Bootstrap List Class
Overview
List group is a great and flexible component that is located in Bootstrap 4. The component is put to use for featuring a series or 'list' content. The list group pieces can easily be transformed and enhanced to maintain just about any type of content just within through a couple of features provided for customization inside of the list itself. These kinds of list groups can surely also be applied for site navigation together with making use of the suitable modifier class.
In Bootstrap 4, the Bootstrap List Style is a element which styles the unordered lists in a particular procedure given that it paves the way for building customized content in system lists free from needing to concerned about the performance complication ( due to the fact that the language looks after that on its own). ( learn more)
Solutions of Bootstrap List Style:
Given in this article are the features which are obtainable within the list group component with Bootstrap 4:
• Unordered list: The absolute most standard type of list group which you can easily make in Bootstrap 4 is an unordered list that has a set of objects by having the proper classes. You are able to built upon it by having the other possibilities that are attainable in the component.
• Active stuffs: You can easily highlight the existing active option with simply adding the
.active.list-group-item• Disabled materials: You can surely even de-highlight a list piece making it appear as though it has been disabled. You just need to put in the
.disabled.list-group-item• Links and Buttons: Using the buttons tag, you are able to quickly generate an workable thing inside the Bootstrap List Example what means that you will definitely have the ability to bring in hover, active, and disabled states to these kinds of items through using the
.list-group-item-action<div><li>.btn• Contextual classes: This is one more cool element that belongs to the list group component that permits you to design every list element along with a specific color and background. These are especially practical for emphasize individual items or grouping them according to color-'s code.
• Badges: You can also bring in badges to a list item to show the unread counts, activity on the thing, and help various other involved elements with utilize some other utilities. ( get more info)
Lets check out several cases
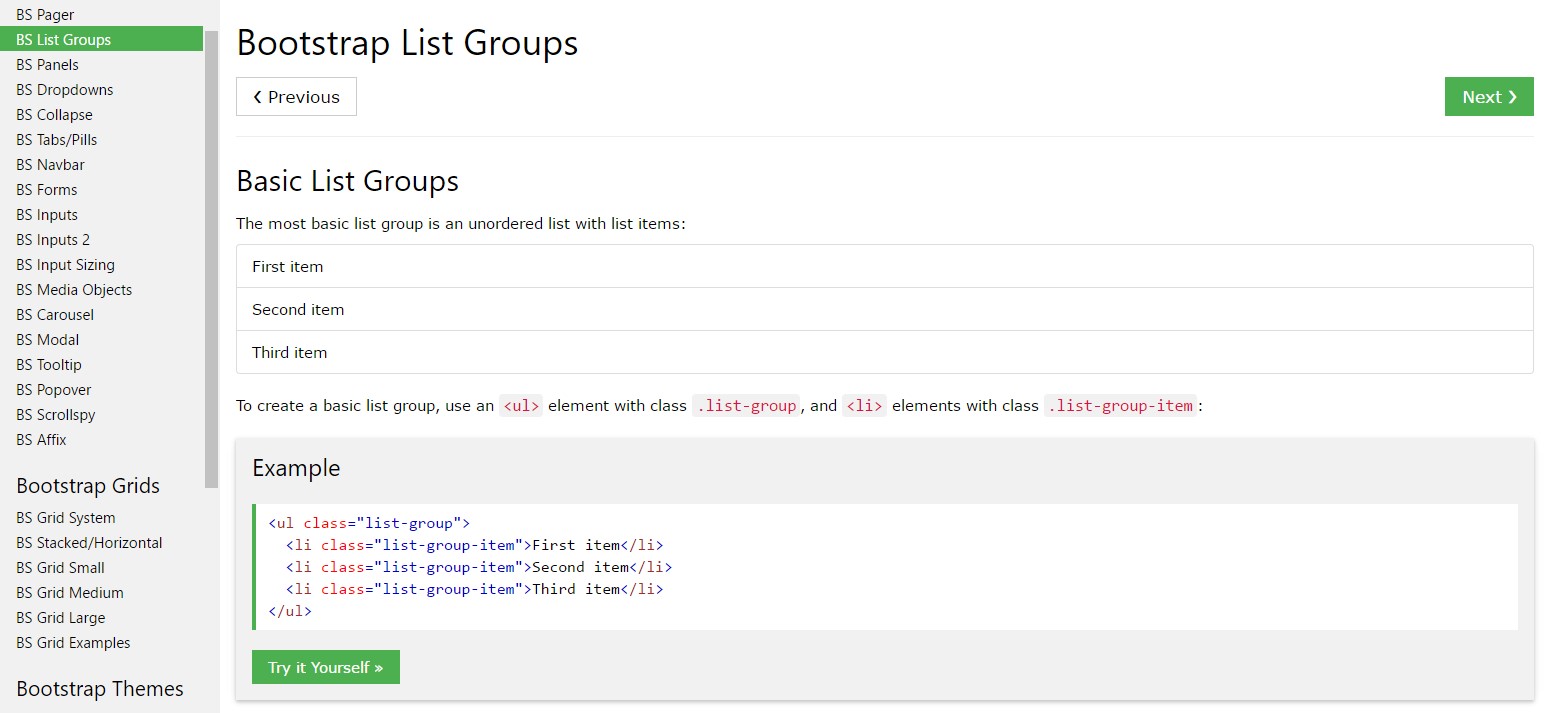
Standard type
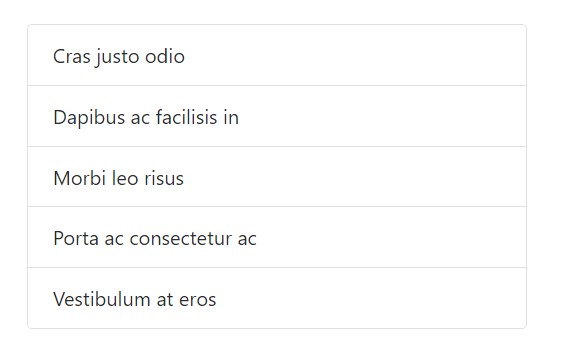
The absolute most common list group is an unordered list along with list items and the appropriate classes. Build upon it with the options that come next, or using your own CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
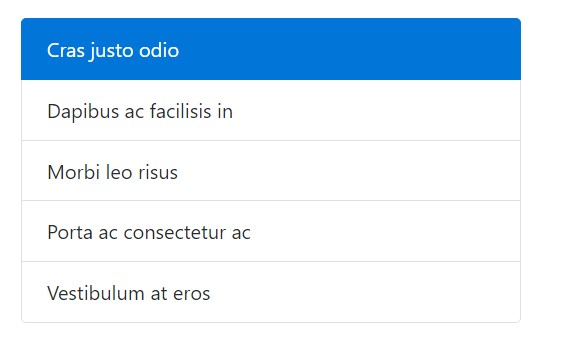
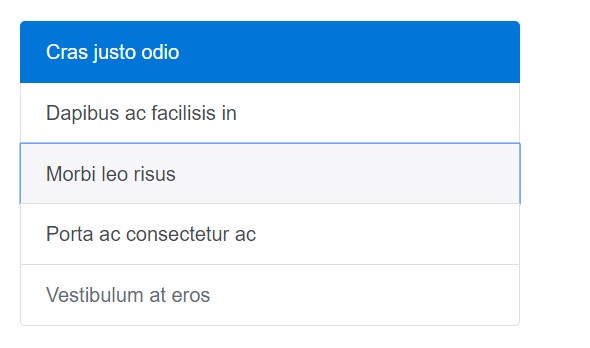
</ul>Active elements
Put in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
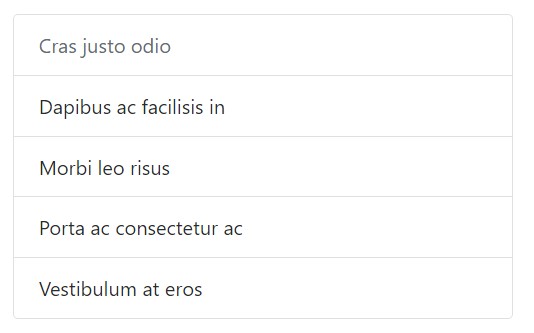
</ul>Disabled objects
Put in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and switches
Work with
<a><button>.list-group-item-action<li><div>Ensure to not utilize the typical
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
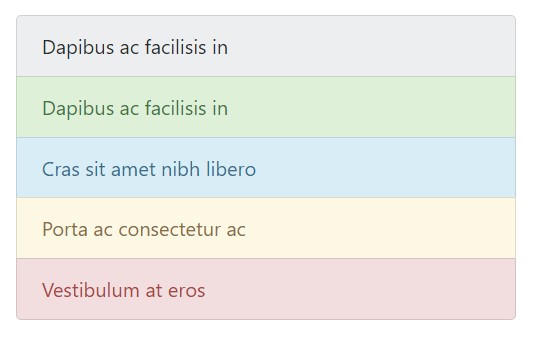
</div>Contextual classes
Use contextual classes to design list things using a stateful background along with color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes in addition do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning directed toward assistive technologies.
Utilizing color to incorporate meaning just provides a visional sign, that will not be shown to operators of assistive technological innovations -- such as screen readers. Ensure that relevant information shown with the different colors is either obvious directly from the web content in itself (e.g. the visible text), or else is featured through different ways, like added text covered using the
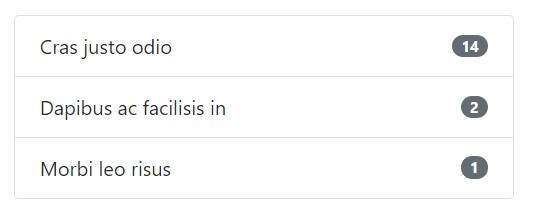
.sr-onlyUsing badges
Put in badges to any sort of list group piece to reveal unread results, activity, and a lot more with the aid of a number of utilities. Consider the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
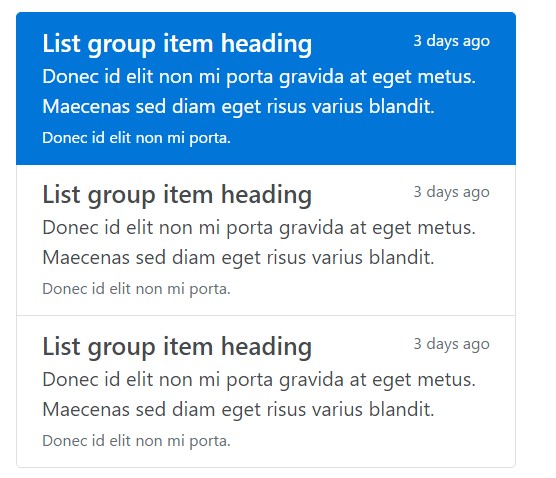
</ul>Custom web content
Include pretty much any sort of HTML in, even for connectioned list groups similar to the one below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
In conclusion, list group is a practical and robust component within Bootstrap 4 that enables you to set up an unordered list more organised, interactive, and responsive free from spoiling on the visual aspect or layout of the list things themselves.
Inspect a couple of online video guide about Bootstrap list:
Connected topics:
Bootstrap list main documentation

Bootstrap list tutorial

Bootstrap list trouble