Bootstrap Select Tab
Introduction
Bootstrap is the most prominent framework for creating absolutely responsive web sites for the numerous handful of years presently and it becomes more and more powerful, user-friendly and very well thought with each fresh edition aiming to stay in touch with the website design courses and website developer's desires. The fresh Bootstrap 4 edition is even speedier and more convenient to employ than its forerunner which in turn became the complete ideal every time it comes to mobile friendly. It is though still simply a great idea set of designating regulations and classes and not a magic stick capable of providing pretty much everything a web site developer could actually visualise or a customer could possibly require-- no framework might ever do that. ( learn more)
That is actually why in time several plugins get designed to fill in the small gaps satisfying the demand of specific visual aspect and activity with this uncommon situations when the basic system can't do the job. This in fact is a good method considering that usually we just involve the main framework documents for most ideal look and performance and the plugins come in and become loaded via browser only when needed delivering the ideal server load and speed for our web pages.
Over here we're heading to have a look at some of those plugins-- the Bootstrap Select Style. It offers a notable expansion to the default
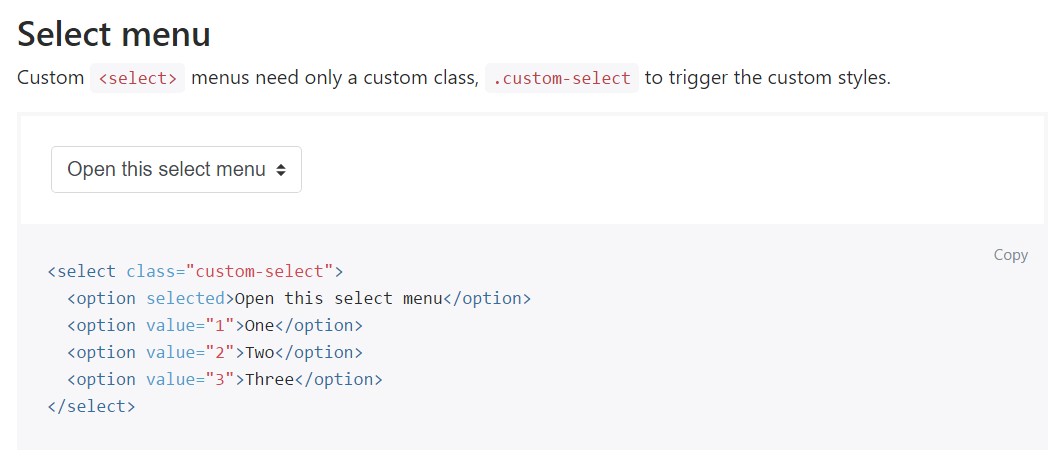
<select>Effective ways to utilize the Bootstrap Select Value Plugin:
The web page you can certainly get it from is https://silviomoreto.github.io/bootstrap-select/ and with scrolling it only a bot you can surely locate the CDN links just in case you make a choice not to self-host. Once you have certainly attached it inside your webpage you have the ability to conveniently receive usage of it specifying the class
.selectpicker<select>You are able to sort the practical alternatives located in the dropdown menu to a few groups-- simply cover the
<option><optgroup>label= “ “A couple of possibilities could be chosen at the same time-- a thick pops in alongside the ones you need to have inside the web page-- in case you want this sort of behavior simply provide the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional awesome function is including a handy search box on the very top of the dropdown-- this way in the event of a definitely vast listing of options the site visitor can conveniently narrow the list down by just typing a handful of letters of the name of the desired one-- the selection instantly gets filtrated. To get his functions you need to specify the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are just a several uncomplicated instances to provide you the overall feeling tips on how you can easily get the things done-- normally, by just including a handful of words for custom-made attributes to the
.selectpickerExamine a few video clip guide relating to Bootstrap Select Inline plugin:
Linked topics:
Some example of the select menu

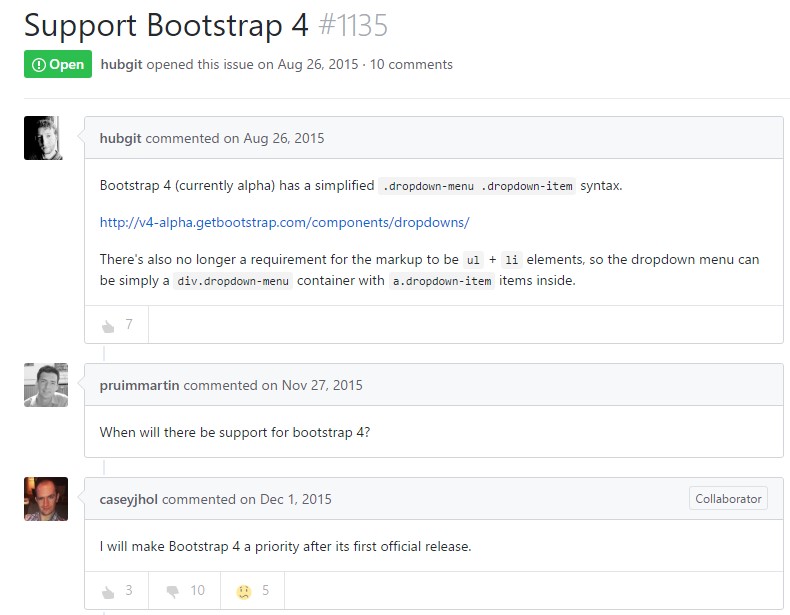
Select plugin trouble

Common application of the select plugin