Bootstrap Alert Design
Intro
The alerts are offered by these components you even do not remember till you actually get to really need them. They are taken for offering quick in time comment for the user interacting with the website hopefully aiming his or hers attention to a specific course or evoking specific actions.
The alerts are most frequently used together with forms to give the user a recommendation if a field has been submitted incorrectly, which is the correct format expected or which is the status of the submission just once the submit button has been clicked.
As most of the elements in the Bootstrap framework the alerts also do have a well-kept predefined appearance and semantic classes that can possibly be used according the particular situation in which the Bootstrap Alert has been presented on display screen. Because it's an alert message it's important to get user's attention but still keep him in the zone of comfort nevertheless it might even be an error report. ( learn more)
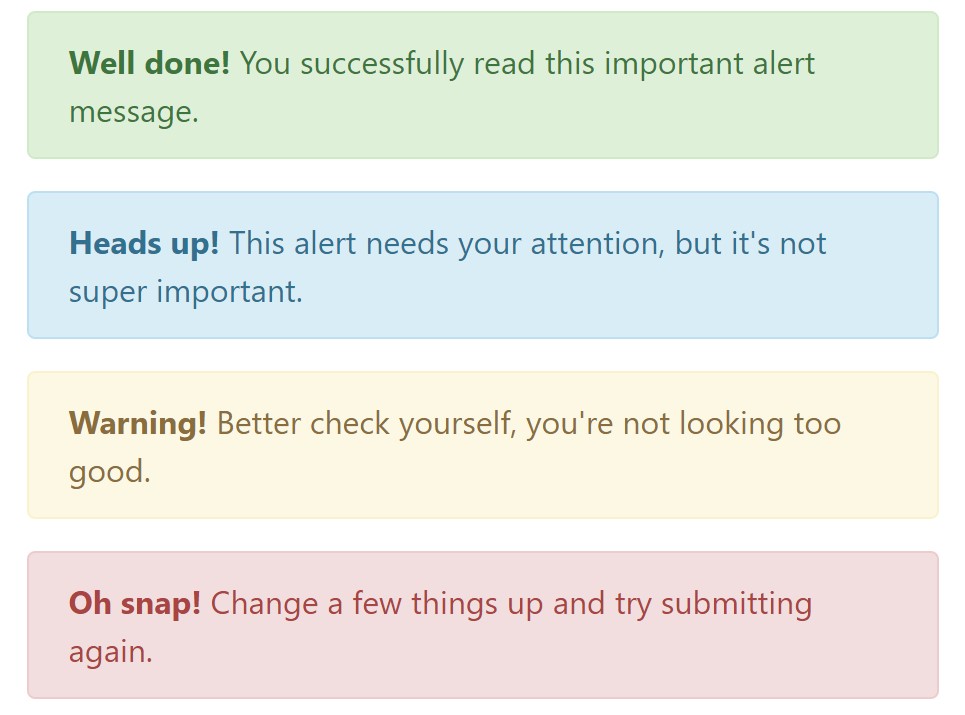
This gets fulfilled by the use of mild toned colours each being intuitively attached to the semantic of the message information just like green for Success, Light Blue for regular details, Light yellow seeking for user's interest and Mild red identifying there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the hyperlink
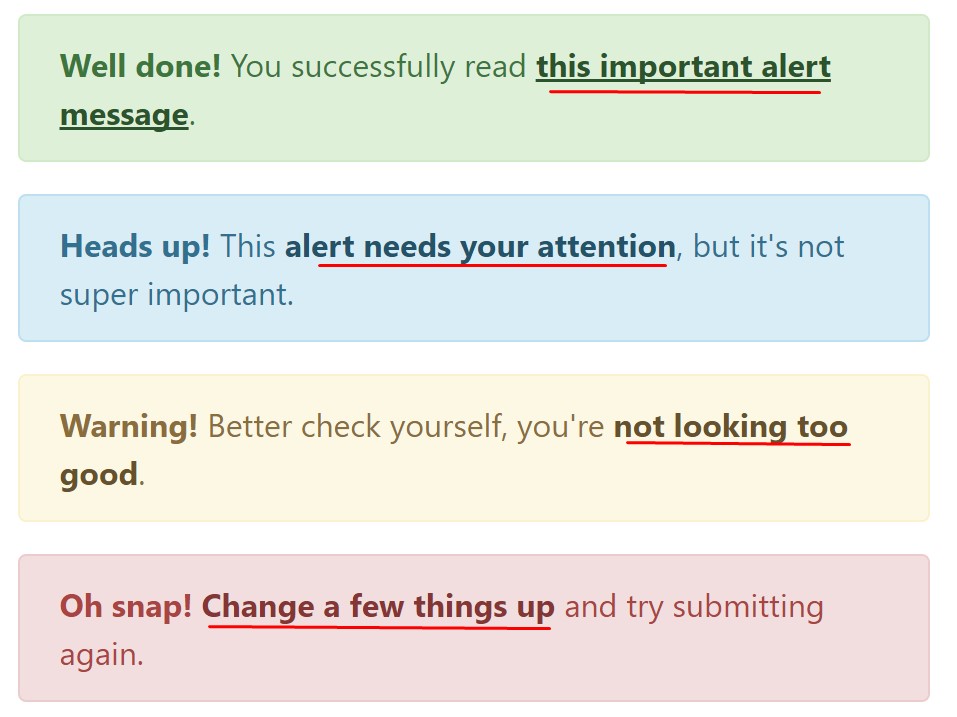
It really might not be noticed at a glance but the font color itself is actually following this color design as well-- just the colors are much much darker so get intuitively seen as black but the truth is it's not exactly so.
Same works not only for the alert message in itself but at the same time for the links provided in it-- there are link classes taking out the outline and painting the anchor elements in the correct color so they match the overall alert text message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More information and facts for alerts
A thing to keep in mind-- the color tones bring their obvious interpretation just for those who in fact get to check out them. So that it's a good thing to as well be sure the noticeable content itself offers the meaning of the alert well enough or to eventually incorporate several additional descriptions to only be seen by screen readers in order to grant the page's accessibility .
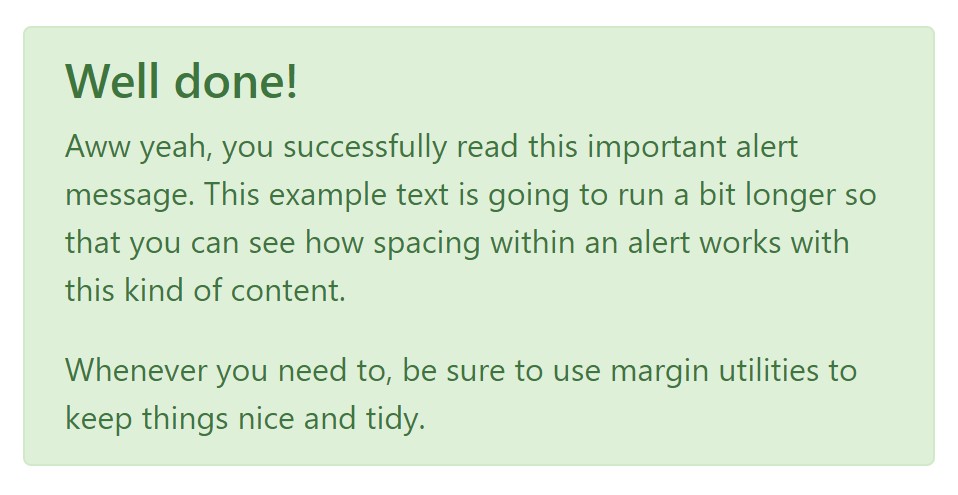
Besides links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the situations when you want to display a bit longer content ( more info).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Don't let however their names to limit the way you're making use of them-- these are just some color schemes and the way they will be actually performed in your website is absolutely up to you and totally depends on the special scenario.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
Anyway the predefined alert classes are nothing but some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Colors
Triggers
Enable removal of an alert via JavaScript
$(".alert").alert()Enable dismissal of an alert through JavaScript
Alternatively with data attributes on a button inside the alert, as displayed in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note of that closing an alert will take it out from the DOM.
Techniques
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a handful of events for netting in to alert functionality.
close.bs.alertclosed.bs.alertCheck out some video short training relating to Bootstrap alerts
Connected topics:
Bootstrap alerts authoritative records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue