Bootstrap Breakpoints Working
Intro
Getting in consideration each of the available display sizes in which our website pages could eventually feature it is important to form them in a way offering universal sharp and highly effective appearance-- generally employing the support of a efficient responsive system like easily the most well-known one-- the Bootstrap framework which most current edition is currently 4 alpha 6. But what it really handles in order to help the webpages appear terrific on any display screen-- let us have a glance and view.
The basic concept in Bootstrap in general is positioning some ordination in the countless possible device display screen sizes ( or else viewports) placing them in a handful of ranges and styling/rearranging the web content appropriately. These particular are as well named grid tiers or display dimensions and have progressed quite a bit throughout the various versions of the absolute most well-known currently responsive framework around-- Bootstrap 4. ( recommended reading)
The ways to use the Bootstrap Breakpoints Responsive:
Commonly the media queries get specified with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVariations of Bootstrap versions
In Bootstrap 4 as opposed to its own predecessor there are actually 5 screen widths however given that recent alpha 6 build-- just 4 media query groups-- we'll get back to this in just a sec. Since you very likely know a
.row.col -Screen sizings
The display dimensions in Bootstrap normally use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths less than 576px-- This display in fact doesn't have a media query yet the styling for it rather gets used just as a common regulations becoming overwritten due to the queries for the widths above. What is really as well brand new within Bootstrap 4 alpha 6 is it actually does not utilize any kind of size infix-- so the column layout classes for this particular display size get determined like
col-6Small screens-- applies
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- applies
@media (min-width: 768px) ...-md-.col-md-6Large displays - utilizes
@media (min-width: 992px) ...-lg-And at last-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is really created to be mobile first, we apply a number of media queries to establish sensible breakpoints for designs and softwares . These kinds of Bootstrap Breakpoints Css are primarily built upon minimal viewport widths and also allow us to adjust up components when the viewport changes. ( learn more here)
Bootstrap primarily makes use of the following media query varies-- or breakpoints-- in source Sass data for layout, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we produce resource CSS in Sass, each media queries are really available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time operate media queries that perform in the various other course (the provided display scale or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are also accessible via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a specific sector of screen scales working with the lowest and highest Bootstrap Breakpoints Css sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are additionally obtainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may well span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the similar display screen size variation would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Along with defining the size of the page's features the media queries come about around the Bootstrap framework generally getting specified simply by it
- ~screen size ~Examine several youtube video training about Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints formal information

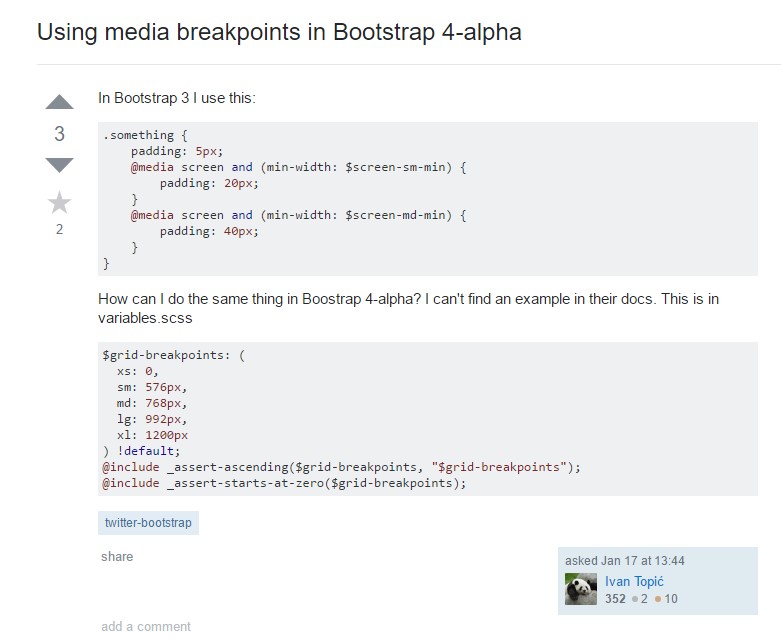
Bootstrap Breakpoints problem

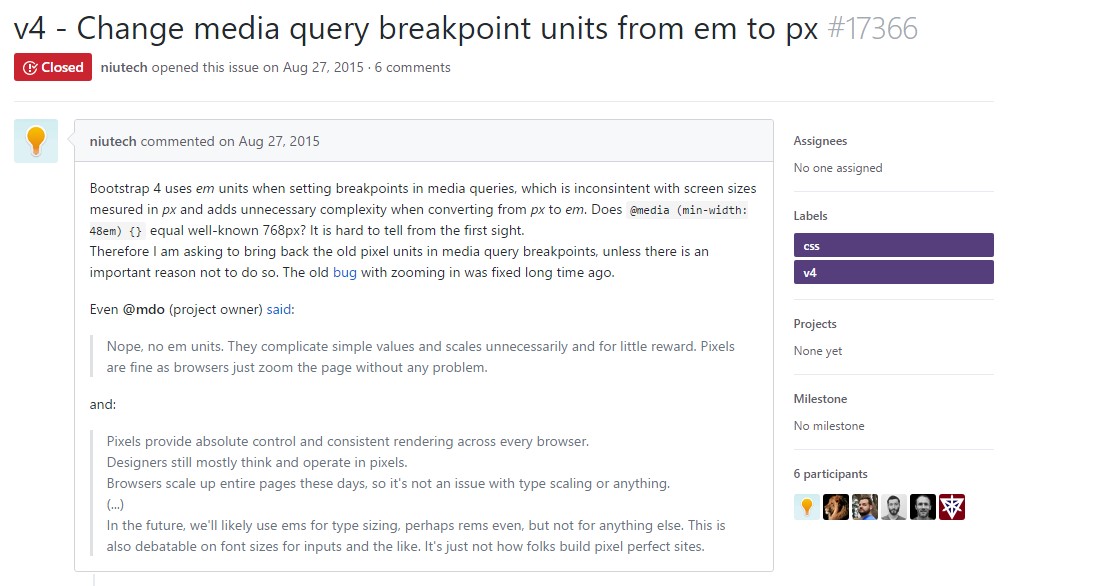
Change media query breakpoint systems from 'em' to 'px'