Bootstrap Toggle Tabs
Intro
Nonetheless the pleasing illustrations great functionality and striking effects at the bottom line the web-site pages we generate purpose narrows to handing on certain material to the visitor and because of this we may likely call the web the new kind of document container due to the fact that more and more facts becomes published and accessed on-line as an alternative as files on our local desktop computers or the classic technique-- published on a hard copy media. ( see post)
It all decreases to content but in the setting where the site visitor attention gets attracted from just about everywhere simply just presenting things that we must provide is not far enough-- it needs to be structured and delivered in this manner that even a big sums of completely dry interesting plain content discover a way helping keep the site visitor's attention and be actually convenient for searching and looking for just the required part easily and quick-- if not the visitor could possibly get bored or even disappointed and look away nevertheless someplace out there in the text message's body get covered a number of valuable gems.
In this way we require an element that has much less area possible-- long clear text sections move the visitor elsewhere-- and gradually several activity and interactivity would certainly be additionally highly adored since the viewers got very used to hitting tabs all around.
Luckily the Bootstrap 4 framework has clearly that-- handy collapsible screens capable of maintaining large quantity of data presenting simply a heading line to guide us much better navigate and enlarging to present what's required upon clicking on the header. These are actually the accordion and toggle control panels which work practically the exact same with a one variation-- as the name recommends in the accordion panel extending a certain collapsible thing collapses all the rest at the same time in the toggle component you are able to have as many expanded areas as you want to-- all of it depends upon the certain material of the large size content concealed inside the collapsible panels and the way you're imagining the customer will at some point employ it. ( more helpful hints)
The best way to make use of the Bootstrap Toggle Dropdown:
The real utilization of a toggle block is really easy in newest version of the Bootstrap system-- it utilizes the recently suggested
.cardid = " ~element's unique name ~ "The actual execution of a Bootstrap Toggle Modal block is pretty easy in current version of the Bootstrap framework-- it uses the recently recommended
.cardid = " ~element's unique name ~ "Later it is actually moment for producing the special toggle element-- we'll use the brilliant new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently when the trigger has been really produced it's time for designing the collapsing component-- to launch establish a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showLastly within the collapsing element we must set a container for our content possessing the
.card-blockExample of toggle states
Add in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally that is simply the way a particular collapsible element becomes established in Bootstrap 4. In order to create the whole control panel you need to repeat the actions directly from above developing as many
.cardInspect some youtube video tutorials about Bootstrap toggle:
Related topics:
Bootstrap toggle official information

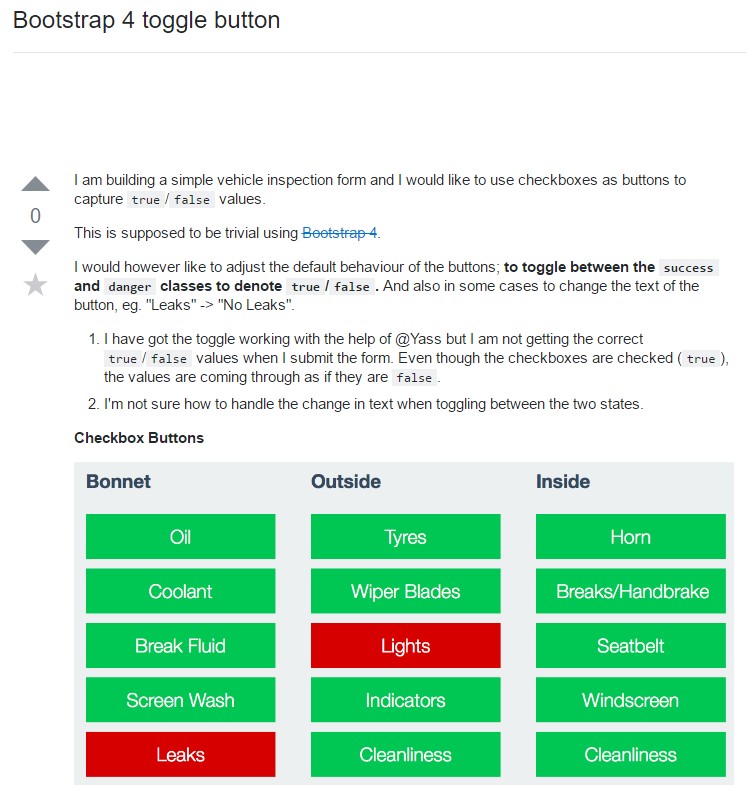
Bootstrap toogle issue

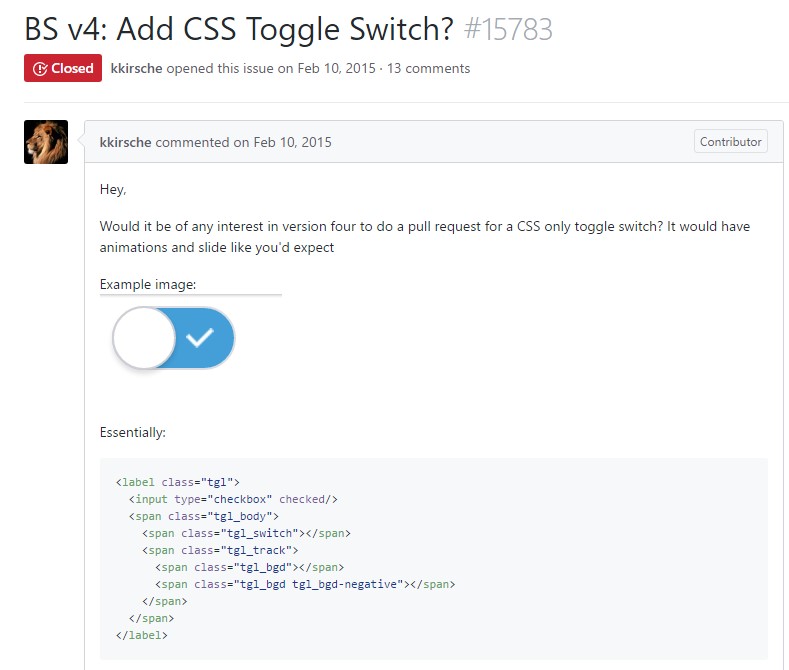
Ways to include CSS toggle switch?