Template: Explorertree Js
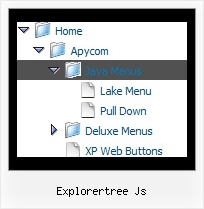
Vista Style 2 Treeview Menu
The template emulates Vista OS menu style. To open submenus click on menu items.
The appearence of this template is determined by the following parameters:
- The menu have XP Style; Animation effect for subitems
- Toggle-mode support.
- Items have icons
- Menu has a static position and is placed within the table cell
The template emulates Vista OS menu style. To open submenus click on menu items.
The appearence of this template is determined by the following parameters:
- The menu have XP Style; Animation effect for subitems
- Toggle-mode support.
- Items have icons
- Menu has a static position and is placed within the table cell
Key features:
- Items with icons
- Personal CSS styles for separate menu elements
- different speed for an animation for submenus
- Several menus on one page
- Submenus have a fade effect
- Unlimited number of sub levels
- Vertical orientation of the Tree Menu
- Movable and floatable menu
- Items with icons
- Personal CSS styles for separate menu elements
- different speed for an animation for submenus
- Several menus on one page
- Submenus have a fade effect
- Unlimited number of sub levels
- Vertical orientation of the Tree Menu
- Movable and floatable menu