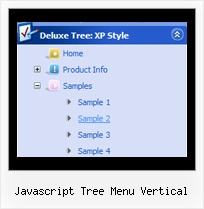
Template: Javascript Tree Menu Vertical
Mac OSX Javascript Treeview Menu
The template emulates Mac OSX menu style. To open submenus click on menu items.
The appearence of this template is determined by the following parameters:
- Toggle-mode support.
- Items have icons
- Animation effect for subitems
- Menu has a static position and is placed within the table cell
The template emulates Mac OSX menu style. To open submenus click on menu items.
The appearence of this template is determined by the following parameters:
- Toggle-mode support.
- Items have icons
- Animation effect for subitems
- Menu has a static position and is placed within the table cell
Key features:
- Several menus on one page
- Status string shows item labels
- Filters and Transitional effects
- Submenus automatically scrolls
- Submenus expand/collapse on mouseover
- Items with icons
- Personal CSS styles for separate menu elements
- 3-state icons for each item
- Several menus on one page
- Status string shows item labels
- Filters and Transitional effects
- Submenus automatically scrolls
- Submenus expand/collapse on mouseover
- Items with icons
- Personal CSS styles for separate menu elements
- 3-state icons for each item