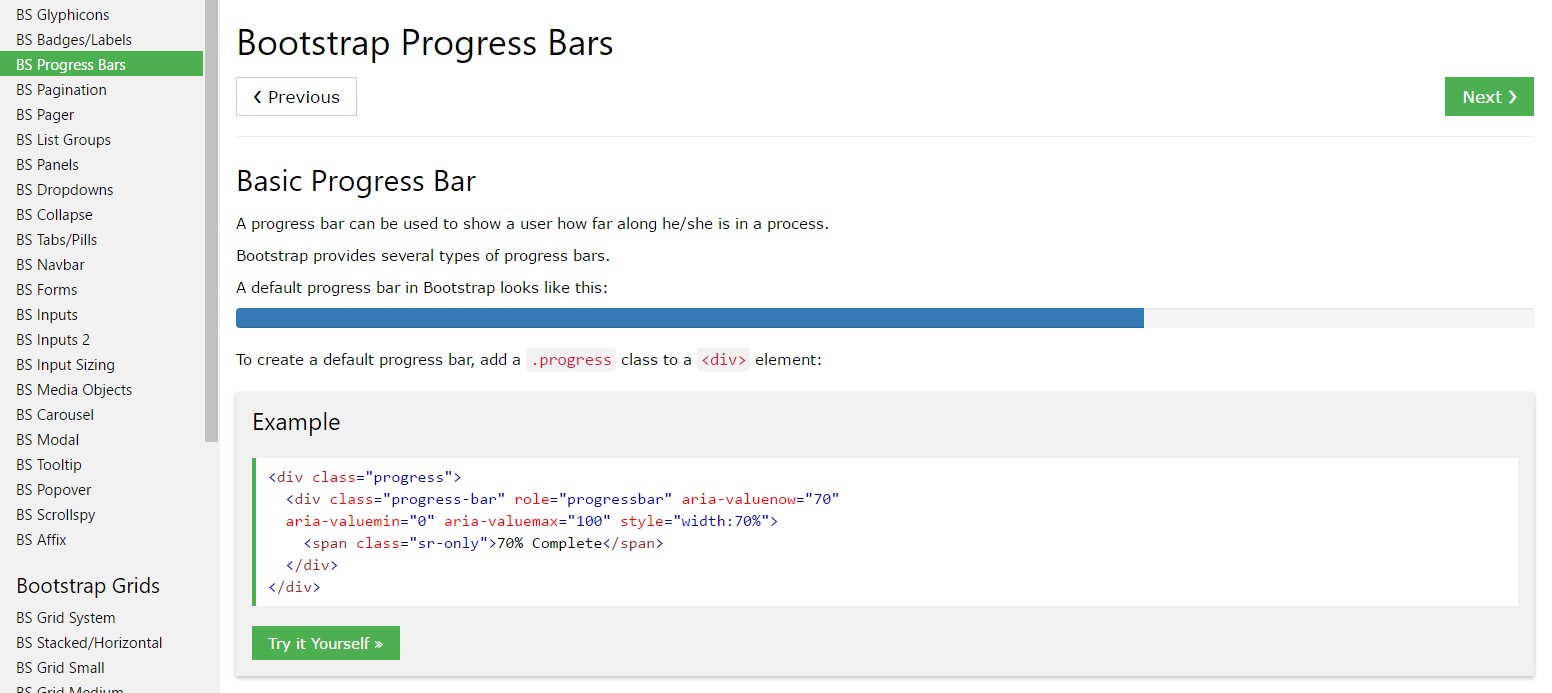
Bootstrap progress bar authoritative information

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?