Bootstrap Button Example
Overview
The button elements besides the web links wrapped inside them are perhaps some of the most significant features making it possible for the users to interact with the website page and move and take various actions from one page to some other. Especially now in the mobile first world when at least half of the webpages are being observed from small-sized touch screen gadgets the large convenient rectangle-shaped zones on display screen easy to discover with your eyes and tap with your finger are even more important than ever before. That's exactly why the brand new Bootstrap 4 framework advanced delivering extra comfortable experience giving up the extra small button size and incorporating some more free space around the button's subtitles to get them much more easy and legible to work with. A small touch adding in a lot to the friendlier appearances of the new Bootstrap Button Group are additionally just a bit more rounded corners that coupled with the more free space around helping make the buttons even more satisfying for the eye.
The semantic classes of Bootstrap Button Style
For this version that have the same variety of easy and great to use semantic styles providing the opportunity to relay definition to the buttons we use with simply just adding a specific class.
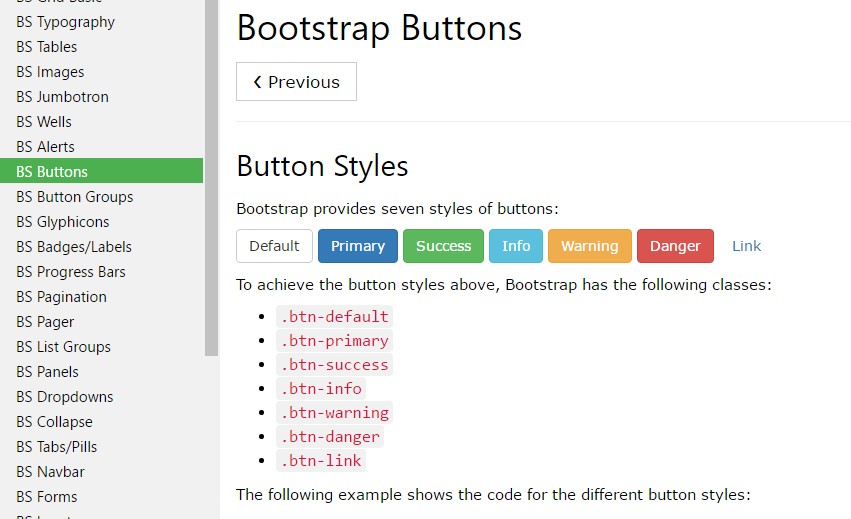
The semantic classes are the same in number just as in the last version however, with a number of upgrades-- the rarely used default Bootstrap Button basically having no meaning has been cancelled in order to get removed and replace by more keen and natural secondary button styling so presently the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust ensure you first add in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
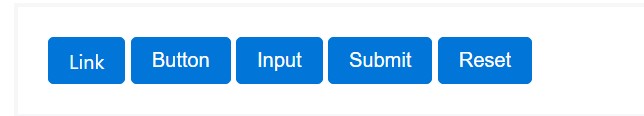
When making use of button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the achievable appearances you are able to put on your buttons in Bootstrap 4 due to the fact that the brand-new version of the framework also provides us a brand new subtle and interesting solution to style our buttons keeping the semantic we currently have-- the outline mode (see page).
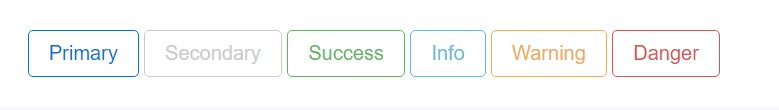
The outline mode
The solid background without any border gets changed by an outline with some message with the related coloration. Refining the classes is really very easy-- just add in
outlineOutlined Major button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryCrucial fact to note here is there is no such thing as outlined hyperlink button so the outlined buttons are actually six, not seven .
Reinstate the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Extra text
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons sizing
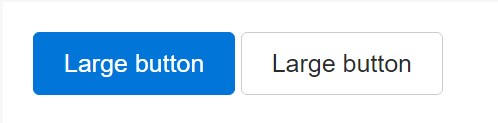
Like we declared before the brand new version of the framework angles for legibility and convenience so when it goes to button sizes along with the default button sizing that requires no more class to become appointed we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons are going to appear clicked ( by having a darker background, darker border, and inset shadow) when active. There's absolutely no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Make buttons seem inactive through providing the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons employing the
<a>-
<a>.disabled- A few future-friendly styles are involved to disable each of the pointer-events on anchor buttons. In web browsers that support that property, you won't find the disabled arrow anyway.
- Disabled buttons need to provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link effectiveness caution
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle element

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and even radio
The inspected condition for all these buttons is only up-dated by using click event on the button. If you use some other procedure to modify the input-- e.g., with
<input type="reset">.active<label>Take note of that pre-checked buttons need you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Examine a couple of video clip guide about Bootstrap buttons
Connected topics:
Bootstrap buttons formal documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button