Bootstrap Tabs Set
Intro
Sometimes it is really quite useful if we can simply set a few sections of data sharing the very same space on page so the site visitor easily could explore throughout them without really leaving the screen. This gets easily obtained in the new 4th edition of the Bootstrap framework through the
.nav.tab- *How you can make use of the Bootstrap Tabs Styles:
Firstly for our tabbed control panel we'll desire a number of tabs. To get one produce an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply new in the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Now once the Bootstrap Tabs Using structure has been made it's opportunity for creating the panels keeping the concrete material to become displayed. First off we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can easily additionally produce tabbed control panels employing a button-- like visual appeal for the tabs themselves. These are in addition named like pills. To accomplish it just ensure that as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs methods
$().tab
$().tabTriggers a tab feature and material container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the presented tab and reveals its own connected pane. Some other tab that was earlier picked comes to be unselected and its associated pane is hidden. Turns to the caller right before the tab pane has actually been revealed ( id est right before the
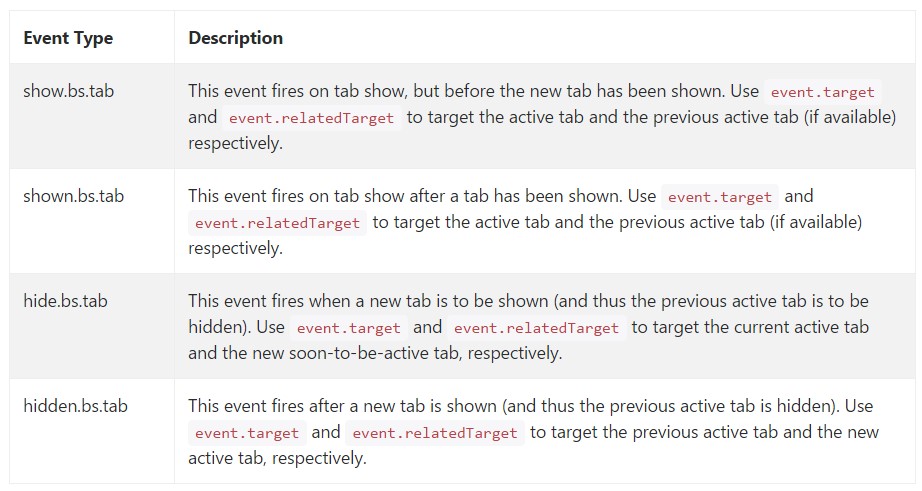
shown.bs.tab$('#someTab').tab('show')Events
When showing a brand new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the case that no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well generally that's the way the tabbed sections get generated utilizing the most current Bootstrap 4 edition. A thing to look out for when establishing them is that the other contents wrapped inside each and every tab control panel should be nearly the exact size. This are going to really help you avoid some "jumpy" behaviour of your page when it has been actually scrolled to a specific location, the website visitor has started searching through the tabs and at a specific place comes to open up a tab along with considerably additional web content then the one being actually viewed right before it.
Inspect some video clip training relating to Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: main information

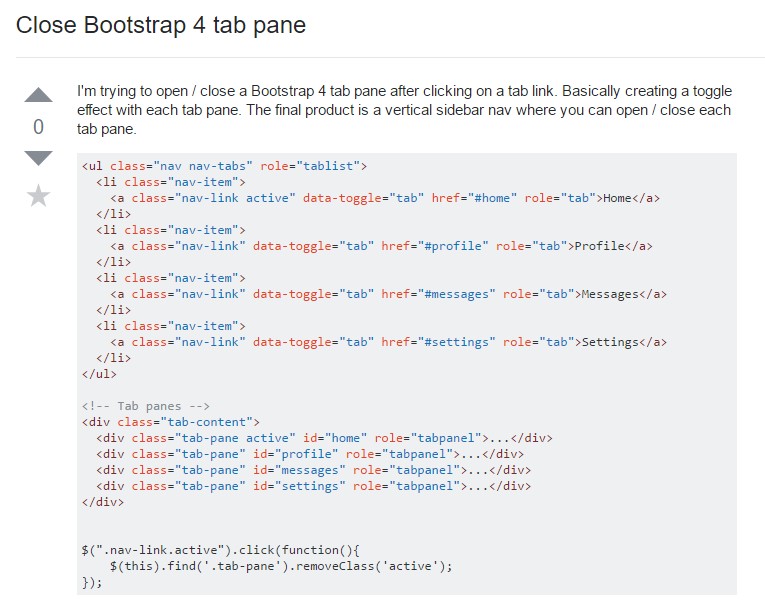
Tips on how to shut Bootstrap 4 tab pane

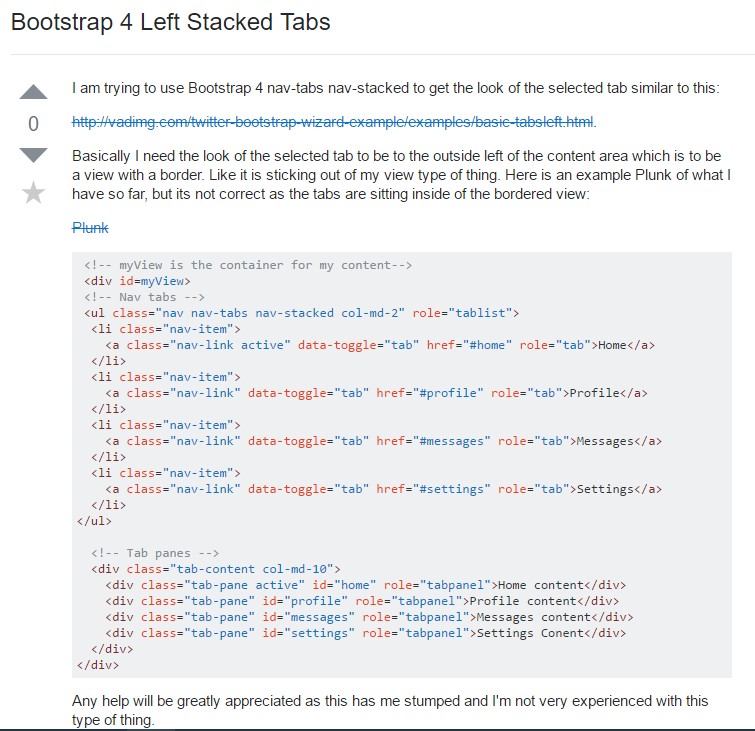
Bootstrap 4 Left Stacked Tabs