Bootstrap Tooltip Class
Intro
Sometimes, most especially on the desktop it is a good idea to have a suggestive callout along with some suggestions coming out when the website visitor places the mouse arrow over an element. Like this we ensure that the correct information has been provided at the correct time and eventually increased the visitor experience and ease while applying our pages. This specific behaviour is taken care of by the tooltip element which in turn has a cool and regular to the entire framework format appearance in the most recent Bootstrap 4 version and it's definitely easy to include and configure them-- let us discover just how this gets performed . ( learn more)
Things to realise while employing the Bootstrap Tooltip Class:
- Bootstrap Tooltips rely on the Third party library Tether for placing . You must involve tether.min.js prior to bootstrap.js in turn for tooltips to do the job !
- Tooltips are opt-in for efficiency purposes, so you must initialize them by yourself.
- Bootstrap Tooltip Button together with zero-length titles are never featured.
- Indicate
container: 'body'elements ( such as input groups, button groups, etc).
- Triggering tooltips on hidden elements will certainly not function.
- Tooltips for
.disableddisabled- Once caused from links which span numerous lines, tooltips are going to be centered. Make use of
white-space: nowrap<a>Understood all of that? Awesome, why don't we see just how they deal with several examples.
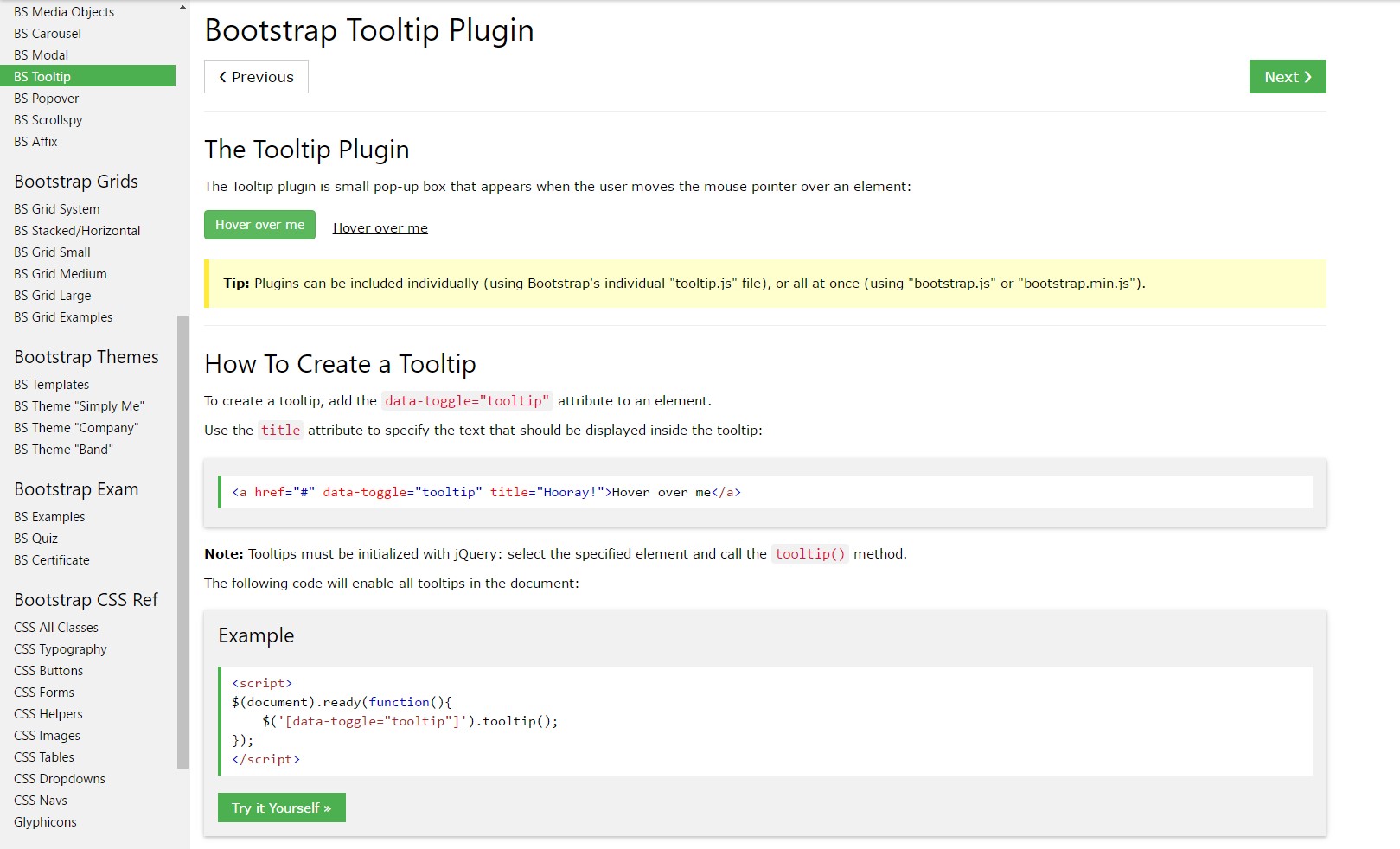
The best way to use the Bootstrap Tooltips:
To begin in order to get use of the tooltips functionality we should allow it considering that in Bootstrap these components are not permitted by default and require an initialization. To perform this add in a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips really carry out is obtaining what is actually within an element's
title = ””<a><button>After you have switched on the tooltips capability to specify a tooltip to an element you have to add two necessary and a single one alternative attributes to it. A "tool-tipped" components must feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance and activity has continued to be almost the very same in each the Bootstrap 3 and 4 versions because these really perform work pretty effectively-- completely nothing much more to become needed from them.
Representations
One method to activate all tooltips on a webpage would most likely be to choose them by means of their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
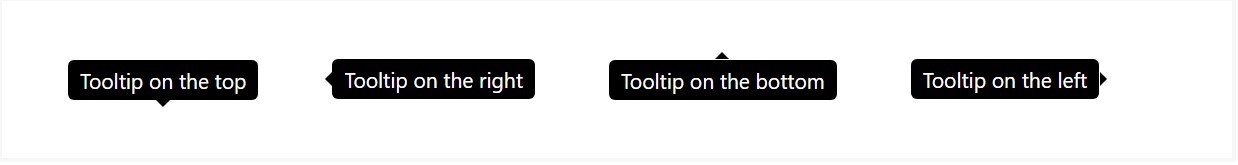
)Fixed Demo
Four alternatives are obtainable: top, right, bottom, and left aligned.
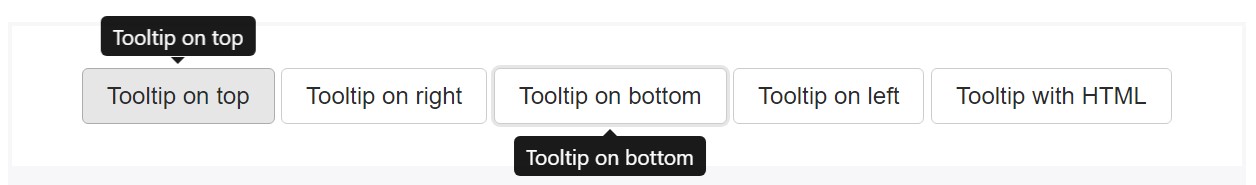
Interactive
Hover above the tabs below to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with customized HTML added in:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Handling
The tooltip plugin develops information and markup as needed, and by default places tooltips after their trigger element.
Produce the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is simply a
datatitletopMaking tooltips perform for computer keyboard plus assistive technology users.
You must only add tooltips to HTML elements that are really ordinarily keyboard-focusable and interactive ( like hyperlinks or form controls). Even though arbitrary HTML components ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
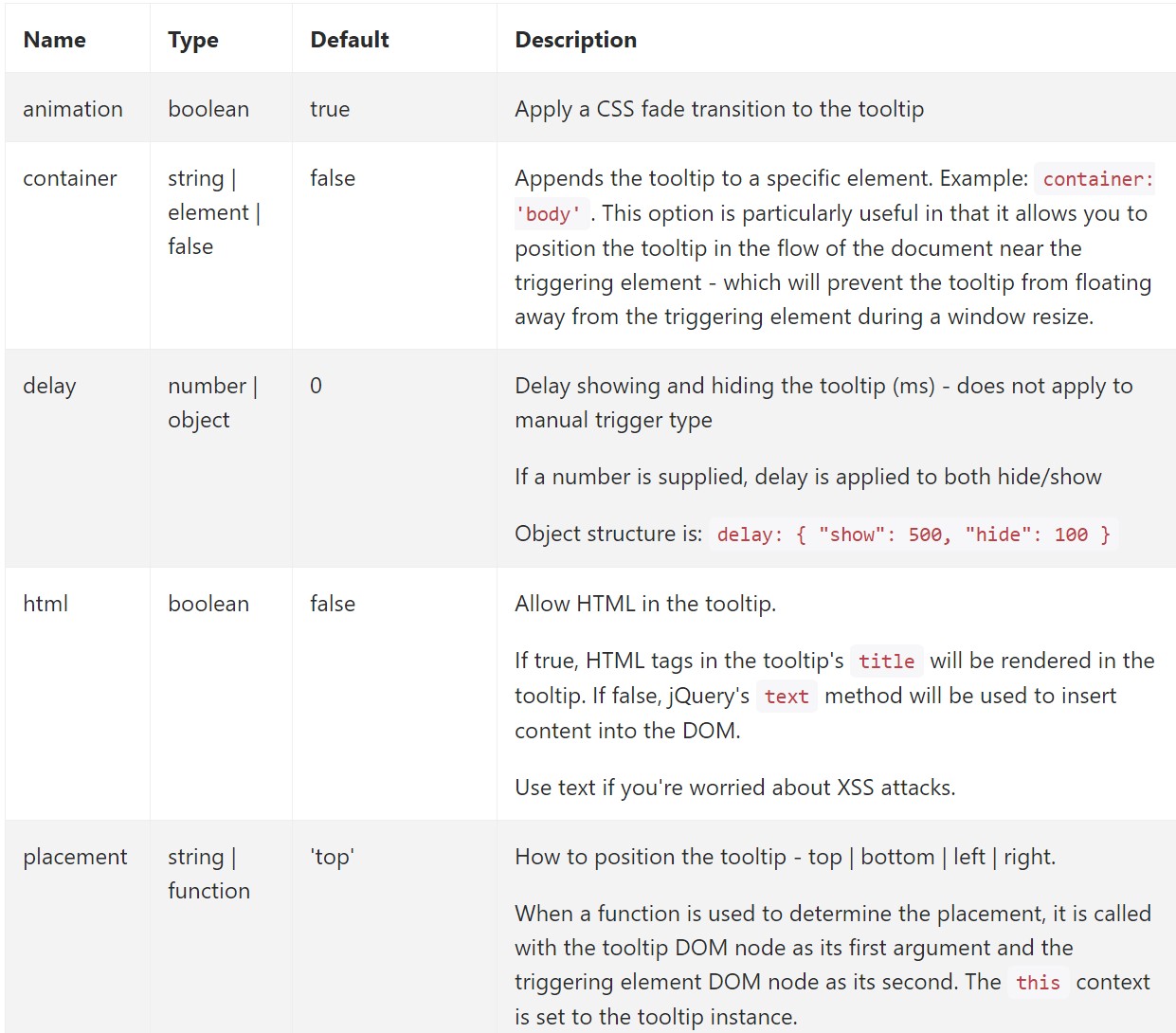
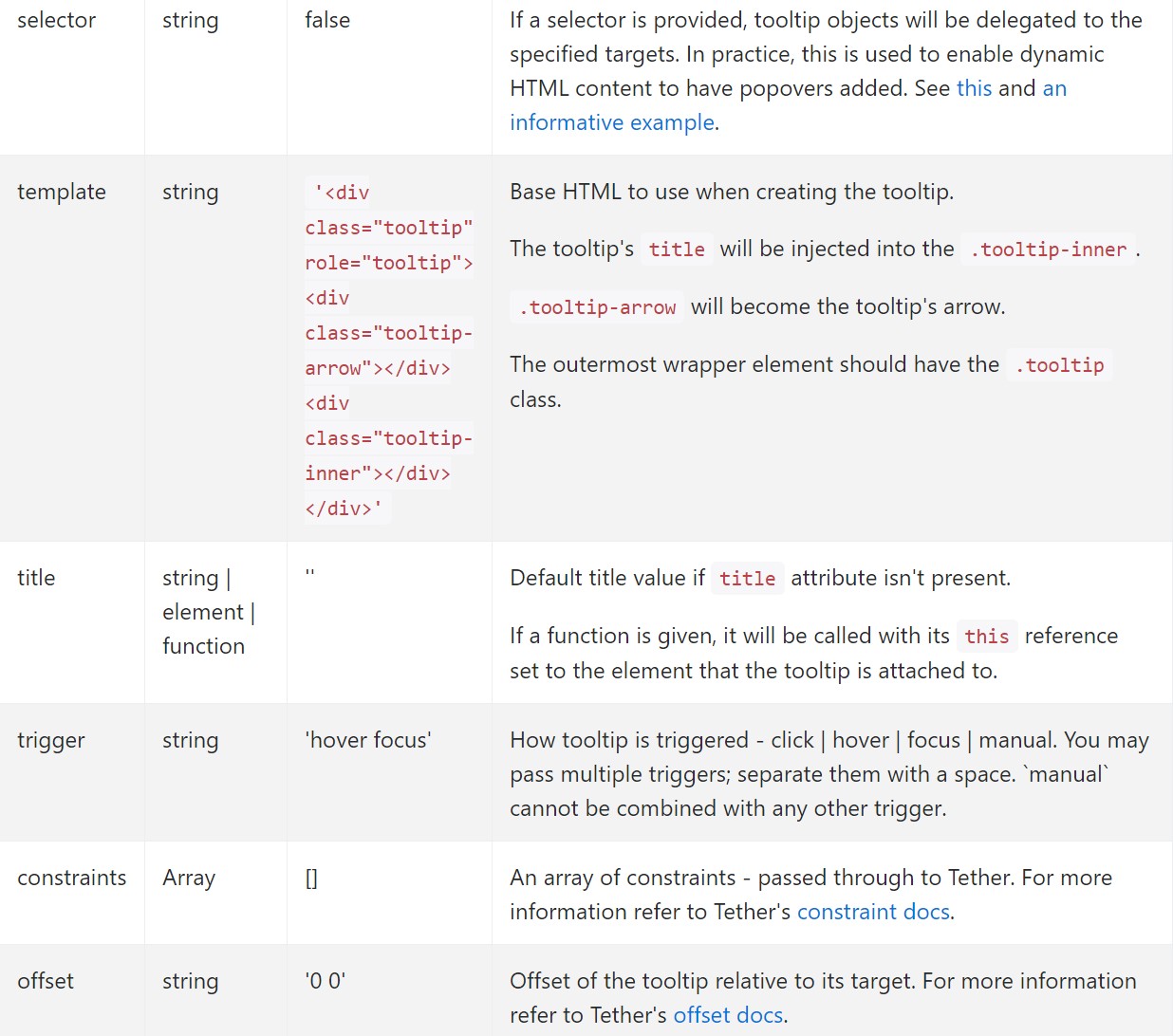
</div>Possibilities
Possibilities can possibly be pass by by using data attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for various tooltips
Solutions for specific tooltips can additionally be specified through making use of data attributes, as revealed mentioned above.
Methods
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Uncovers an component's tooltip. Returns to the customer before the tooltip has actually been displayed ( such as just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Covers an element's tooltip. Comes back to the customer before the tooltip has really been concealed (i.e. before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the caller prior to the tooltip has actually been displayed or disguised ( such as prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and wipes out an element's tooltip. Tooltips that apply delegation (which are developed employing the selector option) can not actually be independently gotten rid of on descendant trigger components.
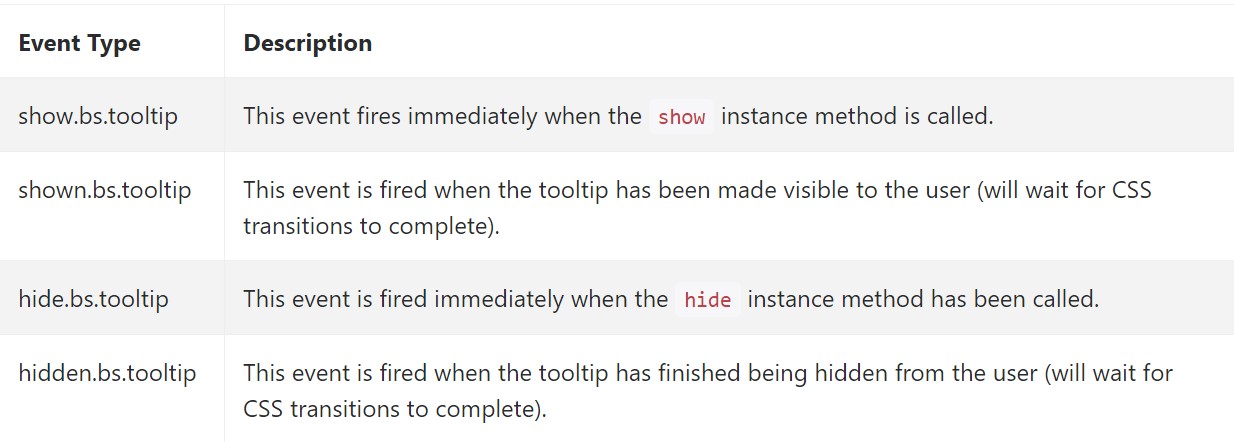
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A factor to think about right here is the amount of information which appears to be positioned into the # attribute and ultimately-- the location of the tooltip baseding on the place of the main feature on a display screen. The tooltips must be precisely this-- quick useful suggestions-- placing a lot of details might even confuse the site visitor as opposed to help navigating.
In addition in case the main element is too near to an edge of the viewport mading the tooltip alongside this very edge might create the pop-up content to flow out of the viewport and the info within it to end up being almost inoperative. So when it involves tooltips the balance in utilizing them is crucial.
Check out several video guide regarding Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips authoritative documentation

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh