Bootstrap Glyphicons Download
Overview
In the past several years the icons took a significant area of the websites we got used to both observing and producing. Having the good and representational instinctive explanations they basically immediately relay it became much less complicated to specify a concentration place, presenting, fortify or else explain a certain point without needing loading losing tons of time explore or setting up most suitable pictures together with including all of them to the load the browser will need to take each and every time the page gets presented on site visitor's display screen. That's the key reasons why eventually the so favorite and comfortably featured in probably the most popular mobile friendly framework Bootstrap Glyphicons Download got a long-term position in our method of thinking when even drafting up the really next web page we're about to make.
Brand-new opportunities
However items do progress and not back and using current Bootstrap 4 the Glyphicons got thrown off because up until now there are certainly quite a few worthy replacements for them presenting a lot more number in styles and appearances and the identical convenience of utilization. In such wise why narrow your creativity to just 250 icons as soon as you can surely have many thousands? In this way the founder stepped back to have fun with the developing of a huge selections of completely free iconic font styles it has roused.
In this way in order to get use a couple of awesome looking icons together with Bootstrap 4 all you require is picking up the catalogue fitting best to you plus provide it inside your webpages either through its CDN web link or by simply getting and holding it locally. The most recent Bootstrap version has being really thought nicely run together with them.
The best ways to use
For functionality reasons, all icons require a base class and individual icon class. To operate, place the following code practically anywhere. Be sure to leave a space between the icon as well as text for effective padding.
Don't ever hybridize along with another elements
Icon classes can not actually be straightly incorporated using additional elements. They really should not actually be used coupled with some other classes on the same element. Instead, bring in a embedded
<span><span>Only possible for use on blank components
Icon classes should only be applied with components that consist of no text message material and feature no child features. ( check this out)
Switching the icon font setting
Bootstrap suspects icon font information are going to be positioned within the
./ fonts/- Update the
@icon-font-path@icon-font-name- Apply the related URLs option produced by the Less compiler.
- Update the
url()Work with just about any possibility best suits your individual development configuration.
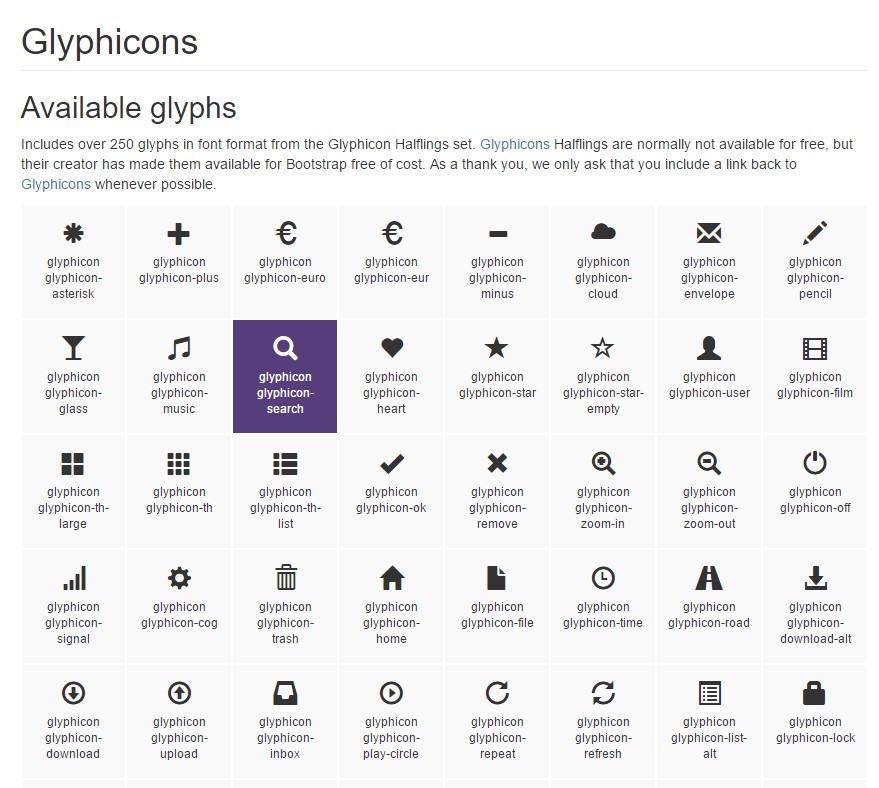
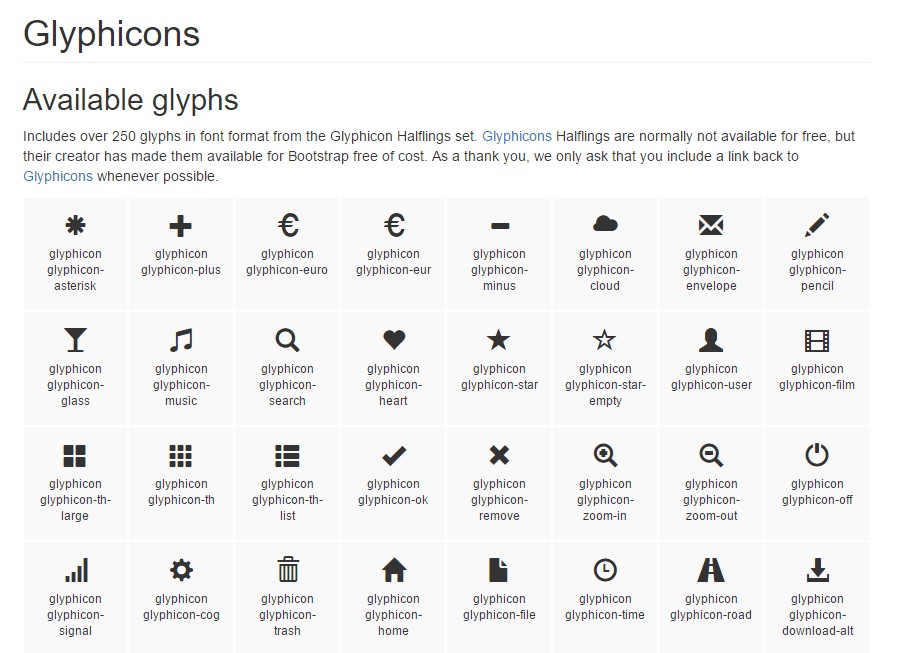
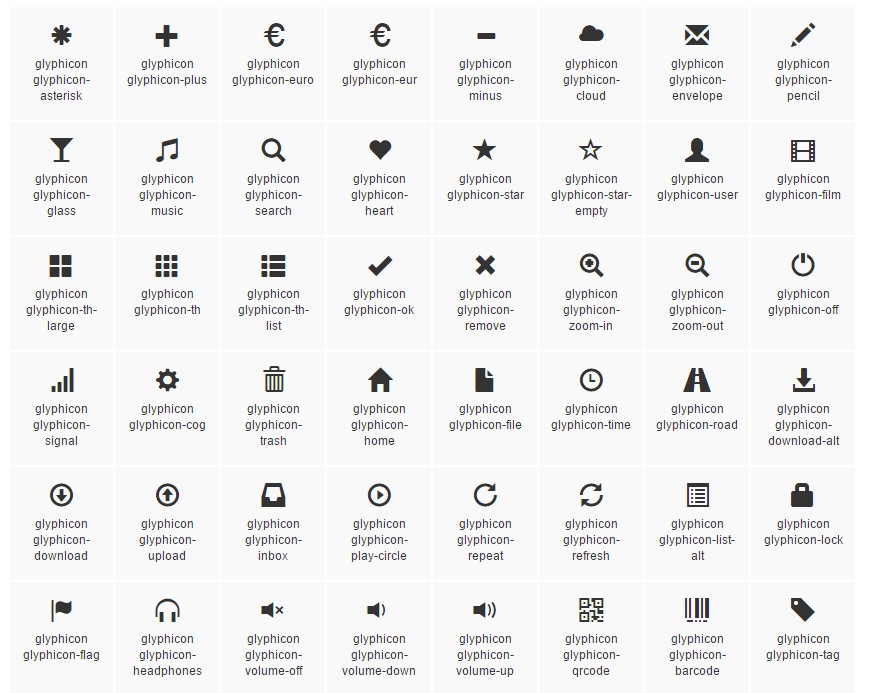
Readily available icons
Current releases of assistive systems will introduce CSS created information, along with certain Unicode characters. To avoid confusing and unthinking result in display screen readers (particularly once icons are chosen purely for decoration ), we conceal all of them together with the
aria-hidden="true"In case you're applying an icon to convey interpretation (rather than simply as a decorative element), be sure that this specific interpretation is as well shown to assistive technological innovations-- example, incorporate added web content, visually covered by having the
. sr-onlyOn the occasion that you're developing controls without any additional text ( just like a
<button>aria-labelSome famous icons
Below is a selection of the most well-known free and rich iconic fonts that can possibly be efficiently operated as Glyphicons substitutions:
Font Awesome-- providing much more than 675 icons and even more are up to arrive. These also come in 5 extra to the default scale plus the internet site supplies you with the opportunities of attaining your unique adjustable embed url. The application is quite practical-- simply put an
<i><span>A different library
Material Design Icons-- a catalogue along with above 900 icons applying the Google Fonts CDN. If you want to feature it you'll need to have simply the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit compact catalogue
Typicons-- a little tinier assortment along with practically 336 objects which main webpage is similarly the Cheet Sheet http://www.typicons.com/ the place you can easily purchase the certain icons classes from. The application is pretty much the identical-- a
<span>Conclusions:
So these are a couple of the alternatives to the Bootstrap Glyphicons Buttons directly from the old Bootstrap 3 edition that can possibly be used with Bootstrap 4. Utilizing them is quite easy, the documents-- often huge and at the bottom line only these three opportunities offer almost 2k well-kept attractive iconic pictures that compared to the 250 Glyphicons is nearly 10 times more. And so currently all that is actually left for us is taking a peek at every one of them and gathering the best ones-- the good news is the online collections do have a practical search engine feature as well.

Ways to put into action the Bootstrap Glyphicons Buttons:
Related topics:
Bootstrap Icons official documentation