Simple Bootstrap Landing Page Theme
Custom Bootstrap Dark Theme Download
Nowadays nearly every company, no concern if that's a startup or even a significant company merely needs to have an internet site. As well as furthermore-- a whole lot from individuals think the necessity of having one either and share just what they need to state as well as show their eyesight or even to advertise their capability as well as expertise so as to get hired much more conveniently. Yet naturally certainly not everyone posses the required web designer abilities and/or time needed for developing a trendy appearing site off the scratch to using just a full-screen editor and favorite web internet browser.
But let's pointer back as well as have a look all around. In attributes every little thing type of makes every effort locating the most convenient path, the one having minimum efforts obtaining from one suggest an additional. So this is actually type of organic factor our team find for a quick and also quick and easy remedy from the tasks we get experienced and. For me individually, as a visuals as well as just recently making his primary steps internet professional this tool certainly never was a possibility taking somebody else's sight as well as replacing merely words along with the one I need to have, yet allowed's face that-- using stock HTML design templates is actually certainly a fast and quick and easy solution for one being without the skill-sets, but in hopeless necessity of a web site. You only have to have the files and change the text and pictures with your very own-- no exclusive expertise is called for and excellent totally free resources for content modifying as well as graphic cropping are extremely located on the internet. And also considering that there are plenty design templates readily available this tool is actually even fairly quick and easy to pick-up one really close adequate and the significance from just what you mean and share in your website. Off this perspective this tool truly looks like the best method, however permit's be actually completely honest-- it is actually an exchange game-- you shed a ton of your time seeking for a suitable design template and also then obtaining acquainted with the means it is actually coordinated and also certainly receive faced the HTML discovering curve in purchase to get all around equally as long as you require to achieve your aims-- that is actually just the means it is actually. And also regardless of what you carry out-- you obtain tightened by purchase a person not even understanding you exist did for the essential web content you desire to reveal to the planet.
As I claimed I am actually a professional, therefore through this off doing factors has never been actually an option for me. But I am actually likewise (or a minimum of presume therefore) a person, thus, of training course, I'm likewise making every effort for the best means-- and in fait accompli I located it a handful of months back-- it is actually an awesome (and free of cost!) piece from software application gotten in touch with The Mobile Bootstrap Builder-- you merely drag as well as fall the readymade blocks organizing and also styling all of them straight coming from the main conclusion like you would certainly in a content or even image publisher-- no coding expertise required in any way, which was good at the time considering that I had none. But as you need to suspect that's a share game once again-- being an increasing celebrity this tool had confined lot of blocks still in unusual events narrowing me revealing things I should. Nevertheless, Mobile Bootstrap Builder was actually thus awesome and the way of designing an internet site with really felt so easy and also fun that this type of typically became my beloved website design answer. Time passed through and this seemed that I'm certainly not the a single-- I observed the developing off a solid Mobile Bootstrap Builder neighborhood sharing expertise and also assisting the ones in requirement. That increased a lot without a doubt that a number off private internet layout groups intended to include their work in Mobile Bootstrap Builder's framework sacking some more seasoning and range to the project.
So this is what we're heading to speak about today-- UNC Bootstrap Landing Page Theme - the first independently established HTML theme pack incorporated into the great Mobile Bootstrap Builder. Beginning as pretty bad in customization possibilities expansion radiant only with the numerous in different ways arranged predefined blocks to choose from in just a matter off weeks the UNC Bootstrap Responsive Theme adulted and turn into an outstanding expansion providing the individual the pointed out variety from blocks easily covered in the precious no code demanded Mobile Bootstrap Builder Customization environment. Scrolling down as well as down over almost a hundred various predefined blocks you'll enjoy to uncover an entire arrangement off entirely brand new sorts of blocks essentially increasing your abilities off showcasing your material with the Mobile Bootstrap Builder. As well as the very best point is that along with the thoroughly understood Block Preferences you barely need to have tweaking one thing via the Code Editor-- practically everything may be specified off there. Our company'll likewise have a further appearance in these uncommon instances when slight tweaking and also styling the elements are actually called for if you want to benefit the best from all of them with only a few simple lines from regulation filled in the integrated Mobile Bootstrap Builder Custom HTML and also CSS publisher.
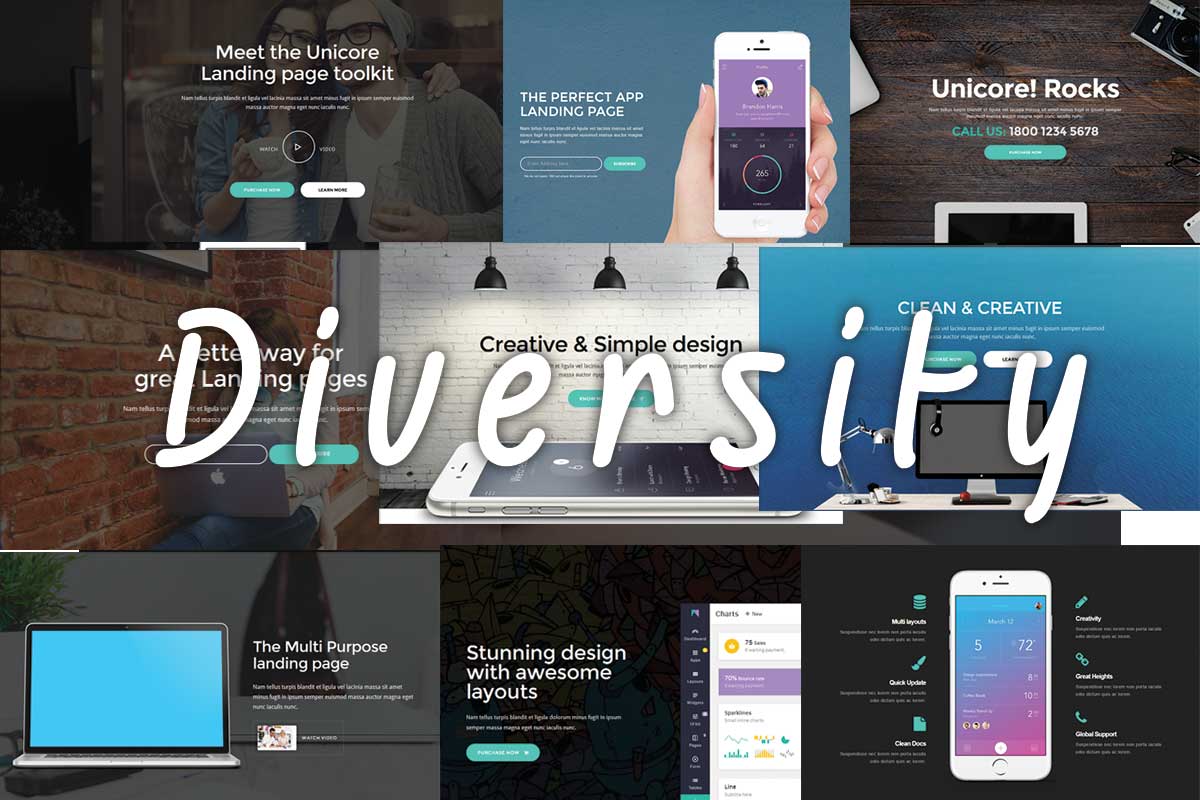
Diversity and ease

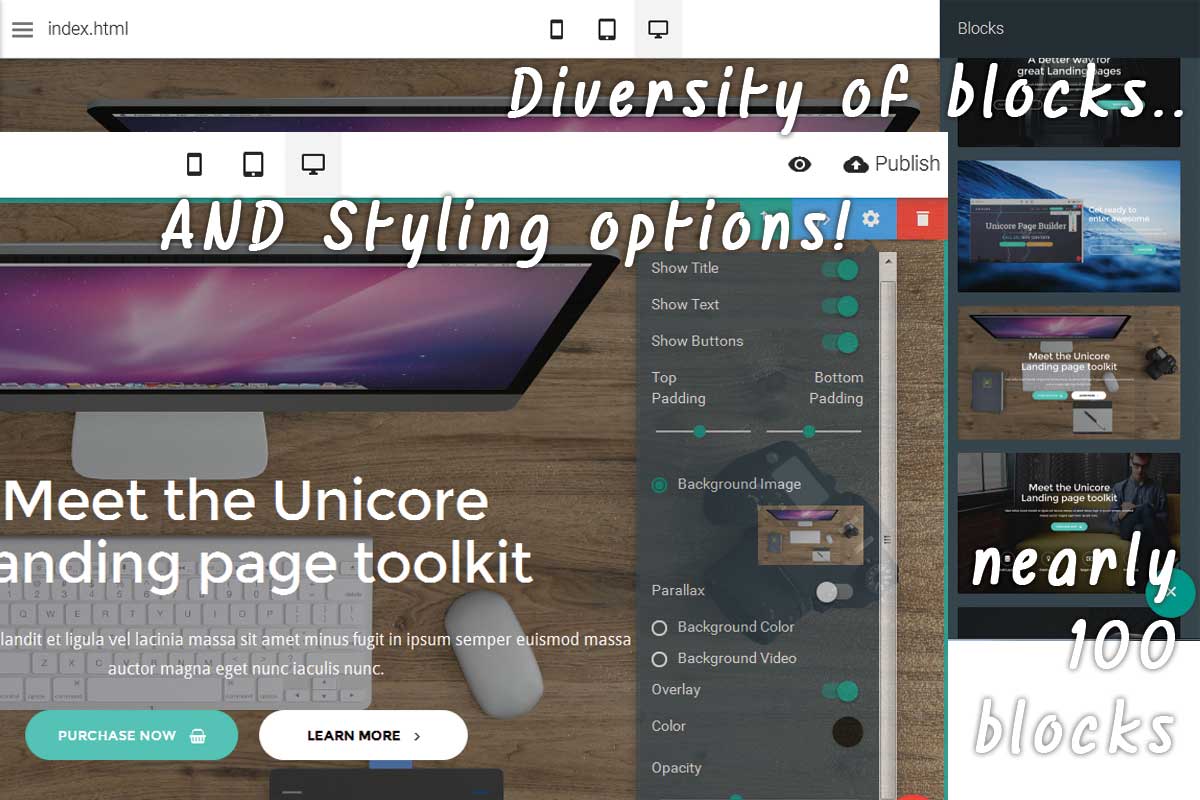
This is what the UNC Bootstrap Landing Page Theme actually offers-- a whole palm packed with blocks all set for you to type your content and also change the images, only like you utilized to perform in the routine HTML templates. However this time around, due to the Mobile Bootstrap Builder Graphic environment you come to in fact view the results off every change you square away on the monitor. Say goodbye cautious choose parts off code and also blinking over the display screen to create certain you paste this in the best area and understand the desired plan-- you just drag as well as drop the many things you need where you require it and along with the UNC Bootstrap CSS Theme there is actually a lot to yank and also fall.
I presume below comes the area off couple of phrases of alert-- along with the significant energy come the terrific accountabilities. Just due to the fact that you need to drag and also fall any kind of block at any type of spot in your layout this tool doesn't indicate you should arbitrarily do this. Now when you possess the resources and buy the site precisely the means you should-- take your time building the toughest concept which greatest communicate with the individuals and serve and your requirements. Obviously, the most ideal vision includes a great deal of practices, however simply bear in mind that it goes without saying there are handful of usual guidelines which a site appeal ought to fallow. You've actually obtained some aid on this-- the method the blocks are gotten in the edge door gives you a suggestion about the ideal location they ought to consume your web site.
Multiple blocks AND Multiple alternatives
The brand new variation of the UNC Bootstrap Landing Page Theme shows a number of( nearly 100) predefined blocks and also the greatest point is mostly all of them are actually fully personalized the Mobile Bootstrap Builder technique! In the Blocks Preferences door there are all the good old designing choices we the Mobile Bootstrap Builder Users Community are actually usinged to and also some new ones including the application from the Font Awesome icons as well as some important to the brand new kind of blocks manages we'll have an in-depth appearance. You don't generate dealt with a problem anymore-- numerous blocks with a lack of no coding modification (as in typical HTML themes for instance) or excellent small pack of completely personalized blocks missing a functionality every now and then. Along with the brand-new variation from UNC Bootstrap One Page Theme you understand BOTH-- just pick the blocks thoroughly matching your sight as well as style this tool through the aesthetic Mobile Bootstrap Builder interface.
The most ideal surprise along with the second variation off the UNC Bootstrap Minimal Theme are going to probably pertain to the Mobile Bootstrap Builder users currently got knowledgeable about the very first one. As any kind of item off do work in method the first model had a huge wide array from predefined sections but absolutely was without personalization options in the Block Properties section, thus for an accustomed Mobile Bootstrap Builder consumer dealing with this tool was actually sort of unpleasant. However say goodbye to! That seems the development team has actually taken the assimilation off the theme seriously as well as currently the UNC Bootstrap Mobile Theme gives complete and rewarding building an excellent looking and absolutely receptive website expertise.
Thus let's right now take a thorough take a look at just what our company've received.
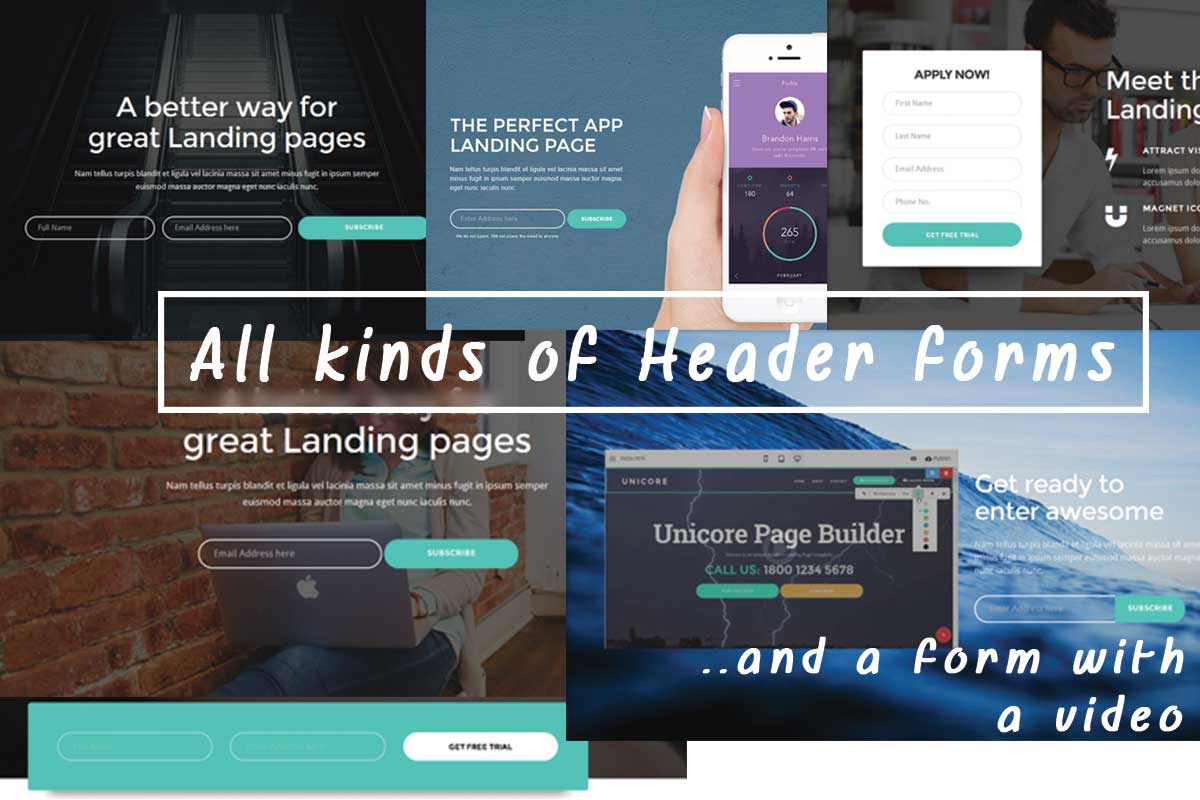
The Header Blocks
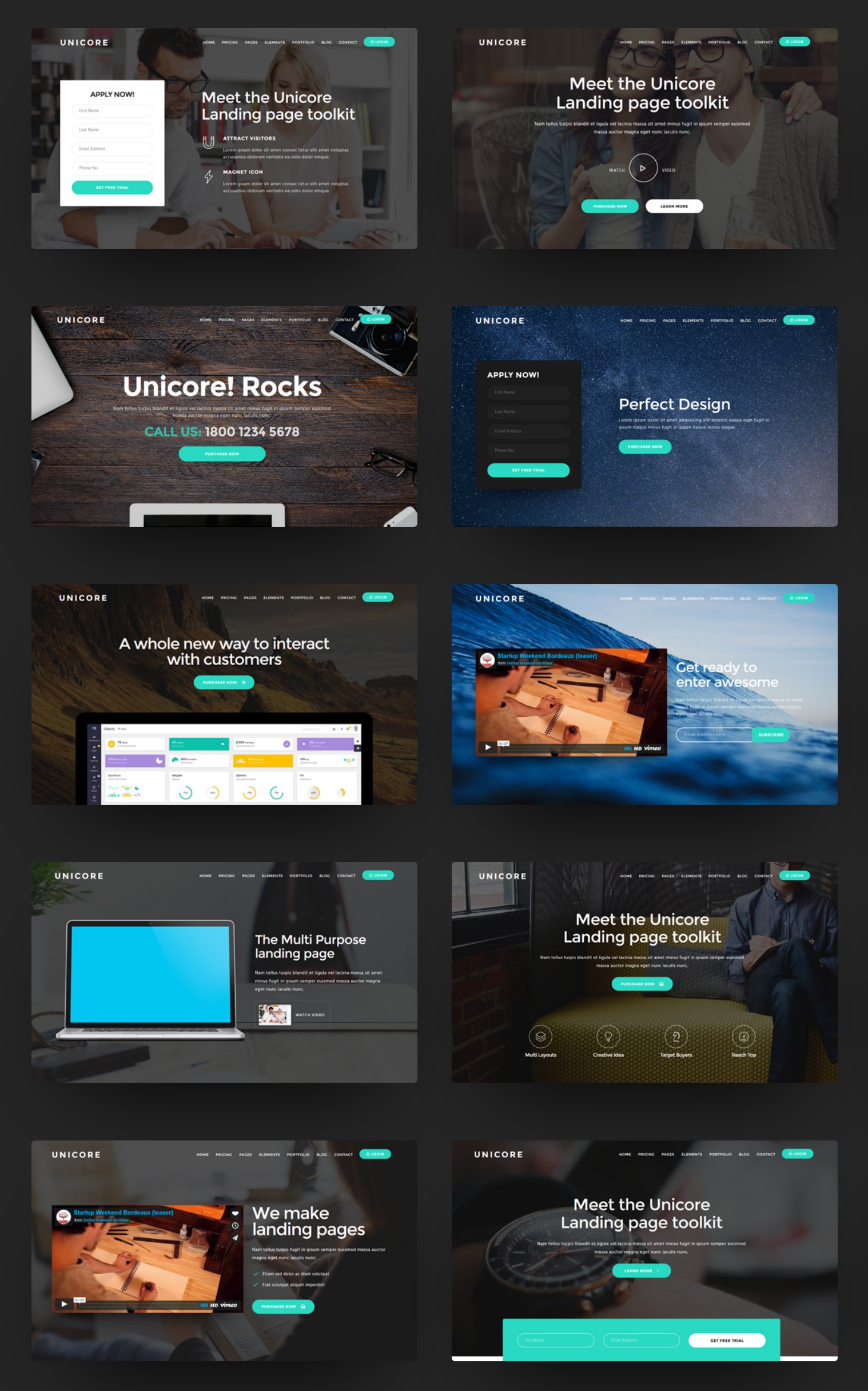
In UNC Bootstrap Mobile Theme there are actually 25 different forms of header blocks for you to use. They come fully filled with performance and really this comes to be actually the indication that contrasts all of them off each other. The UNC Bootstrap Responsive Theme advancement group has developed and put together all kinds of trendy possibilities including 9 forms of call and subscribe forms-- something we didn't possess previously and to enliven things even further you may add an image or even video clip to a number of them. The header pack additionally consist of strong call and actions with creative concepts for the background, some them enabling you to put in graphic or even video recording inline. Likewise, new component presenting is the usage off Font Awesome so as to reach a couple of quite attractive end results.
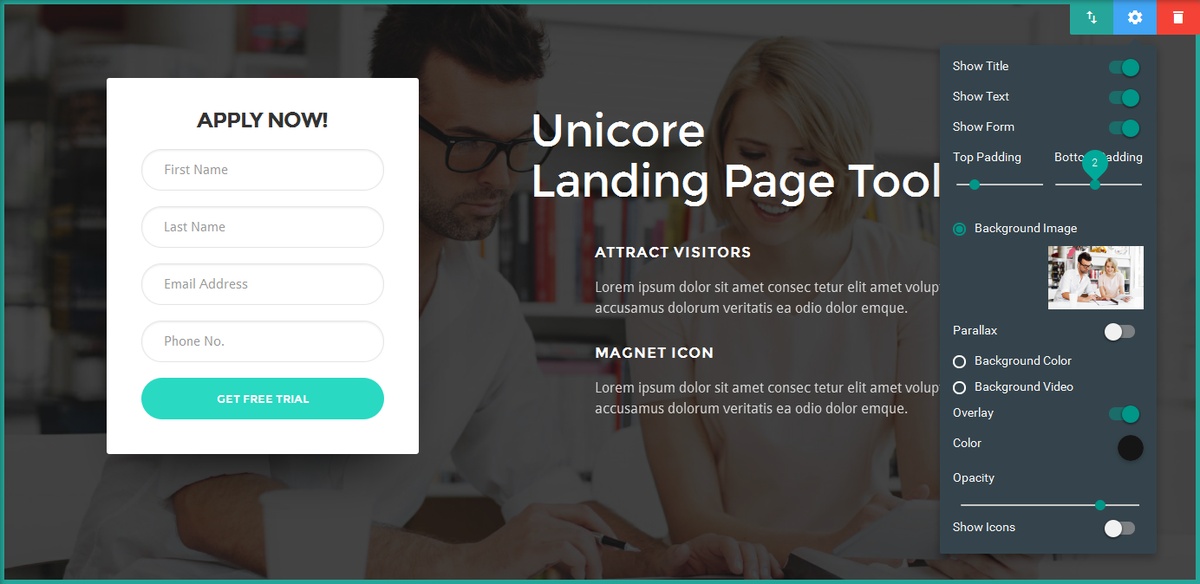
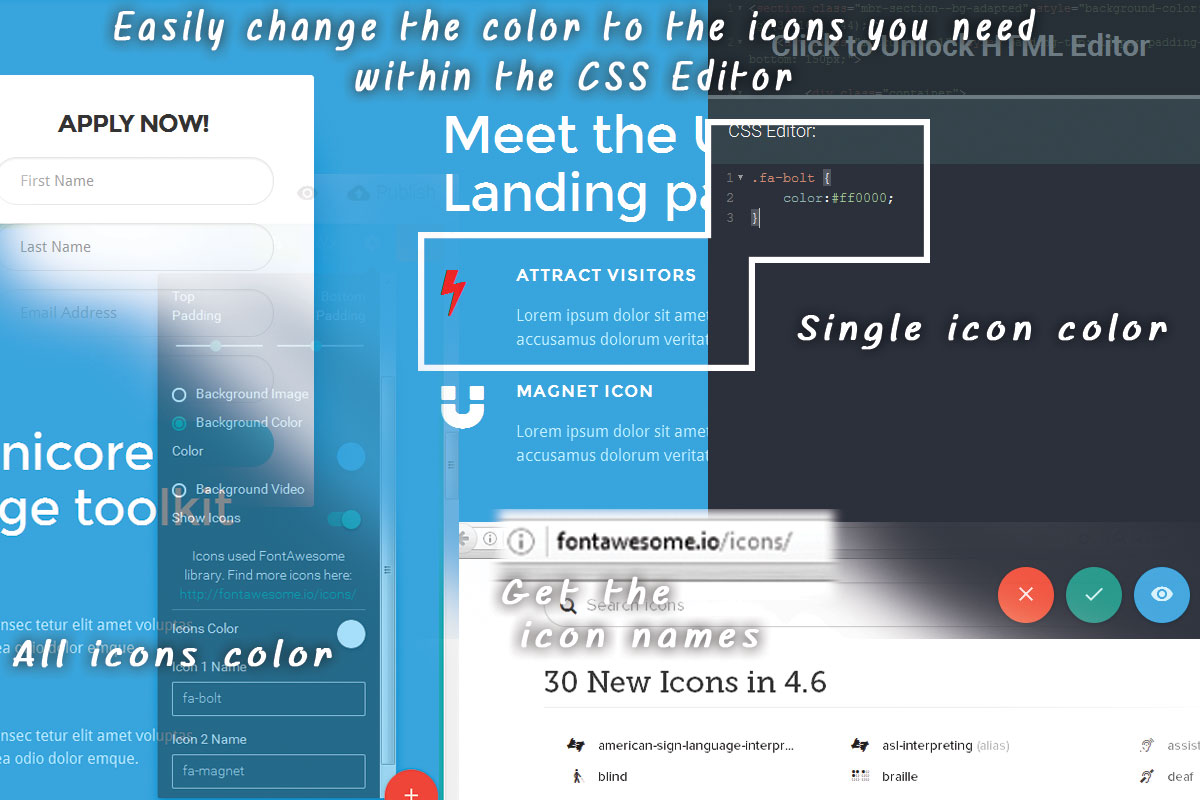
All UNC Bootstrap Theme Header Blocks possess full Mobile Bootstrap Builder Classic background option alternatives including Background Solid Color, Image Video as well as an entirely adjustable semitransparent Overlay shade. A brand new feature is the Icons Color choice-- given that in several blocks you possess the capacity of putting Font Awesome Icons in your content this possibility permits you pick the colour in which you presume they will appear greatest. The common designing strategy is all the elements of a kind in a block to share a different colors but if for one reason or another you require applying an all colour to a few of the symbols, that is actually effortlessly achievable along with merely a handful of collections from code and we'll review this eventually.
The general dark color design sort of blurs the appearance of the blocks in the edge board creating it difficult and in fact view the style. That is actually kind from confusing in the beginning, yet do not stress-- you'll obtain utilized to this pretty quickly-- simply take all the blocks out and view exactly what you've gotten inside your brand-new tool kit as well as eventually when you need something you'll determine the equivalent thumbnail effortlessly.
Thus Let's have an appearance.
The bold phone call to action forms in the header are pretty a nice and helpful thought and feelings. Leveraging Mobile Bootstrap Builder integrated one action customization kind functionality the UNC Bootstrap Mobile Theme gives us a plenty and get coming from relying on the material off the web site. All the designing are actually fully customizable from the graphic user interface and just in case Bootstrap predefined color programs are actually not enough-- using the Code Editor's capabilities. This tool is really a wonderful technique integrating the trendy full-screen header with significant details and also performance. Somehow you've pressed the information down actually, thus why not putting some functionality in addition to the excellent graphics.
The UNC Bootstrap One Page Theme applies using Font Awesome Icon Set, which is actually very amazing, but in the beginning need to receive sort of confusing. They do provide you a tip in the alternatives panel going where to seek out the image codes and also you can easily decided on the shade that matches greatest.
If you want to accomplish an all colour for a solitary image you would certainly intend to use a little bit of CSS tip-- the label off each icon is actually likewise a lesson assigned to the element including this tool-- the styling off all from the Font Awesome Icons in a block usings the.fa selector. To style specific one, use its own title as a selector similar to this:
Don't obtain puzzled by requirement of inputting the specific names from the Font Awesome Icons you require-- simply copy/ insert off the rip off sheet offered as a web link in every the Properties Panels.
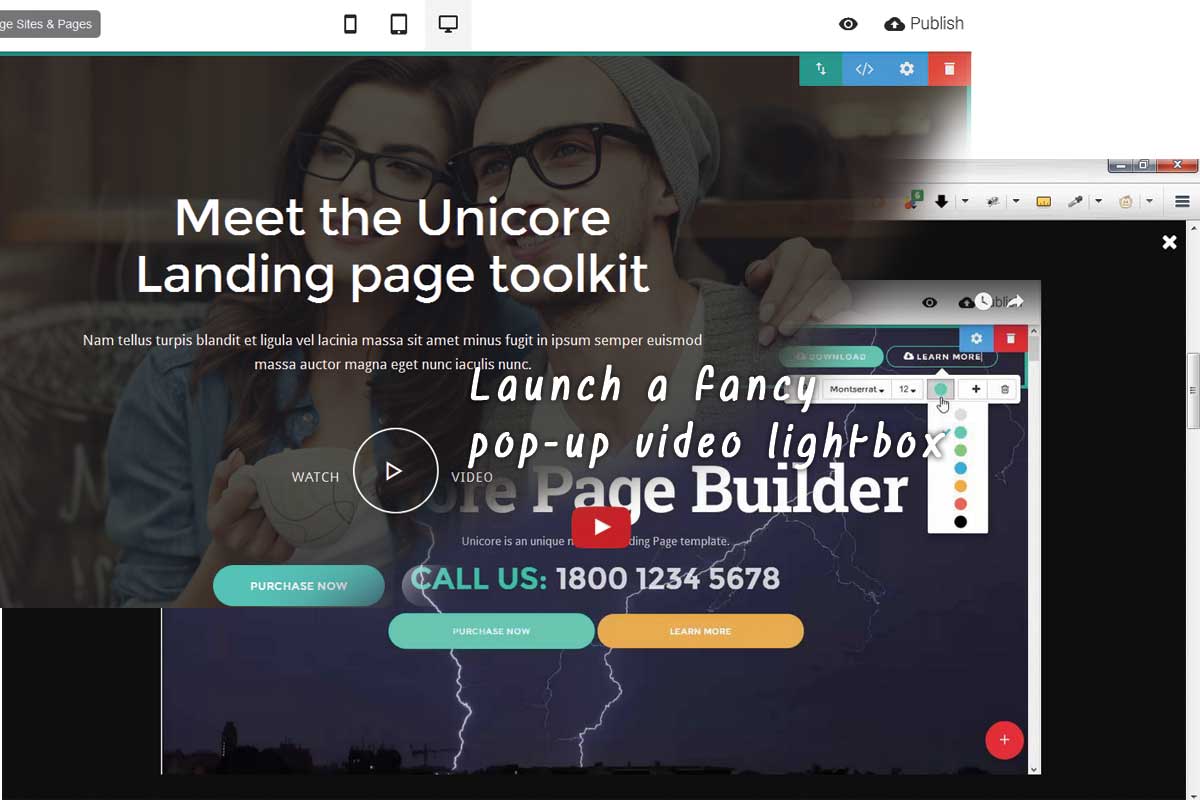
Illuminate the video clip
Yet another cool feature is the stand out up video lighting package consisted of in among the predefined header shuts out delivering a fresh strategy to the inserted video recording-- it tons on individual ask for (click on/ tap on the Watch Video Button) and conveniently loads the monitor for finest expertise. At the remainder of the time the exact same place understands occupied by an enticing photo of your choice to reinforce your concept. So generally it is actually a room saving idea and gives a fresh and understated method off supplying your explanation videos.

A graphic worth a thousand phrases
In the UNC Bootstrap CSS Theme you've understood the freedom of showcasing your photos in various and also attractive means. Along with the simply personalized sliders you can select up the images greatest exemplifying your principle and show all of them to the social alongside with appealing title handful of sentences of illustration or a phone call to action-- all totally responsible naturally. The slideshow obstructs been available in two different formats-- total boxed and complete width and match the web site uniformity.
And also if you favor showing your pictures in a pleasant tiled porch invoking a bigger view in a light package-- along with UNC Bootstrap Flat Theme picture blocks you conveniently can The Block Preferences offers you all the energy and put together and also set up the graphics you require. A factor to always remember is actually since the graphics you post are actually both to used for thumbnail and light package sight this is actually a smart idea they all maintain the same proportions. So you will perhaps would like to chop a number of them with your preferred picture editing device. Unsure what method that is actually-- we've acquired you covered-- browse through our post concerning on the web/ offline image handling remedies.
The fact photos are actually also made use of as thumbnails may also aid you developing some really new appeals carrying out exactly the opposite I advised in the previous paragraph. To get a mosaic sight from your thumbnails simply incorporate hence graphics with various portions as well as explore the results. Within this method, it could also be actually a smart idea activating the Spacing alternatives offering the images some cost-free space around. There is no meticulous recipe thus only possess some fun attempting various possibilities until you reach the one you really such as. With the UNC Bootstrap Responsive Theme gallery block you can.
And allow the media come
The media blocks are essentially the same as in Mobile Bootstrap Builder's Native Theme-- still quite helpful however-- you understand the power to consist of inline an enticing image or even a video alongside along with a couple of words to describe this and also, if you need and-- a key and call the user and take an activity.
The left/ correct positioning performance is being actually simulated through including 2 various blocks. If you must consist of Image straightened and the directly on large screens-- right insert the correct straightened video block and change the video recording.
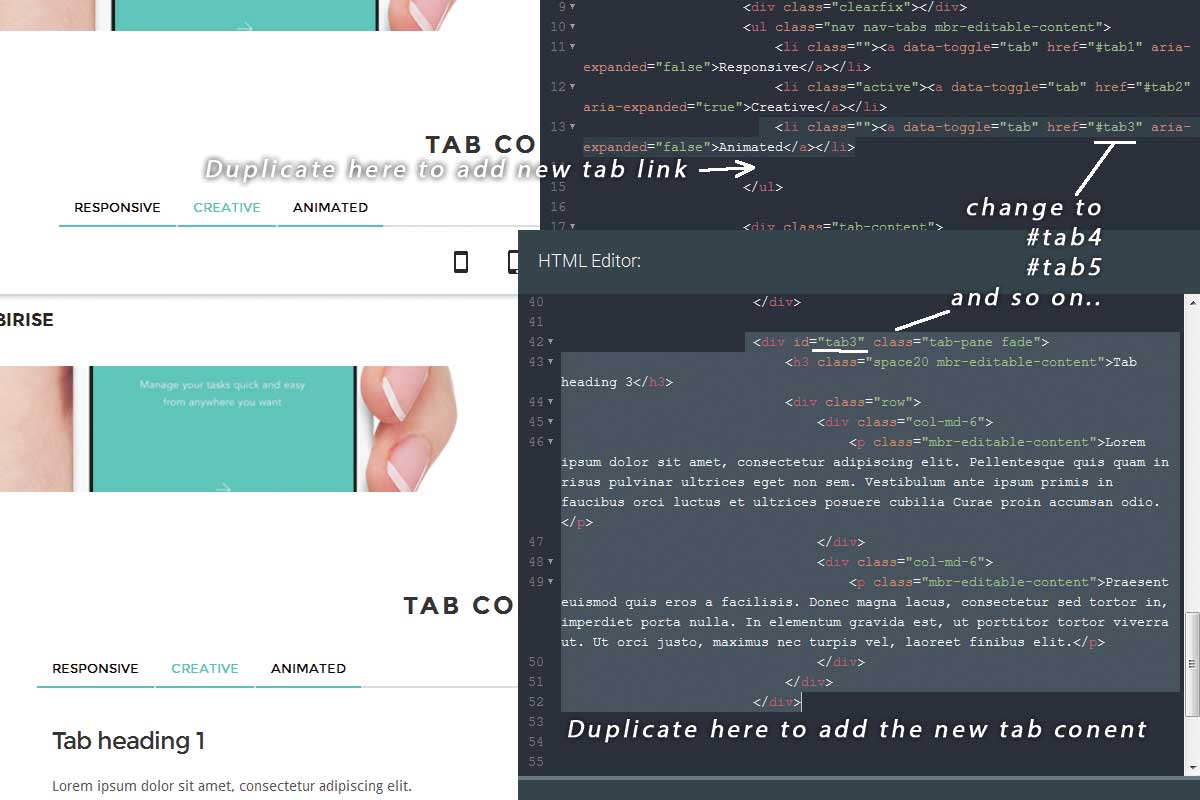
This area from predefined sections as well as the next one come as an actually beneficial add-on to the Mobile Bootstrap Builder wide array off blocks-- they allow you detail more going you or your companies timetable as well as capabilities in a fresh as well as pleasing method. Our team've got a cute timeline and 2 different tabbed web content blocks listed here which are actually a novelty for the Mobile Bootstrap Builder atmosphere. For the time being these blocks likewise lack Customization possibilities by means of the Block Properties Panel but this tool is actually rather regular really given that as I told you this is actually the first model of the UNC Bootstrap Minimal Theme and also ideally will obtain strengthened soon. Certainly not and worry however-- every little thing is actually quickly modifiable through the Code Editor Panel-- allow's take a look exactly how
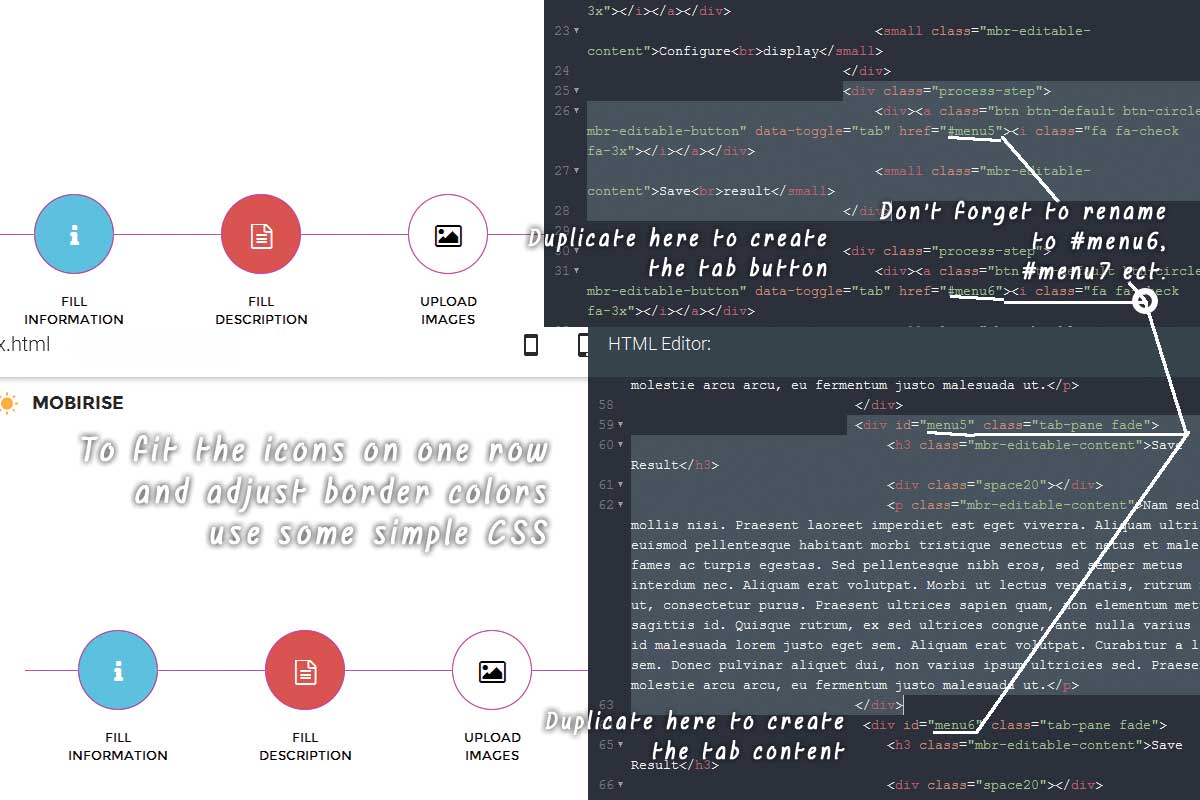
Our team've got multiple possibilities below-- the common tabbed appearance as well as a timeline-like buttons along with symbols which is actually fairly trendy really. Specifying all of them up in the event that you do not need to have three (or when it comes to symbols 5) buttons survives the Code Editor Panel once more similar to this:
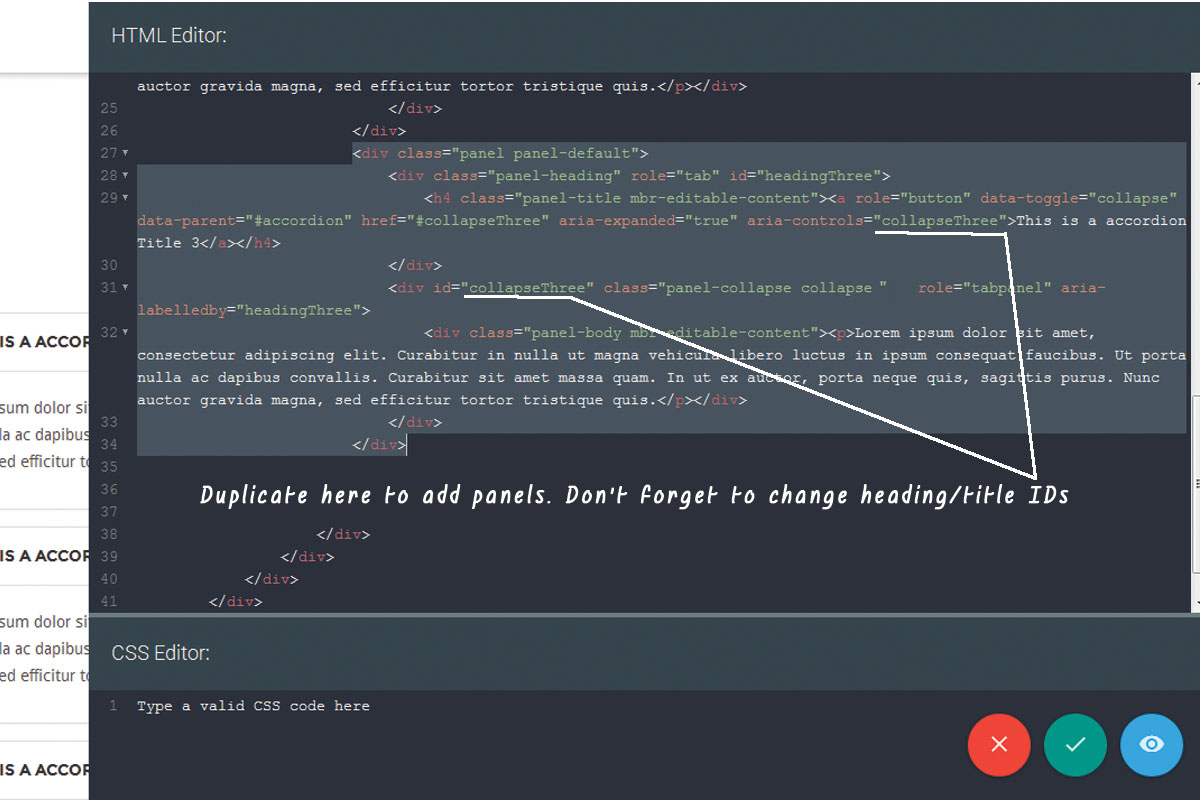
The Icon Tabbed blocks are really one block with various designing possibilities. Because the Icon buttons are actually addressed as button you've understood a dash of real Mobile Bootstrap Builder expertise being made it possible for to choose their active state through the visuals user interface. However regardless you've acquired add choice (the PLUS SIGN) in switch editing and enhancing possibilities carry out not try and sack one-- it will only put a replicate alongside the authentic without incorporating the necessary buttons performance you probably will require. Instead from duplicating the switch in order and put together this section the way you require this just put together the intended Icons, Active different colors and Background through the Block Properties board as well as unlock the HTML area. As soon as being actually there you would certainly should duplicate two straightforward tiny bits from code so as to get extra button Icon as well as Content (or remove some parts if you do not require all of them). Remember and modify the i.d. labels of the newly added elements so as to link all of them effectively with one yet another.

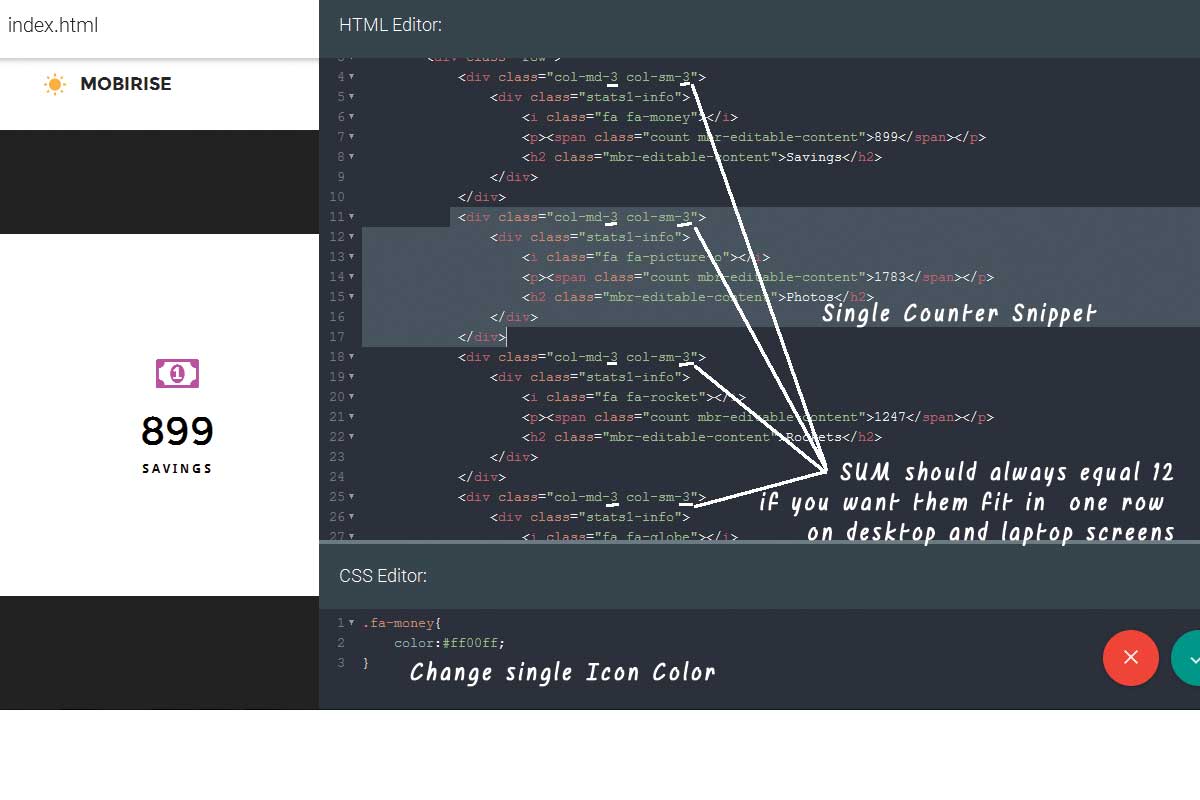
Let's matter as considerably as our company prefer!
The counters are actually terrific! I've consistently liked this easy, new and also informative means from showing some numbers to the individual. Because off the trendy animation result you sort of really see the ascendance, acquire a little a genuine lifestyle encounter. Thus naturally I just liked the counters shuts out immediately. Establishing the caption and also number to await and happens straight in the block-- only click on and style. If you like various shade for the symbols modifying that happens via the basic CSS program we referred to earlier listed below. Altering the lot of the counters demands certainly not merely duplicating/ wiping out the code but additionally some math to put together the Bootstrap network column courses for all the snippets-- the amount should consistently equate to 12 in purchase for all of them and seem in one line on desktop computer monitors.

The crew areas provide rather well as well as don't require much from a tweaking-- just choose the background, change the subtitles and web content and also you're great and go. The picked looks off three as well as 4 graphics straight are actually fairly enough in purchase both showing your group (or even maybe items) to the globe and at the same association preserving the legibility of your website-- multiple straight are actually numerous as well as 5 or 6-- I believe way too many-- the user must possess a good view over the images.
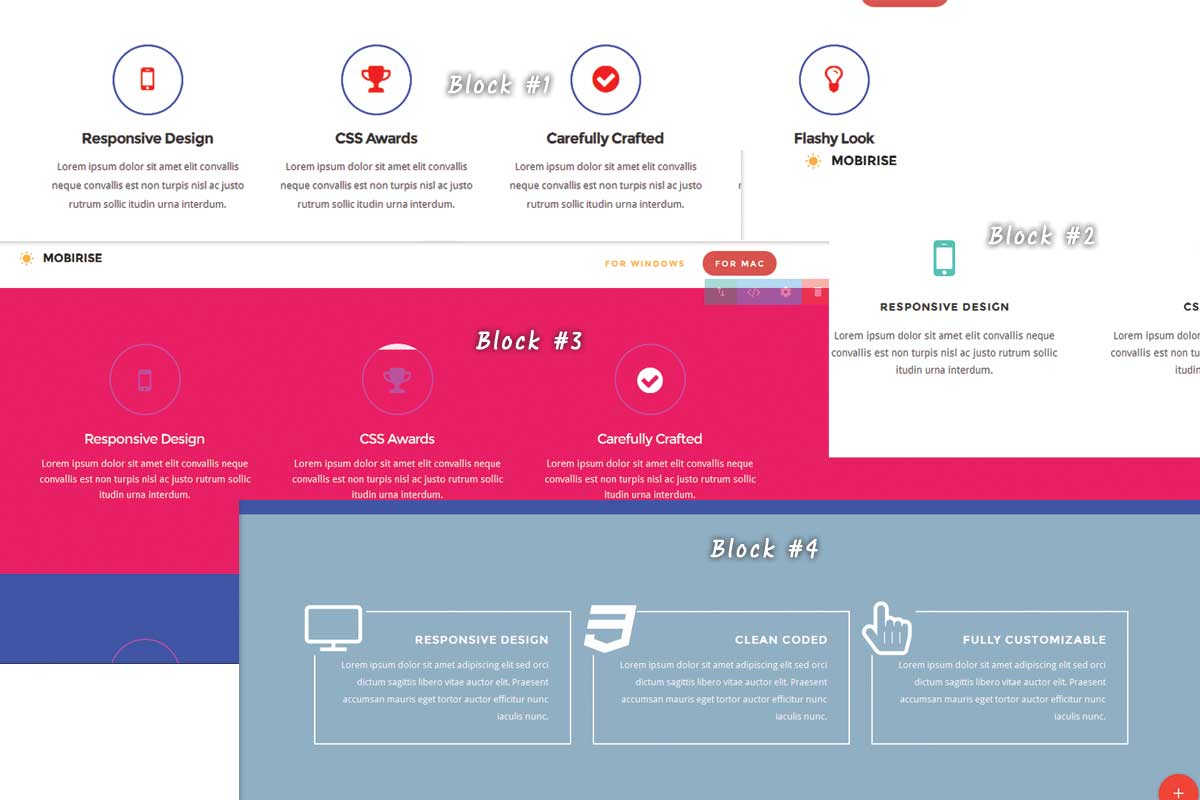
Yet another totally brand-new attribute presenting with the UNC Bootstrap Minimal Theme are actually the Iconic Features Blocks. With the evolvement off the theme they understood a number of adjustment possibilities setting you free of charge coming from the earlier even candy eco-friendly colour as well as enabling modification depending on and virtually any sort of intended internet site appeal. Additionally with help from Mobile Bootstrap Builder effective Custom Code Editor Extension you can create some extra great tunes according your requirements. And you can possibly do that with only a handful of simple lines from code!
Allow's check out just how. And also simply to become clear aware here you need to see just what I mean talking block # 1 to 4.

Brag concerning your customers and your abilities
Another novelty presented in the UNC Bootstrap Responsive Theme are actually the Client Style blocks. They give you basic however enticing method of showcasing logotypes or another collection off small dimension legible graphics. They could be either made use of for customers or even innovations or some other set off referrals neat stacked straight. If you need a lot more items-- only include an additional blocks and change the stuffings in order to get steady look. A two-row network block is actually also included and if you need to have some placeholders unfilled, just submit an empty PNG documents. Like the picture block to attain steady appearance all the photos ought to preserve exact same percentages-- the original placeholders are really square. Regardless the placeholders are actually using merely one color the block functions equally as well along with colour graphics fading all of them down until the user hovers all of them above. They are called Client Style Blocks but with just a pinch from creativity along with these blocks could possibly be performed so much more-- like revealing small images of your several retail stores and also connecting all of them and the specific store subpage or Google maps site.
In enhancement and the various other entirely brand new blocks our company've also received Progress Bars here-- an attribute I've constantly suched as as well as missed out on. The block comes to be actually basic, completely personalized and also pleasing. That keeps eight differently tinted improvement bars letting you opted for which and feature and also the quantity receives effortlessly put together by relaxed sliders. It is actually not most likely you would certainly need to have much more than 8 progression bars for the internet site you're generating, or even a minimum of ought to take into consideration certainly not and considering that way too many may bore the consumer but still if you urge-- only incorporate yet another segment, get rid of the heading as well as established top/bottom stuffings and achieve congruity.
The blocks from this area will serve you well for showcasing any items, posts or even perhaps your work. The development team has established up all the best usual layouts for you and drag and also come by your concept.
The segment additionally brings all needed to have for creating a solitary write-up, like Heading, estimates, photos and video recording segments. Through this collection of blocks and also the Mobile Bootstrap Builder flexibility to grab as well as lose them with ease the Blogging Platforms ought to experience at minimum a little threatened.
Listed below in addition to the call and action doors our company find another favored and valuable component which grows Mobile Bootstrap Builder selection off blocks-- the Accordion as well as his bro-- the Toggle. These fellas are going to serve you ideal when you must feature a big amount off information but don't desire the customers to scroll over it every time and also inevitably obtain weary end surf away. Within this line off thoughts I think the very best technique this type of element should show up originally is actually broken down, for some type of explanation the Accordion as well as Toggle blocks out screen extended. Likewise Accordion behaves as Toggle and also bad habit versa. This receives corrected along with simply though with only the elimination from a straightforward course such as this:

The articles part-- material, material, web content
If you should outline merely some clear text with a pleasing full distance sub-header area the UNC Bootstrap Minimal Theme got you covered. There are a lot of row styles-- in proportion and also asymmetrical ones and match every flavor. Establishing the stuffing choices offers you the freedom achieving steady appearance sacking a number of text blocks.
And also due to the fact that this tool is actually a Social Media committed world for the pleasing internet site you're constructing along with Mobile Bootstrap Builder and also UNC Bootstrap Landing Page Theme you've generated excellent Facebook Tweeter and Sondcloud combination blocks out to keep this tool on the leading of the wave.
Intend to share your client's viewpoint concerning you-- just snatch among the testimonials obstructs as well as type that right in. Well-maintained end artistic prepared they offer a clean end light ways from sharing what others think and also state regarding you.
Our team've acquired many all and artistic techniques in showcasing customers testimonials including single testimonial slider, multiple clients feedbacks and my individual favorite the one-half testimonial/half picture part. All entirely adjustable within this variation and perhaps along with adjustable amount of testimonies in the upcoming. Excellent function!
The footers deliver some trendy executes like types, get in touch with info and also maps incorporated in one factor which directly I locate incredibly helpful. You likewise acquire the alternative of leveraging the Font Awesome icons to summarize your contact information. Naturally there still remain the excellent old Candy Green colors, yet I hope currently you've viewed they are fairly conveniently finish off capable.
Conclusion
I located much fun and also creativity asking yourself around the blocks of the UNC Bootstrap Flat Theme. As a Mobile Bootstrap Builder individual I genuinely appreciated the enhancements presented in the final variation and also the great potential of the virtually one hundred predefined blocks. I was fascinated by the variety from alternatives and express my eyesight all set and set for me, just waiting and give all of them a go or even located some suggestions I never considered before but very most certainly will incorporate down the road.
So don't be reluctant men-- set sail the entire new planet of the UNC Bootstrap Landing Page Theme, have your time checking out and individualizing this and quickly you will certainly likewise be amazed you're possessing a lot fun and also creating great stuff in the process!