Bootstrap Multiselect Plugin
Introduction
Forms are a significant component of the web pages we design-- a priceless approach we can certainly get the visitors required within whatever we are showcasing and provide them an simple and practical solution sending back some words, files as well as install an order in the event that we are certainly applying the web page like an online shop. Properly designing the form's design we are simply aiming to imagine how the website visitor would discover it more easy and fun getting an activity on it because if it is certainly too easy it could be challenging to sum up the submissions though in the case that it is actually too complicated the visitor can be really get exhausted and pressured away-- and so the harmony definitely matters. Let's imagine as an example a fundamental product which may be on top of that set up with multiple additionals and the visitors gets asked to pick which ones should happen. Wouldn't it be simply great if this could be finisheded in a single component not developing them endlessly scroll down and checking out checkboxes or
Yes/NoThe so admired and most prominent Bootstrap framework in its newest 4th version (currently up to alpha 6) has you covered supporting all of the original HTML5 form elements presenting awesome styling and structure solutions for a real design freedom but because it is definitely not a magic stick solution there are certainly a number of rather special and small stuff just like the
<select>Steps to make use of the Bootstrap Multiselect Plugin:
Let's take a fast look exactly how it works:
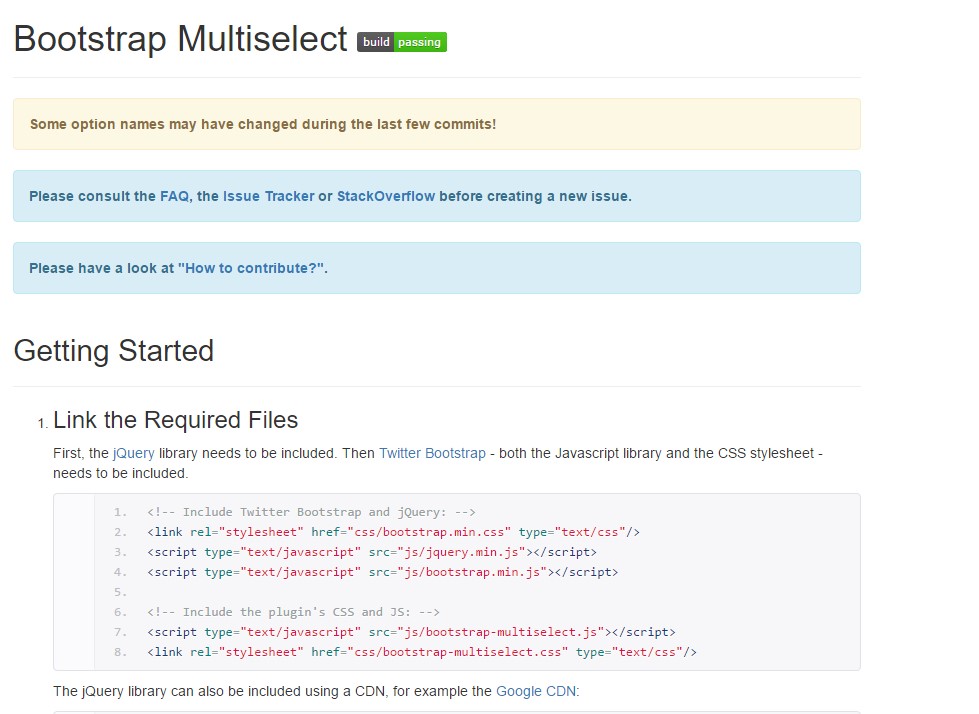
Including it: In turn the plugin to operate you need to incorporate the jQuery Javascript library and do it prior to consisting of the Bootstrap's basic Javascript file. Next the plugins CSS and JS files should occur in your
<head>Using it: As been said-- quite straightforward-- develop a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you must handle is calling the plugin located in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
<div class="form-group">
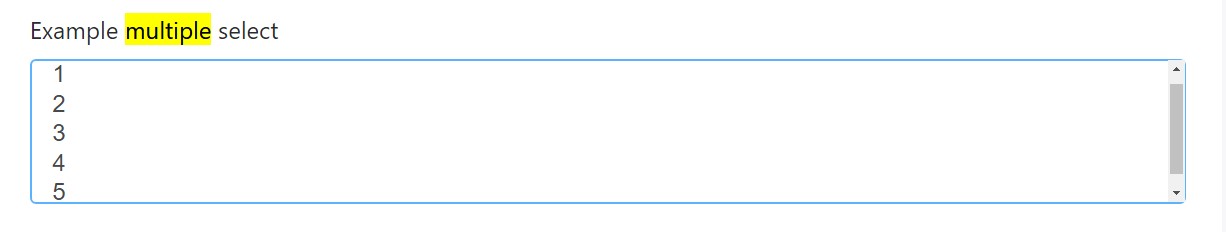
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
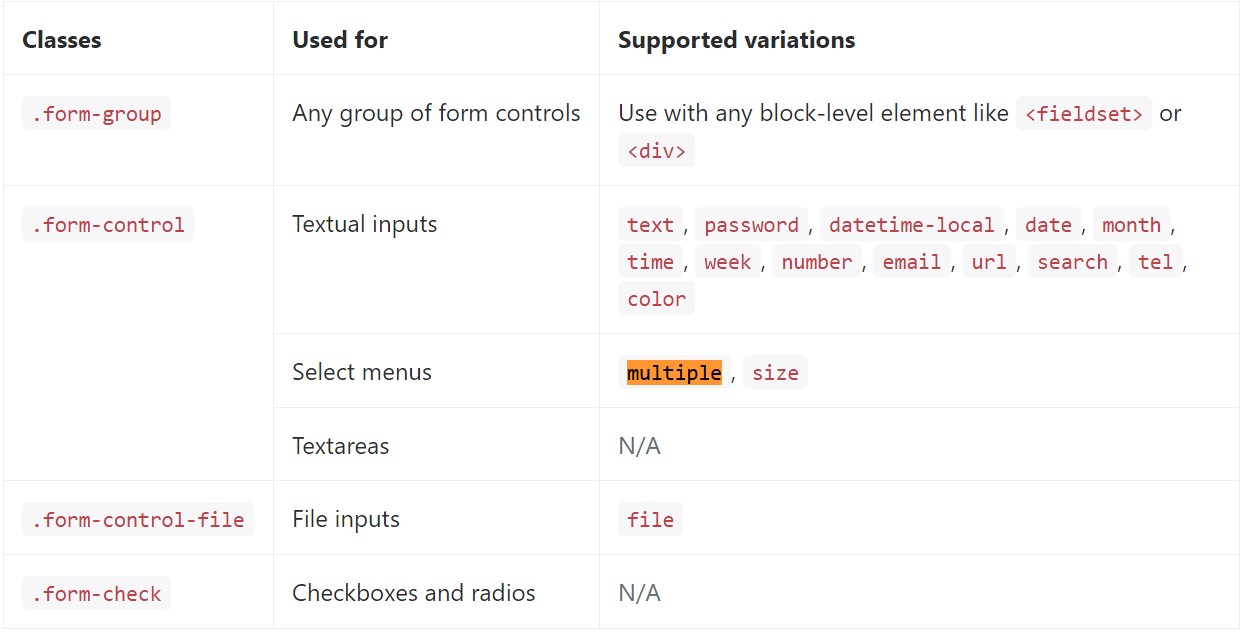
</div>Listed here is a total selection of the exclusive form controls upheld by means of Bootstrap and also the classes that modify them. Supplementary information is readily available for each group.

Conclusions
And that's it-- you possess a operating and quite good appearing dropdown along with a checkbox in front of each and every opportunity-- all the users need to do currently is selecting the ones they want. Assuming that you prefer to generate things even more entertaining-- have a look at the plugin's docs to see exactly how adding a few uncomplicated parameters can spice the things up even further.
Check out a few video information regarding Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not actually operate with Bootstrap V4 alpha