Bootstrap Collapse Example
Introduction
While you wihtout a doubt know, Bootstrap instantly helps make your web site responsive, working with its elements like a reference for setting up, proportions, and so on.
Understanding this, when we are to create a menu employing Bootstrap for front-end, we will ought to consider a number of the standards and standards specified by Bootstrap to get it automatically structure the components of the web page to keep responsive correctly.
One of the most exciting possibilities of operating this framework is the development of menus displayed as needed, baseding on the behaviors of the users .
{ A great approach for employing menus on tiny display screens is to attach the options in a variety of dropdown which only launches every time it is triggered. That is , set up a switch to trigger the menu as needed. It is certainly pretty easy to do this by using Bootstrap, the features is all set.
Bootstrap Collapse Class plugin enables you to button information on your pages together with a few classes thanks to some helpful JavaScript. ( discover more here)
Efficient ways to put into action the Bootstrap Collapse Responsive:
To create the Bootstrap Collapse Panel right into small-sized displays, just simply include 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you will be able to make the menu be lost upon the small-scale display screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything in this element will be delivered inside of the context of the menu. Via cutting down the computer display, it packs the internal components and cover up, showing only with clicking the
<button class = "navbar-toggle">In this way the menu will appear though will certainly not do work if moused click. It is actually as a result of this features in Bootstrap is applied with JavaScript. The excellent information is that we do not actually ought to create a JS code line anyway, but for everything to work we have to add in Bootstrap JavaScript.
At the bottom of the web page, right before shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>For examples
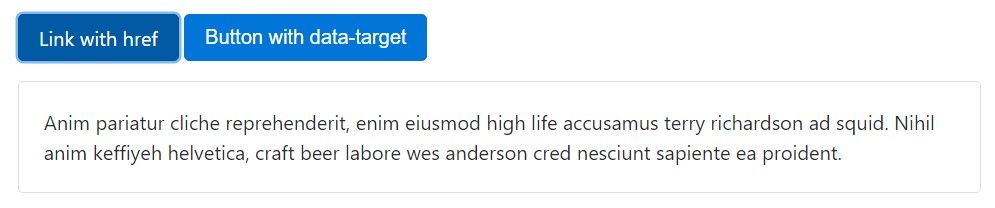
Select the switches listed here to reveal and cover one more feature through class modifications:
-
.collapse-
.collapsing-
.collapse.showYou can utilize a hyperlink together with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>Accordion example
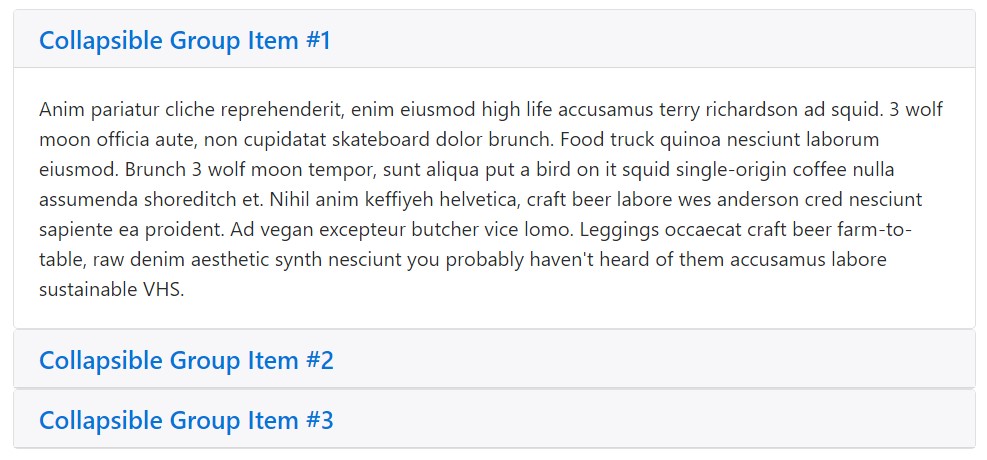
Enhance the default collapse behaviour to set up an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Make sure to provide
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, in the event that your control component is targeting a single collapsible component-- such as the
data-targetidaria-controlsidUtilization
The collapse plugin uses a handful of classes to deal with the heavy lifting:
-
.collapse-
.collapse.show-
.collapsingThese classes may be discovered in
_transitions.scssBy data attributes
Simply add in
data-toggle="collapse"data-targetdata-targetcollapseshowTo add in accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"Using JavaScript
Make it easy for manually by using:
$('.collapse').collapse()Solutions
Options may be passed through data attributes or JavaScript. For data attributes, attach the feature name to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Triggers your content as a collapsible component. Takes an optionally available opportunities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible element to displayed as well as covered up.
.collapse('show')
.collapse('show')Shows a collapsible component.
.collapse('hide')
.collapse('hide')Hides a collapsible component.
Activities
Bootstrap's collapse class presents a several events for fixing into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We make use of Bootstrap JavaScript implicitly, for a practical and quick result, without great programming attempt we will certainly have a excellent end result.
Yet, it is not only valuable when it comes to creating menus, but additionally any other components for presenting or covering on-screen elements, according to the activities and requirements of users.
As a whole these kinds of elements are at the same time handy for hiding or else showing large amounts of info, facilitating additional dynamism to the site and also leaving the layout cleaner.
Examine several on-line video short training regarding Bootstrap collapse
Connected topics:
Bootstrap collapse main information

Bootstrap collapse guide

Bootstrap collapse difficulty