Top Web Maker Software
Recently I had the chance investing a long time exploring a Third event Best Web Builder theme which bragged concerning having lots of blocks-- I counted nearly one hundred in fact-- and also today going back to the good golden native Best Web Builder environment I obtained advised of something which took place to me a few years earlier. For a reason I had to go to and drive around in a city I barely recognized with one more individual's automobile a lot more recent as well as fantasized than mine at the time which went as well as choked off every time I raised my foot off the gas. Returning from this unforgettable trip as well as seeing my old automobile parked in front of the block I nearly sobbed embraced and kissed the everything as a dearest friend. Well that's specifically the method I really felt returning to the indigenous Best Web Builder 2 theme after discovering Unicore and also I'll tell you why.
Best Web Builder is reliable and consistent - if an aspect acts in a method in one block-- it acts the very same means all over the area each time. There is no such everything as unexpected habits distracting and also confusing you in the chase of the best look.
Best Web Builder is flexible-- one block can be set up in many methods becoming something entirely various at the end. Incorporated with the Custom Code Editor Extension the possibilities come to be virtually limitless. The only limitations obtain to be your vision as well as imagination.
Best Web Builder evolves-- with every substantial upgrade revealed via the appear home window of the application we, the customers get an increasing number of valuable as well as well thought devices suitable the expanding individual needs. For instance simply a couple of months earlier you had to create your personal multilevel food selections as well as the idea of creating an on-line shop with Best Web Builder was merely unthinkable as well as now just a couple of variations later on we already have the possibility not simply to market everythings through our Best Web Builder websites however additionally to completely customize the look of the procedure without creating a simple line of code-- completely from the Best Web Builder graphic interface.
Best Web Builder is stable-- for the time I made use of the indigenous Best Web Builder theme on my Windows 7 laptop computer I've never obtained the "Program should close" message or lost the results of my job. It might be done in my imagination, yet it seems the program gets to run a little bit much faster with every following upgrade.
So essentially these with the exception of one are the factors in the current months the spectacular Best Web Builder became my in fact main as well as preferred website design tool.
The last yet perhaps crucial factor is the outstanding and refined HTML and also CSS finding out contour the software application provides. I'm not sure it was deliberately established by doing this but it really works whenever:
Allow's say you begin with a concept and also require an internet site to provide it to the world but lack any kind of expertise in HTML. Googling or listening to from a buddy you start with Best Web Builder and also with almost no time at all invested discovering the best ways to utilize it you've currently obtained something working. You marvel it was so very easy but in the human nature is to always desire some much more. What if the font was different from the created in fonts or possibly the logo a little bit bigger? This is how the little CSS tweaks start entering your life. Right after you have to change the look simply a little bit additional and also risk to break a block specification opening the personalized HTML area to alter a personality or 2 ... This is just how it begins. Nobody's compeling you besides your interest and also the pleasant environment makes it look almost like an online game. And right after one day you mistakenly have a look at a snippet of code as well as obtain surprised you know exactly what it suggests-- wow when did this occur?! Maybe that's the part regarding Best Web Builder I like most-- the liberty to advance without any pressure whatsoever.
In this article we're going to take a much deeper consider the new attributes introduced in version 2 and explore the several means they can benefit you in the creation of your next great looking entirely responsive website. I'll likewise share some new suggestions as well as methods I recently discovered in order to help you broaden the Best Web Builder abilities also additionally and also perhaps even take the initial action on the learning contour we discussed.
Hello Remarkable Symbols!
For the past few years legendary font styles took an excellent location in the web material. They are straightforward meaningful, scale well on all screen dimensions given that they are entirely vector elements and also take virtually no transmission capacity and time for filling. These basic yet meaningful pictograms could successfully help you communicate the message you need in a sophisticated and laconic method-- still a photo is worth a thousand words. So I guess for Best Web Builder Development group producing a module enabling you to freely place internet font icons right into felt kind of organic point to do. Internet icons component has actually been around for a while and also offered us well.
Fortunately are from this variation on it will serve us also much better! Now with Best Web Builder 2 we already have two additional icon font style to maximize in our layouts-- Linecons and also Font Awesome. Each or hem brings us a small ton of money of rewards. Linecons provides us the expressive and subtle appearance of in-depth graphics with numerous line widths and also meticulously crafted curves and Font Awesome provides huge (as well as I indicate substantial) library of signs and also considering that it gets filled throughout our Best Web Builder jobs offers us the liberty achieving some amazing styling results. Allow's take a detailed appearance.
Where you could utilize the symbols from the Best Web Builder Icons extension-- almost all over in your project depending of the technique you take.
Just what you could utilize it for-- virtually every little thing from including extra clearness as well as expression to your material as well as enhancing your buttons as well as menu things to styling your bulleted listings, including meaningful imagery inline as well as in the hover state of the thumbnails of the updated gallery block. You could even include some movement leveraging one more created in Best Web Builder capability-- we'll discuss this in the future.
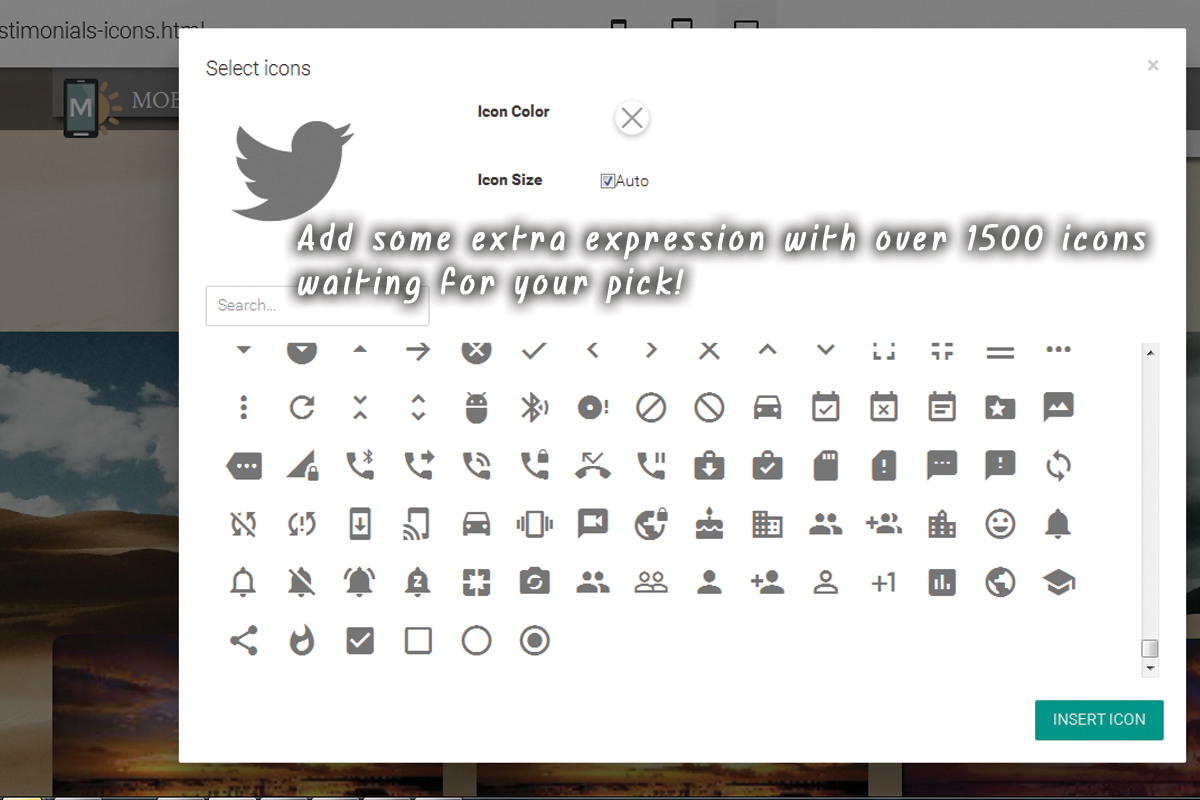
Including symbols via the constructed in graphic user interface-- simple as well as clean.
This is clearly the simplest as well as fastest way which is among the reasons we love Best Web Builder-- we always obtain an easy way.
With the symbols plugin you obtain the liberty placing icons in the brand name block, all the buttons and also several of the media placeholders. Keep in mind that alongside with keeping the default size and color settings the Select Icons Panel allows you choose your values for these buildings. It also has a valuable search control aiding you to discover faster the aesthetic material you require rather than constantly scrolling down and also often missing the ideal pick.
Another benefit of the recently included Font Awesome is it contains the brand name marks of nearly 200 popular brands as Google (and Gmail) Facebook, Tweeter, Pinterest and so forth-- all set and waiting if you require them.
Essentially every essential interactive aspect in the websites you are building with Best Web Builder is capable of being broadened further with including some attractive, light weight as well as totally scalable icon graphics. Through this you are lining out your idea and considering that shapes and signs are much faster recognizable and recognized-- making the content much more readable and also intuitive.
But this is simply a part of all you can achieve with the newly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin offers us a fantastic benefit-- it globally consists of the Icon fonts in our Best Web Builder projects. This actions integrated with the method Font Awesome courses are being created provides us the freedom achieving some very impressive things with merely a few lines of custom CSS code put in the Code Editor.
Placing a Font Awesome Icon as a bullet in a list as well as providing it some life.
Have you ever been a little bit disappointed by the restricted options of bullets for your listings? With the recently contributed to Best Web Builder Font Awesome these days end. It is really takes merely a few straightforward steps:
- first we undoubtedly should pick the sign for the bullet we'll be utilizing. To do so we'll utilize Font Awesome's Cheat Sheet which is situated below:
it contains all the icons included alongside with their CSS classes and also & Unicode. Not that the & Unicode numbers are confined in square braces-- see to it when dealing the value you do not pick them-- it's a little bit tricky the first couple of times.
Scroll down and take your time obtaining familiar with your new toolbox of icons as well as at the exact same time getting the one you would certainly discover most ideal for a bullet for the list we're concerning to design. When you locate the one-- merely copy the & Unicode value without the brackets.
Now we have to convert this value to in such a way the CSS will recognize. We'll do this with the aid of one more online tool situated below:
paste the value you've just replicated as well as struck Convert. Scroll down up until you locate the CSS area-- that's the value we'll be needing soon.
If you occur to find troubles defining the color you require for your bullets merely close the Code editor, examine the text shade HEX code through the Best Web Builder's created in different colors picker select/ specify the shade you need, duplicate the value as well as departure declining adjustments. Now all you have to do is positioning this value in the Custom CSS code you've developed soon. That's it!
Allow's move some more!
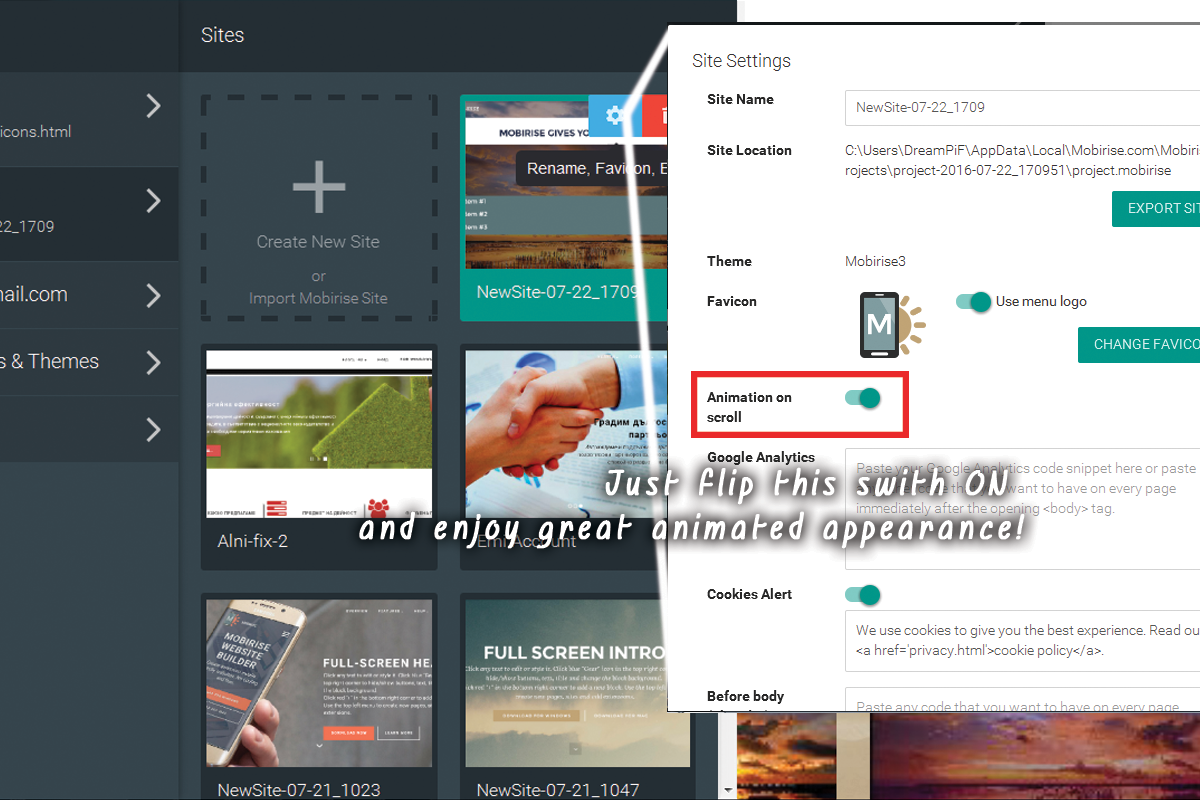
An additional awesome everything you can achieve with just a couple of lines of personalized CSS as well as without yet uncovering the custom HTML and losing all the block Properties aesthetic changes is adding some motion to all the icons you can inserting with the Icons Plugin. Use this electrical power with caution-- it's so very easy you could quickly get addicted and also a flooded with impacts site sometimes obtains tough to check out-- so use this with step a having the total appearance and also feel I mind.
Allow's say you wish to include a symbol to a switch which should only be noticeable when the pointer overcomes this button. As well as given that it's motion we're chatting around, let's make it relocate when it's visible. The custom-made code you would intend to utilize is:
, if you need some extra tweaks in the look merely fallow the remarks pointers to change the numbers.. And naturally-- change the computer animation type if required. If you require this result constantly-- remove the ": hover" part and uncomment "endless" to make computer animation loophole forever not merely once when the site lots ant the control you've simply styled might be hidden
This technique could easily be expanded to function with all the put Font Awesome symbols in your Best Web Builder task. In order to use to all the icons put in a block, just replace
. btn: float >. fa with. fa: hover or with.fa making it long-term.
Keep in mind to set computer animation loop for life if required.
Include some personality to the gallery.
One more very easy as well as cool styling intervention you obtain efficient in accomplishing after the Best Web Builder 2 upgrade as well as the inclusion of Font Awesome Icons in the task is getting rid of the magnifying glass showing up on hover over a gallery thumbnail as well as replacing it with any Font Awesome symbol you locate ideal. The procedure is rather just like the one setting of the personalized symbol bullets. First you should pick the appropriate symbol as well as convert its & Unicode number and after that paste the fallowing code in the Custom CSS section of your gallery block and replace the value-- much like in the previous instance.
The class defining which icon is being put is the red one and can be gotten for all the FA icons from the Cheat sheet we spoke about. The blue classes are simply optional.fa-fw fixes the size of the symbol as well as fa-spin makes it (obviously) spin. There is one more native movement class-- fa-pulse, also obvious.
All the icons put through this right into your material can be openly stiled by the means of the previous two instances, so all that's left for you is consider the most effective use for this remarkable newly presented in Best Web Builder function and have some enjoyable explore it!