Template: Javascript Framework Libraries Tree Menu
Linux Javascript Tree View Menu
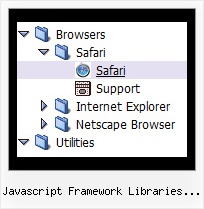
The template emulates Linux menu style. To open submenus click on menu items.
The appearence of this template is determined by the following parameters:
- Toggle-mode support.
- Items have icons
- Animation effect for subitems
- Menu has a static position and is placed within the table cell.
The template emulates Linux menu style. To open submenus click on menu items.
The appearence of this template is determined by the following parameters:
- Toggle-mode support.
- Items have icons
- Animation effect for subitems
- Menu has a static position and is placed within the table cell.
Key features:
- Items with icons
- Image arrows
- Submenus expand/collapse on mouseover
- Inactive/Disabled items
- Each item can have individual settings
- different speed for an animation for submenus
- Vertical orientation of the Tree Menu
- Movable and floatable menu
- Items with icons
- Image arrows
- Submenus expand/collapse on mouseover
- Inactive/Disabled items
- Each item can have individual settings
- different speed for an animation for submenus
- Vertical orientation of the Tree Menu
- Movable and floatable menu