Bootstrap Slider Template
Intro
Mobility is the most awesome thing-- it obtains our attention and holds us evolved about for a while. For how long-- well everything depends on what's actually moving-- in the case that it's something captivating and excellent we look at it even longer, if it is simply boring and monotone-- well, there really often is the shut down tab button. So once you feel you have some fantastic content out there and really want it included in your pages the image slider is typically the one you first think of. This particular element turned really so popular in the last handful of years so the world wide web basically go flooded with sliders-- simply search around and you'll discover nearly every second webpage begins with one. That is simply why the current web design directions concerns show an increasing number of designers are actually trying to replace the sliders with some other expression suggests in order to include a little bit more style to their pages.
Probably the golden ration lies somewhere in between-- just like employing the slider component however not with the good old filling the complete element area pictures however possibly some with opaque areas to create them it as if a individual components and not the entire background of the slider moves-- the selection is wholly up to you and without a doubt is varied for each and every project.
In any case-- the slider element remains the straightforward and most handy solution if it comes to incorporating some moving illustrations guided with effective text message and invite to action tabs to your web pages. ( check this out)
How to apply Bootstrap Slider Carousel:
The picture slider is a part of the principal Bootstrap 4 system and is entirely assisted by each the style sheet and the JavaScript files of the most recent edition of currently probably the most prominent responsive framework around. When we speaking about illustration sliders in Bootstrap we really address the component as Carousel-- that is precisely the very same thing just with a diverse name.
Producing a carousel element utilizing Bootstrap is pretty simple-- all you must do is follow a easy system-- to begin cover the whole item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these are the small-sized components revealing you the position each and every images takes in the Bootstrap Slider Carousel -- you are able to as well click them to jump to a particular image. For you to bring in signs element produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “An example
You have the ability to additionally incorporate the indications to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active component demanded
The
.activeImages container-- this one is a standard
<div>.carousel-inner<div>.carousel item.item.activeExplanations
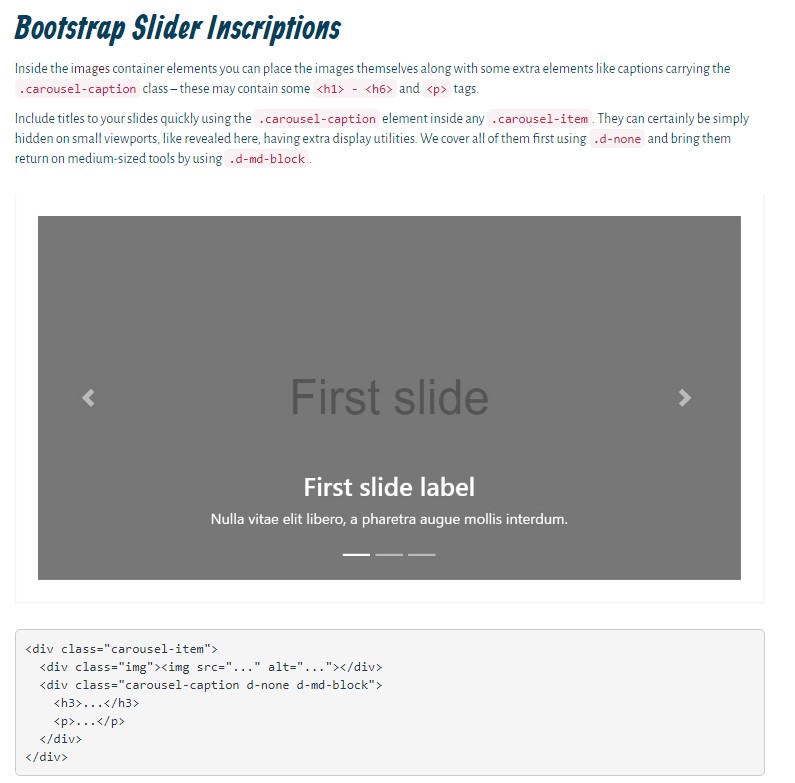
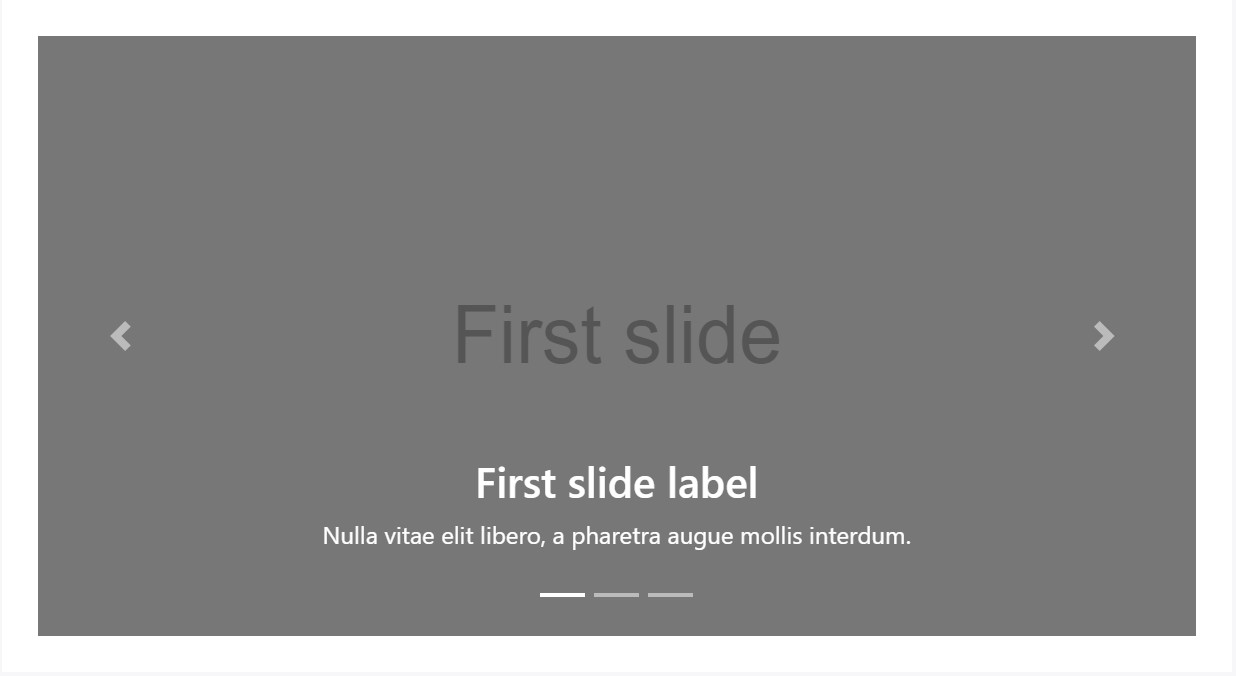
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Provide underlines to your slides effectively using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly inside the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
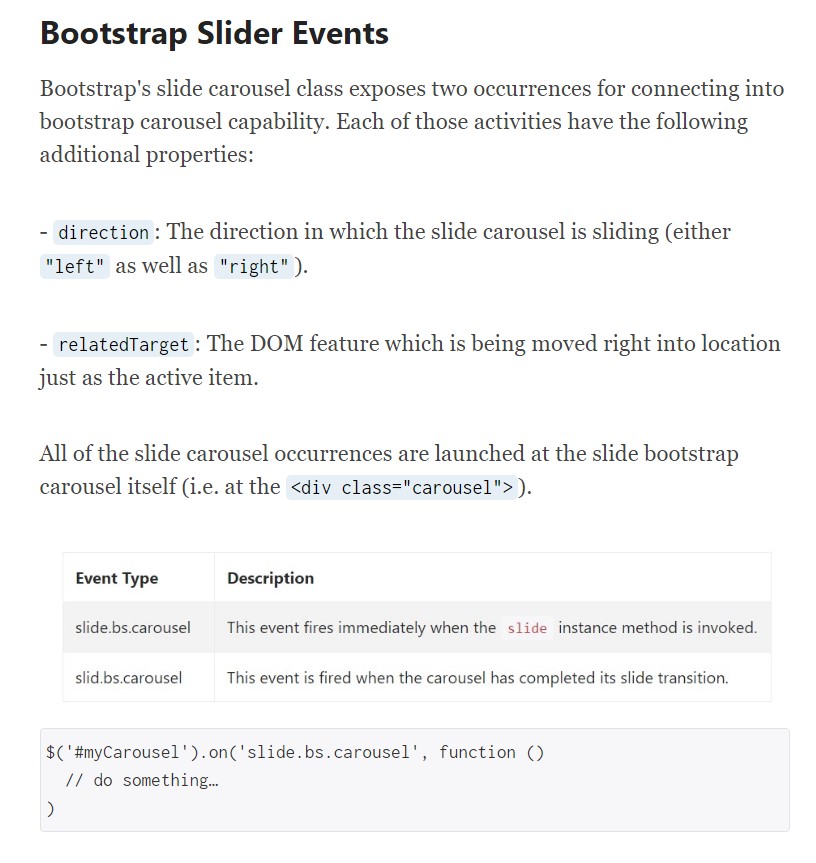
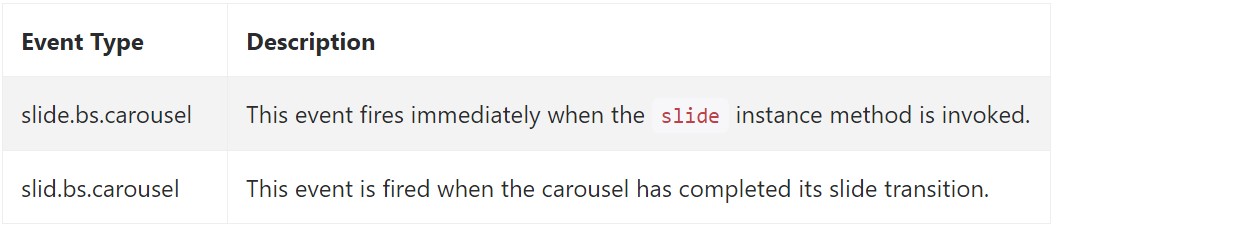
Bootstrap's carousel class exhibits two activities for hooking in to slide carousel capability. Each ofthose occasions have the following added properties:
direction"left""right"relatedTargetEvery one of carousel events are fired at the slide carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Basically that is actually the structure an pic slider (or carousel) should have using the Bootstrap 4 framework. Right now all you need to do is think about a few beautiful pictures and message to set inside it.
Look at a couple of youtube video tutorials relating to Bootstrap slider:
Connected topics:
Bootstrap slider official records

Bootstrap slider information

Mobirise Bootstrap slider

Responsive Bootstrap Slider with Thumbnails
Responsive Bootstrap Slider with Swipe
Bootstrap 4 Slider with Autoplay
CSS Bootstrap 4 Slider with Swipe
Responsive Bootstrap 4 Slider Slide